Em um mundo cada vez mais conectado, ter uma presença online marcante não é mais um diferencial, mas uma necessidade fundamental para qualquer negócio ou profissional que busca crescer e se destacar. Seu website é seu cartão de visitas digital, sua vitrine global e, frequentemente, o primeiro ponto de contato com potenciais clientes. É por isso que a escolha da ferramenta certa para construí-lo é crucial. Nesse cenário, o WordPress se consolidou como a plataforma preferencial para milhões de sites no mundo, e o Elementor emergiu como um plugin revolucionário, capacitando designers e empreendedores a criarem páginas visualmente impressionantes e altamente funcionais sem a necessidade de escrever uma única linha de código complexo.
Elementor democratizou o design web de alta qualidade, permitindo que visões criativas se materializem de forma intuitiva. Sua interface de arrastar e soltar, vasta biblioteca de widgets e opções de personalização granular abrem um leque infinito de possibilidades. Para entender verdadeiramente o potencial dessa ferramenta, nada melhor do que observar o que outros criaram. Analisar exemplos de sites em Elementor de sucesso em diversas indústrias oferece não apenas inspiração visual, mas também insights práticos sobre como diferentes funcionalidades e estéticas podem ser aplicadas para atingir objetivos específicos.
Este artigo mergulhará em 30 notáveis exemplos de sites em Elementor, destrinchando seus pontos fortes e mostrando como eles utilizam a plataforma para construir experiências digitais memoráveis. Prepare-se para uma dose maciça de inspiração que pode ser o pontapé inicial para o seu próximo projeto web de sucesso.

Por Que Elementor se Tornou Essencial na Construção de Sites Modernos?
Antes de explorarmos os exemplos de sites em Elementor, é importante entender o que torna essa ferramenta tão poderosa. Lançado em 2016, o Elementor rapidamente ganhou popularidade por transformar o processo de criação de páginas no WordPress. Longe dos editores de texto limitados ou da necessidade de conhecimento em HTML, CSS, PHP ou JavaScript, o Elementor oferece uma experiência visual WYSIWYG (What You See Is What You Get). Isso significa que você vê o resultado final enquanto constrói, tornando o design mais ágil e iterativo.
Elementor atua como um construtor de páginas (page builder) e, em sua versão Pro, um construtor de temas (theme builder). Com ele, você pode:
- Criar layouts de página complexos usando seções, colunas e posicionamento avançado.
- Utilizar uma vasta biblioteca de widgets para adicionar elementos como botões, formulários, galerias de imagens, vídeos, ícones sociais, depoimentos e muito mais, cada um com inúmeras opções de personalização.
