Imagine ter um site profissional, com a sua cara, atraindo visitantes e potenciais clientes, tudo isso sem precisar digitar uma única linha de código. Parece bom demais para ser verdade? Pois saiba que não só é possível, como está ao alcance de qualquer pessoa, mesmo que você se considere um completo iniciante no mundo digital. Muitos empreendedores e criadores adiam o sonho de ter uma presença online robusta por acreditarem que a criação de sites é um bicho de sete cabeças, reservado apenas para programadores experientes. Mas a verdade é que, com as ferramentas certas e um pouco de orientação, você pode criar site WordPress sem código de forma surpreendentemente simples e intuitiva. Neste guia completo, vamos desmistificar esse processo e mostrar, passo a passo, como você pode construir uma landing page ou até mesmo um site mais complexo utilizando a plataforma mais popular do mundo, o WordPress, de maneira totalmente visual. Prepare-se para colocar a mão na massa (ou melhor, no mouse!) e dar vida ao seu projeto online.

A Base Essencial: Hospedagem e Instalação do WordPress
Antes de mergulhar na personalização visual, precisamos preparar o terreno. Todo site precisa de dois componentes fundamentais: um domínio (o endereço do seu site, como www.seusite.com.br) e uma hospedagem (o local onde os arquivos do seu site ficarão armazenados e acessíveis na internet).
- Escolhendo a Hospedagem Certa: A escolha da hospedagem é crucial para o desempenho e a segurança do seu site. Existem inúmeras opções no mercado, desde as mais básicas até as mais robustas. Para quem está começando e busca criar site WordPress sem código, provedores como Hostinger (mencionado no vídeo original como parceiro), HostGator, GoDaddy, ou SiteGround oferecem planos específicos para WordPress, muitas vezes com instalação simplificada em poucos cliques.
- O que procurar:
- Bom tempo de atividade (uptime) – garante que seu site fique no ar.
- Velocidade de carregamento adequada.
- Suporte técnico eficiente (preferencialmente em português).
- Recursos adequados ao seu projeto (espaço em disco, tráfego).
- Certificado SSL incluído (para segurança – o cadeado no navegador).
- Guia de Hospedagem Recomendada pelo WordPress.org
- O que procurar:
- Instalando o WordPress: Após contratar a hospedagem e registrar seu domínio, o próximo passo é instalar o WordPress. A maioria das hospedagens modernas oferece um instalador automático (como Softaculous ou HPanel) que torna esse processo extremamente simples. Geralmente, basta acessar o painel de controle da sua hospedagem, encontrar a opção “Instalar WordPress”, preencher algumas informações básicas (nome do site, usuário admin, senha) e clicar em “Instalar”. Em poucos minutos, seu WordPress estará pronto para ser acessado. A facilidade aqui é um ponto chave para quem quer criar site WordPress sem código.
Desvendando o Painel do WordPress: Seu Centro de Comando
Com o WordPress instalado, você terá acesso ao painel de administração, geralmente acessível via www.seusite.com.br/wp-admin. Este é o seu centro de controle, onde toda a mágica de criar site WordPress sem código acontece.
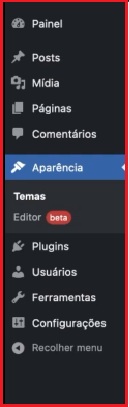
Ao fazer login pela primeira vez, você pode se deparar com algumas janelas de boas-vindas ou avisos. Pode fechá-los para ter uma visão mais limpa do painel. O menu principal fica à esquerda e contém todas as seções importantes:
- Posts: Para criar e gerenciar artigos de blog.
- Mídia: Sua biblioteca de imagens, vídeos e outros arquivos.
- Páginas: Para criar páginas estáticas (como “Sobre”, “Contato”).
- Comentários: Para moderar comentários deixados no seu site.
- Aparência: Onde você gerencia temas, personaliza o visual, menus e widgets (veremos mais sobre isso).
- Plugins: Ferramentas adicionais para estender as funcionalidades do seu site.
- Usuários: Gerenciamento de contas de usuário.
- Ferramentas: Opções de importação, exportação e saúde do site.
- Configurações: Configurações gerais do site (título, URL, leitura, escrita, etc.).
Não se assuste com a quantidade de opções. Para o nosso objetivo de criar site WordPress sem código focado em uma landing page, vamos nos concentrar principalmente em “Aparência” e “Plugins”, além da edição direta das páginas.

Temas WordPress: A Identidade Visual do Seu Projeto
Pense no tema como a “roupa” do seu site. Ele define a estrutura visual básica, as cores padrão, as fontes e o layout geral. O WordPress já vem com alguns temas padrão instalados, como o “Twenty Twenty-Three” ou “Twenty Twenty-Four”, que são desenvolvidos pela própria equipe do WordPress e são ótimos pontos de partida, especialmente por serem compatíveis com o editor de blocos que facilita enormemente a tarefa de criar site WordPress sem código.
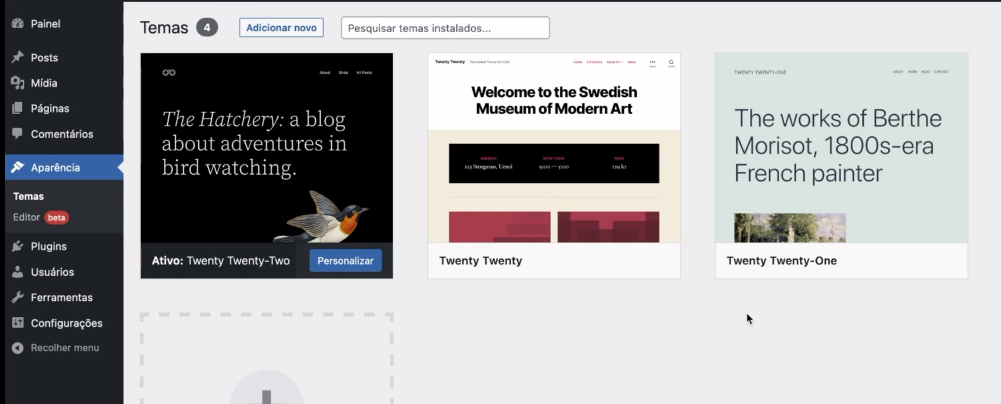
- Explorando Temas: No menu, vá em
Aparência > Temas. Você verá os temas instalados.- Temas Padrão: São gratuitos, bem codificados e otimizados para o editor de blocos (Gutenberg). O vídeo original sugere usar o “Twenty Twenty-Three” como base.
- Adicionar Novo Tema: Clicando em “Adicionar novo”, você acessa o diretório oficial de temas do WordPress, com milhares de opções gratuitas. Você pode filtrar por características (layout, funcionalidades) ou pesquisar por nome.
- Temas Premium: Existem mercados como ThemeForest ou Elegant Themes onde você pode comprar temas com design mais elaborado e funcionalidades extras. Se optar por um tema comprado, você fará o upload do arquivo .zip através de
Aparência > Temas > Adicionar novo > Enviar tema.
- Ativando e Gerenciando Temas:
- Escolha o tema desejado (para este guia, vamos focar no “Twenty Twenty-Three” ou similar padrão).
- Passe o mouse sobre ele e clique em “Ativar”.
- Dica de Segurança: É fundamental excluir os temas que você não está utilizando. Temas inativos podem se tornar vulnerabilidades de segurança se não forem atualizados. Clique sobre um tema inativo, depois em “Informações do tema” e, no canto inferior direito, clique em “Excluir”. Mantenha apenas o tema ativo e, talvez, um tema padrão como backup. Isso reforça a segurança ao criar site WordPress sem código.
- Atualizações Automáticas: Na tela de “Informações do tema” do seu tema ativo, procure pela opção de ativar atualizações automáticas. Isso garante que seu tema receba correções e melhorias assim que forem lançadas.

Plugins: Turbinando Seu Site Sem Programar (Apresentando o Twentig)
Plugins são como aplicativos para o seu site WordPress. Eles adicionam funcionalidades específicas que não vêm nativamente com o WordPress ou com o seu tema. Desde formulários de contato e otimização de SEO até lojas virtuais completas, existe um plugin para quase tudo. Eles são essenciais na jornada de criar site WordPress sem código, pois permitem adicionar recursos complexos com apenas alguns cliques.
Sugerimos um plugin chamado Twentig (agora focado em blocos Tailwind para Gutenberg pode ter outro nome ou similaridade, mas a ideia é um plugin que expande as opções de personalização dos temas padrão baseados em blocos. A proposta é dar mais flexibilidade de customização aos temas padrão como o Twenty Twenty-Two ou Twenty Twenty-Three, permitindo que você modifique elementos que normalmente exigiriam código.
- Instalando um Plugin (Exemplo com Twentig ou similar):
- No menu lateral, vá em
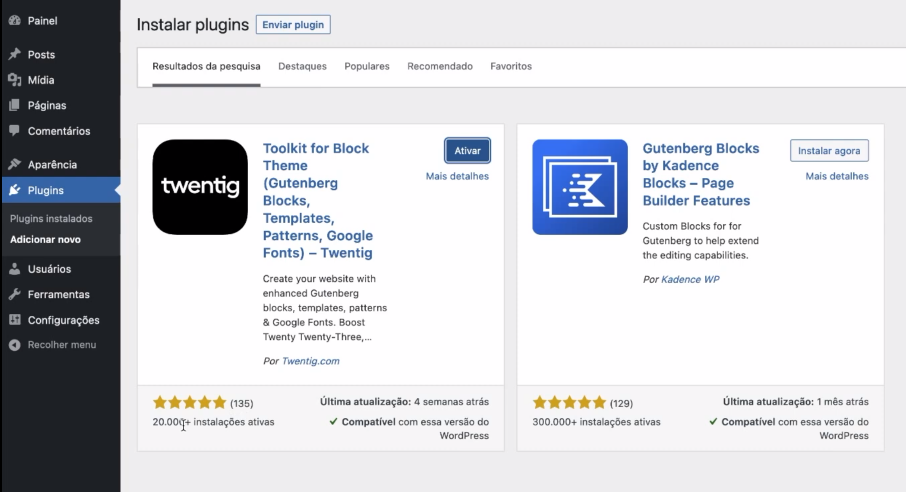
Plugins > Adicionar novo. - Na barra de pesquisa (canto superior direito), digite “Twentig” (ou o nome do plugin desejado).
- Localize o plugin correto nos resultados da busca.
- Verifique a Confiabilidade: Antes de instalar, observe:
- Avaliações: Plugins bem avaliados (4-5 estrelas) são um bom sinal.
- Número de Instalações Ativas: Plugins populares (milhares ou milhões de instalações) costumam ser mais testados e confiáveis.
- Última Atualização: Verifique se foi atualizado recentemente. Plugins abandonados podem ter problemas de compatibilidade ou segurança.
- Compatibilidade: Confirme se é compatível com a sua versão do WordPress.
- Clique em “Instalar agora”.
- Após a instalação, o botão mudará para “Ativar”. Clique em “Ativar”.
- No menu lateral, vá em
- O que o Twentig (ou similar) Oferece: Plugins como este geralmente adicionam novas opções de estilo e layout diretamente nos blocos do editor. Isso pode incluir:
- Mais opções de tipografia (fontes, tamanhos, espaçamentos).
- Controles avançados de espaçamento (padding, margin).
- Efeitos visuais (sombras, bordas decorativas).
- Opções de visibilidade (esconder blocos em desktop ou mobile).
- Novos blocos ou padrões pré-desenhados.
Ter um plugin assim é um trunfo para criar site WordPress sem código com aparência única, mesmo usando um tema padrão.

Editor de Blocos Gutenberg: A Revolução de Criar Site WordPress Sem Código
Aqui é onde a verdadeira mágica de criar site WordPress sem código acontece. Os temas modernos baseados em blocos (como o Twenty Twenty-Three) utilizam o Editor de Blocos (codinome Gutenberg) não apenas para criar posts e páginas, mas para editar o site inteiro, incluindo cabeçalho, rodapé e modelos de página. Isso é chamado de Full Site Editing (FSE).
- Acessando o Editor de Sites: Com um tema de blocos ativo, você verá uma nova opção no menu:
Aparência > Editor. Clicar aqui te levará para a interface de edição visual do seu site. Alternativamente, ao visualizar seu site, pode haver um botão “Editar Site” na barra de administração superior. - A Interface do Editor:
- Área Principal: Mostra uma prévia visual do seu site (geralmente a página inicial) que você pode editar diretamente.
- Barra Lateral de Configurações: À direita, ao selecionar um bloco, esta barra mostra todas as opções de personalização para aquele bloco específico (cores, tipografia, dimensões, etc.). Se nada estiver selecionado, mostra configurações globais de Estilos.
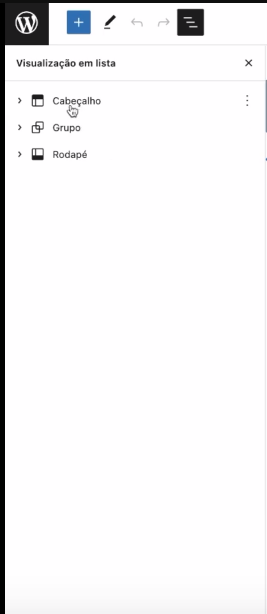
- Visualização em Lista: Um ícone com três linhas horizontais (geralmente no canto superior esquerdo) abre a “Visualização em Lista”. Isso mostra a estrutura hierárquica de todos os blocos na sua página (Cabeçalho, Grupo, Colunas, Parágrafo, etc.). É extremamente útil para entender a organização e selecionar blocos específicos, especialmente os que estão aninhados dentro de outros.
O conceito central é que tudo no seu site é um bloco: parágrafos, títulos, imagens, botões, colunas, menus, o logo, etc. Você adiciona, move, personaliza e organiza esses blocos visualmente para construir seu layout, tornando a experiência de criar site WordPress sem código muito intuitiva.

Criando um Cabeçalho Profissional: Logo, Menu e Navegação
O cabeçalho é a primeira impressão do seu site e geralmente contém elementos cruciais como o logo e o menu de navegação. Ele aparece em todas as páginas, então personalizá-lo é fundamental.
- Editando o Cabeçalho:
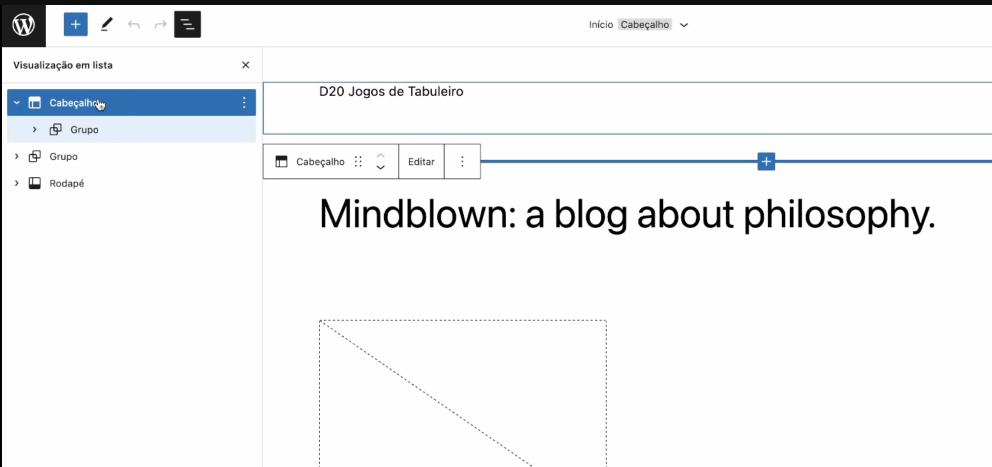
- Dentro do Editor de Sites, use a Visualização em Lista para encontrar o bloco “Cabeçalho” (ou “Header”).
- Clique nele. Muitas vezes, ele é um “Template Part” (Parte do Modelo), o que significa que editá-lo aqui afetará todos os lugares onde ele é usado. Pode ser necessário clicar em um botão “Editar” ou similar para focar nele.
- Explore a estrutura interna usando a Visualização em Lista. Geralmente, você encontrará um bloco de “Grupo” ou “Linha” contendo o “Título do Site” (ou “Logo do Site”) e a “Navegação”.
- Entendendo Blocos Estruturais:
- Grupo: Um contêiner genérico para agrupar outros blocos.
- Linha (Row): Alinha os blocos internos horizontalmente. Ideal para colocar logo e menu lado a lado.
- Pilha (Stack): Empilha os blocos internos verticalmente.
- Personalizando Blocos:
- Selecione um bloco (ex: Linha dentro do cabeçalho).
- Na barra lateral direita, explore as abas “Configurações” e “Estilos”.
- Layout/Apresentação: Controle o alinhamento dos itens dentro da linha (esquerda, centro, direita, espaço entre). Mude a orientação (horizontal/vertical).
- Cor: Defina cores de texto, fundo e links para o bloco selecionado. O WordPress avisa se o contraste for baixo, o que é ótimo para acessibilidade ao criar site WordPress sem código.
- Tipografia: Ajuste tamanho da fonte, família da fonte (se o tema permitir), aparência (negrito, itálico), altura da linha, espaçamento entre letras.
- Dimensões: Controle o preenchimento (padding – espaço interno) e a margem (margin – espaço externo).
- Twentig Settings (se aplicável): Procure por opções extras adicionadas pelo plugin (decorações, sombras, etc.).
- Avançado: Opções como Âncora HTML (para links internos na página), Classes CSS (para estilização avançada, se você souber CSS, mas não é necessário para criar site WordPress sem código), e visibilidade condicional (mostrar/esconder em desktop/mobile – oferecido por plugins como Twentig).
- Adicionando o Logo:
- Selecione o bloco “Título do Site” (se existir).
- Clique nos três pontinhos (…) e escolha “Remover Título do Site”.
- Clique no botão “+” (Adicionar Bloco) dentro da Linha do cabeçalho.
- Pesquise por “Logo do Site” e adicione-o.
- Clique no bloco do Logo e depois no ícone de lápis ou na área de upload para enviar sua imagem.
- Importante: Texto Alternativo (Alt Text): Ao enviar o logo (ou qualquer imagem), preencha o campo “Texto alternativo”. Descreva a imagem (ex: “Logo da Loja D20”). Isso é crucial para SEO e acessibilidade (leitores de tela).
- Ajuste o tamanho do logo usando os controles na barra lateral ou arrastando as bordas.
- Use a Visualização em Lista para arrastar o bloco “Logo do Site” para a posição desejada (geralmente antes da Navegação).
- Customizando o Menu de Navegação:
- Selecione o bloco “Navegação”.
- Clique no ícone “+” ou em “Adicionar bloco” dentro da navegação para adicionar itens de menu.
- Você pode pesquisar por páginas existentes no seu site, posts, ou adicionar um “Link Personalizado”.
- Para links externos (redes sociais, sites parceiros): Escolha “Link Personalizado”, cole a URL completa (ex:
https://www.youtube.com/seucanal), e digite o texto que aparecerá no menu (ex: “YouTube”). Aperte Enter. - Para editar um item existente: Clique sobre ele. Você pode alterar o texto, a URL (clicando no ícone de link), e marcar a opção “Abrir em nova aba”, se desejar.
- Para remover um item: Clique nele, depois nos três pontinhos (…) e “Remover”.
- Para reordenar: Clique e arraste os itens na própria barra de navegação ou na Visualização em Lista.
- Adicionando Ícones de Redes Sociais:
- Dentro da Linha do cabeçalho (ou onde preferir), clique no “+” e pesquise por “Ícones Sociais”.
- Adicione o bloco. Clique no “+” dentro dele para adicionar ícones individuais (YouTube, Facebook, Instagram, etc.).
- Clique em cada ícone adicionado e cole a URL do seu perfil naquela rede social.
- Use as configurações do bloco “Ícones Sociais” para ajustar alinhamento, estilo dos ícones (padrão, apenas logos, formato pílula), cores, etc.
- Salvando as Alterações: Após personalizar o cabeçalho, clique no botão “Salvar” no canto superior direito. O WordPress mostrará quais partes do site foram modificadas (ex: Cabeçalho, Estilos). Clique em “Salvar” novamente para confirmar. Este processo visual reforça como é prático criar site WordPress sem código.

Construindo Sua Landing Page Bloco a Bloco: Conteúdo que Converte
Agora vamos focar no corpo principal da sua página. A ideia é criar seções que apresentem seu negócio, produto ou serviço de forma clara e atraente.
- Preparando a Área de Conteúdo:
- Volte para a visualização principal do Editor de Sites (clique no ícone do WordPress ou na seta “Voltar” no canto superior esquerdo).
- Selecione a página que deseja editar (geralmente a “Página Inicial”).
- Use a Visualização em Lista para identificar o grupo principal de conteúdo (geralmente um bloco “Grupo” logo abaixo do “Cabeçalho” e acima do “Rodapé”).
- Delete quaisquer blocos padrão que você não queira usar (como o “Loop de Consulta” que mostra posts do blog, espaçadores, etc.). Selecione o bloco e use a opção “Remover” (três pontinhos ou tecla Delete). Você terá um bloco “Grupo” vazio (ou quase) para começar. O poder de criar site WordPress sem código está em montar tudo do seu jeito.
- Adicionando Blocos vs. Usando Padrões:
- Adicionar Bloco: Clique no “+” para adicionar blocos individuais (Título, Parágrafo, Imagem, Botão, Colunas, etc.) e construa sua seção do zero.
- Padrões (Patterns): A forma mais rápida e fácil de criar site WordPress sem código com aparência profissional. Padrões são conjuntos de blocos pré-arranjados e estilizados que você pode inserir com um clique e depois apenas personalizar o conteúdo (textos e imagens). Para acessar:
- Clique no botão “+” principal (geralmente no canto superior esquerdo ou direito da interface).
- Navegue até a aba “Padrões”.
- Explore as categorias (Texto, Galeria, Call to Action, Cabeçalhos, Hero, Contato, etc.). Muitos temas e plugins (como o Twentig) adicionam seus próprios padrões.
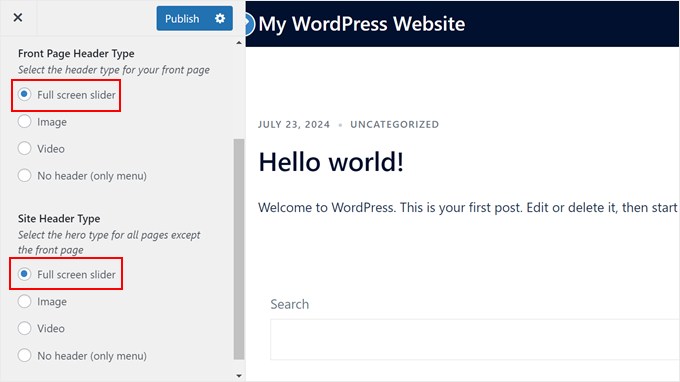
- Criando uma Seção “Hero” Impactante: A seção “Hero” é a primeira grande área de conteúdo que o visitante vê. Deve capturar a atenção e comunicar o valor principal.
- Clique no “+” dentro do seu grupo principal de conteúdo. Vá em “Padrões” e procure por categorias como “Hero”, “Cover” ou “Cabeçalhos”.
- Escolha um padrão que te agrade (ex: um com imagem de fundo, título grande, descrição e botão). O vídeo original sugere um padrão de “Mídia e Texto”, que coloca imagem de um lado e texto do outro. Vamos seguir esse exemplo, mas você pode escolher qualquer um.
- Clique no padrão para inseri-lo.
- Personalização (Exemplo com Mídia e Texto):
- Substituir Imagem: Selecione o bloco de Imagem (ou o bloco “Mídia e Texto” inteiro). Na barra de ferramentas flutuante ou na barra lateral, clique em “Substituir”. Envie sua imagem ou escolha da Biblioteca de Mídia. Lembre-se do Texto Alternativo!
- Editar Textos: Clique diretamente nos blocos de Título e Parágrafo para digitar seu conteúdo.
- Cores e Fundo: Selecione o bloco “Mídia e Texto” ou o “Grupo” que o contém. Na barra lateral, vá em “Estilos > Cor”. Defina uma cor de fundo sólida ou um gradiente. Ajuste a cor do texto para garantir boa legibilidade (o WordPress avisará sobre contraste baixo).
- Layout: Selecione o bloco “Mídia e Texto”. Ajuste o alinhamento do bloco na página (largura padrão, largura ampla, largura total). Escolha se a mídia fica à esquerda ou à direita. Alinhe o conteúdo verticalmente (topo, meio, base).
- Botão (se houver): Selecione o bloco “Botão”. Edite o texto. Na barra lateral, adicione o link de destino. Personalize cores, bordas e tamanho.

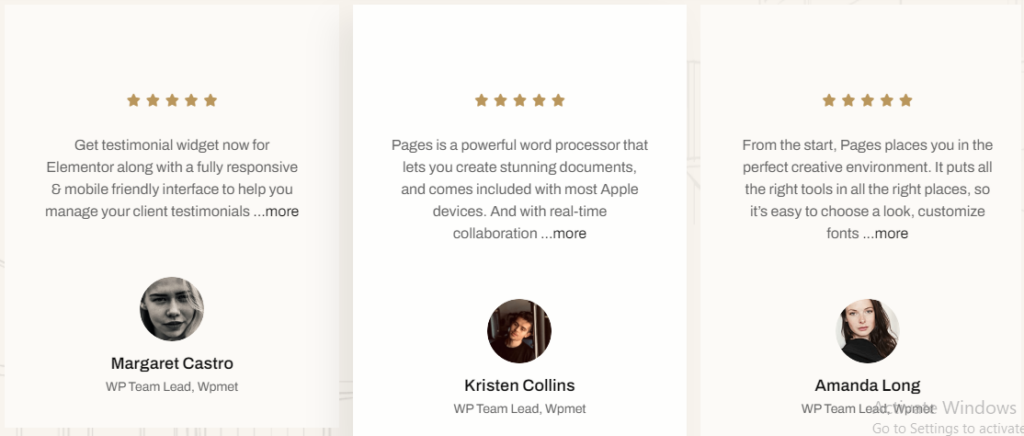
- Criando uma Seção de Depoimentos (Prova Social): Depoimentos de clientes aumentam a confiança. Vamos criar uma seção com 3 depoimentos lado a lado.
- Abaixo da seção Hero, clique no “+” para adicionar um novo bloco.
- Pesquise por “Título” e adicione-o. Digite “O que nossos clientes dizem” ou similar. Use a barra de ferramentas para centralizar o texto.
- Abaixo do título, clique no “+” e pesquise por “Colunas”.
- Escolha o layout desejado (ex: “Três colunas de larguras iguais”).
- Largura das Colunas: Selecione o bloco “Colunas” (o pai das colunas individuais). Na barra lateral ou barra de ferramentas, ajuste o alinhamento para “Largura Ampla” para que ocupe mais espaço horizontal na página.
- Dentro de Cada Coluna: Clique no “+” dentro da primeira coluna e adicione os blocos:
- Imagem: Para a foto do cliente (opcional, mas recomendado). Envie a imagem e ajuste o estilo (ex: arredondado, na barra lateral > Estilos).
- Título: Para o nome do cliente (use um nível de título menor, como H3 ou H4).
- Parágrafo: Para o texto do depoimento.
- Preencha com o conteúdo do primeiro depoimento.
- Replicando: Você pode selecionar os blocos dentro da primeira coluna (segure Shift e clique em cada um na Visualização em Lista), clicar nos três pontinhos (…) e “Copiar”. Depois, clique dentro da segunda coluna e cole (Ctrl+V ou Cmd+V). Faça o mesmo para a terceira coluna. Depois, apenas edite o conteúdo (imagem, nome, texto) de cada uma. Isso acelera o processo de criar site WordPress sem código.

- Criando uma Seção de Contato e Localização: Facilite para os visitantes entrarem em contato ou encontrarem sua localização física (se aplicável).
- Abaixo da seção de depoimentos, clique no “+”. Vá em “Padrões” e procure na categoria “Contato”.
- Escolha um padrão que inclua informações de contato e, idealmente, um espaço para mapa (muitos usam colunas: texto de um lado, mapa do outro).
- Insira o padrão.
- Personalização:
- Título: Edite o título da seção (ex: “Entre em Contato”, “Visite-nos”). Centralize-o, se desejar manter o padrão visual.
- Informações de Contato (Texto): Edite os blocos de parágrafo ou lista para incluir seu endereço, telefone, e-mail e horário de funcionamento.
- Links Interativos:
- Telefone: Selecione o número de telefone. Clique no ícone de link. Digite
tel:seguido do número sem espaços ou hífens (ex:tel:+5511999998888). - E-mail: Selecione o endereço de e-mail. Clique no ícone de link. Digite
mailto:seguido do e-mail (ex:mailto:contato@seusite.com.br). O WordPress geralmente faz isso automaticamente, mas é bom verificar.
- Telefone: Selecione o número de telefone. Clique no ícone de link. Digite
- Incorporando o Google Maps (Sem Código!):
- Abra o Google Maps em outra aba.
- Pesquise pelo endereço exato da sua loja/escritório.
- Clique no botão “Compartilhar”.
- Vá para a aba “Incorporar um mapa”.
- Escolha o tamanho desejado (Pequeno, Médio, Grande ou Personalizado). Recomendo Médio ou Grande.
- Clique em “COPIAR HTML”.
- Volte para o Editor do WordPress. No local onde o padrão de contato reservou espaço para o mapa (ou adicione um novo bloco se necessário), procure pelo bloco “HTML Personalizado”.
- Cole o código HTML que você copiou do Google Maps dentro deste bloco.
- Você não verá o mapa diretamente no editor, mas sim o código. Ao visualizar a página, o mapa interativo aparecerá. Viu como criar site WordPress sem código pode até incluir integrações externas?
Visualizando, Salvando e Publicando
Depois de montar todas as seções da sua página, é hora de ver o resultado e garantir que tudo está como você imaginou.
- Salvar: Clique frequentemente em “Salvar” no canto superior direito para não perder seu progresso.
- Visualizar: Ao lado do botão Salvar, há um botão “Visualizar”. Clicando nele, você pode escolher pré-visualizar em:
- Desktop
- Tablet
- Dispositivo Móvel
- Abrir em uma nova aba (para ver o site “ao vivo” como um visitante comum).
- Ajustes Finais: Use a visualização para identificar qualquer coisa que precise de ajuste (espaçamentos, tamanhos de texto, cores, alinhamentos). Volte ao editor, faça as correções e salve novamente. A beleza de criar site WordPress sem código é poder ajustar tudo visualmente até ficar perfeito.
- Publicar (se for uma nova página/site): Se você estiver trabalhando em um rascunho, o botão “Salvar” pode ser “Publicar”. Clicando nele, sua página ficará visível para todos na internet.

Além do Básico: Próximos Passos e Dicas de Otimização
Você conseguiu criar site WordPress sem código e montou sua landing page! Mas a jornada não precisa parar por aqui.
- Explore Mais Blocos e Padrões: O WordPress e seus plugins oferecem uma vasta biblioteca. Explore blocos como Galerias, Vídeos, Arquivos para download, Listas de preços, FAQs (usando blocos como Acordeão/Detalhes), Formulários de Contato (usando plugins como WPForms ou Contact Form 7 e seus respectivos blocos).
- SEO Básico: Para que seu site seja encontrado no Google, considere instalar um plugin de SEO como Yoast SEO ou Rank Math. Eles oferecem um bloco que permite editar o título SEO e a meta descrição de cada página, além de dar dicas de otimização.
- Responsividade: Verifique sempre como seu site fica em dispositivos móveis usando a opção de visualização. Temas modernos e o editor de blocos geralmente cuidam bem disso, mas ajustes podem ser necessários (plugins como Twentig podem oferecer controles de visibilidade por dispositivo).
- Desempenho: Imagens grandes podem deixar seu site lento. Use ferramentas online para comprimir imagens antes de enviá-las para o WordPress. Plugins de cache (como WP Super Cache ou W3 Total Cache) também podem ajudar na velocidade.
- Segurança e Manutenção: Mantenha o WordPress, seus temas e plugins sempre atualizados. Faça backups regulares do seu site (muitas hospedagens oferecem isso, ou use plugins como UpdraftPlus).
Criar site WordPress sem código é apenas o começo. Manter seu site seguro, rápido e atualizado é igualmente importante para o sucesso a longo prazo. Se em algum momento sentir que precisa de funcionalidades mais avançadas, um design totalmente exclusivo ou simplesmente prefere focar no seu negócio e deixar a parte técnica com especialistas, considere procurar ajuda profissional.
Parabéns! Você percorreu o caminho completo e viu que criar site WordPress sem código não é um mito, mas uma realidade acessível graças a ferramentas incríveis como o editor de blocos Gutenberg, temas modernos e plugins auxiliares. Seguindo os passos deste guia, você está mais do que preparado para construir uma presença online profissional, seja uma landing page, um site institucional ou até mesmo o início de um blog, tudo de forma visual e intuitiva. Lembre-se que a prática leva à perfeição, então não hesite em experimentar, explorar diferentes blocos e padrões, e ajustar o design até que ele reflita perfeitamente a identidade da sua marca ou projeto.
Se você se sentiu inspirado a dar o próximo passo, mas talvez queira um resultado ainda mais polido, funcionalidades personalizadas ou simplesmente não tem tempo para dedicar à criação e manutenção, a Design Up Web está aqui para ajudar. Somos especialistas em criar sites WordPress otimizados, bonitos e funcionais que realmente trazem resultados. Entre em contato conosco para uma conversa sem compromisso e descubra como podemos elevar sua presença online a um novo patamar.