- Aproveitar templates pré-fabricados e blocos de seção para acelerar o processo de design.
- Controlar tipografia e cores globalmente para manter a consistência da marca em todo o site.
- Criar cabeçalhos e rodapés personalizados, indo além das limitações do tema do WordPress.
- Desenvolver pop-ups e landing pages de alta conversão.
- Adicionar efeitos de movimento, animações de entrada e efeitos de rolagem para tornar o site mais dinâmico.
- Gerenciar a responsividade do design para garantir que seu site fique perfeito em desktops, tablets e smartphones.
Essa combinação de flexibilidade, poder e facilidade de uso é o que permitiu a criação dos incríveis exemplos de sites em Elementor que veremos a seguir.
30 Exemplos Inspiradores de Sites Construídos com Elementor
Explorar exemplos de sites em Elementor é uma excelente maneira de ver a ferramenta em ação e gerar ideias para o seu próprio projeto. Cada site demonstra como Elementor pode ser adaptado para diferentes nichos, estilos e objetivos. Vamos mergulhar em alguns dos mais notáveis:
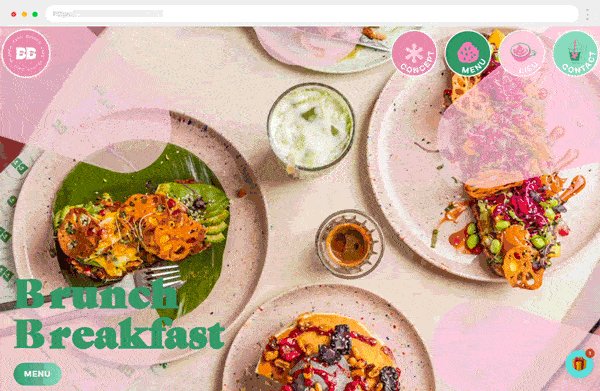
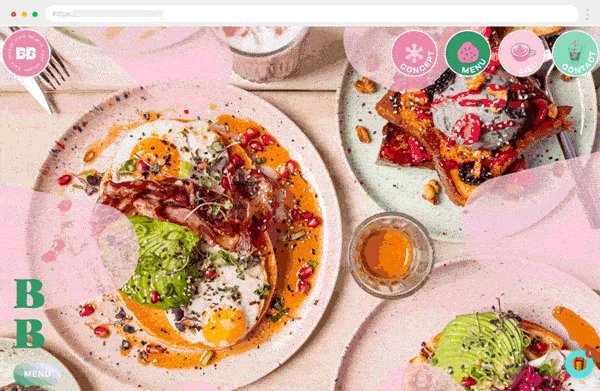
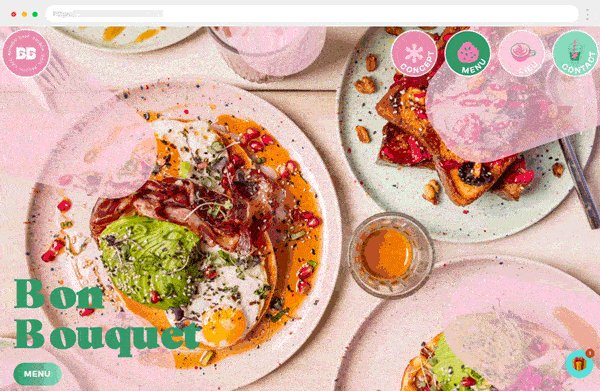
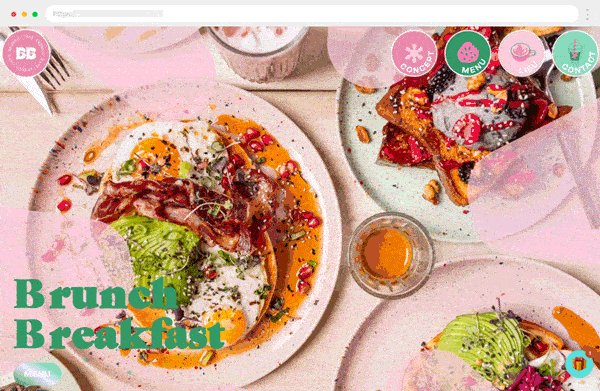
1. Bon Bouquet Café – A Arte da Página Única Convidativa
O site do Bon Bouquet Café é um exemplo delicioso de como uma experiência online pode ser tão apetitosa quanto a oferta real. Em vez de várias páginas, ele adota uma estrutura de página única que flui suavemente, guiando o visitante através de um banquete visual. Cores vibrantes e fotografias de alta resolução de suas delícias são usadas estrategicamente, fazendo a boca salivar. A navegação é intuitiva, frequentemente auxiliada por rolagem suave e talvez até alguns efeitos parallax leves, facilmente configuráveis no Elementor.
O que nos inspira:
- Uso mestre de cores ricas e imagens de alta qualidade para destacar a oferta e criar um ambiente convidativo.
- Layout de página única bem estruturado que facilita a exploração, com rolagem animada e elementos interativos para engajamento.
- Design que reflete a atmosfera acolhedora e amigável do café.
- Aplicação estratégica de visuais para gerar uma experiência “de dar água na boca” no meio digital. Este é um dos exemplos de sites em Elementor que prova o poder do visual.
- Como Elementor Ajuda: Elementor permite a criação de seções de altura total, controle preciso sobre margens e paddings para espaçamento visual, e a incorporação fácil de galerias de imagens e widgets de texto para menus, tudo dentro de um layout de página única coeso.

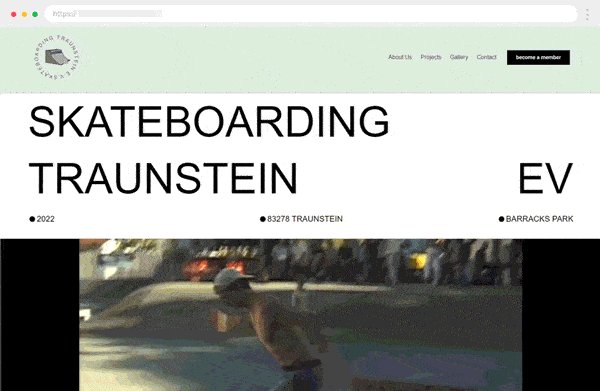
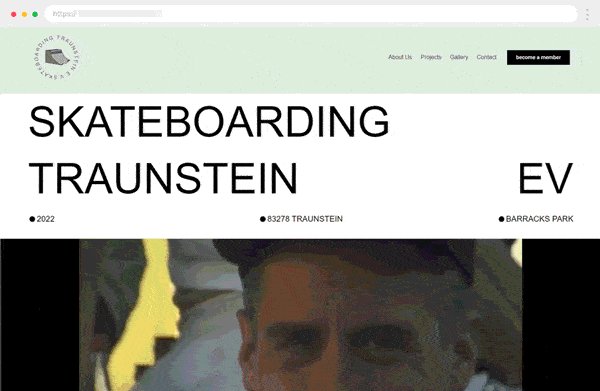
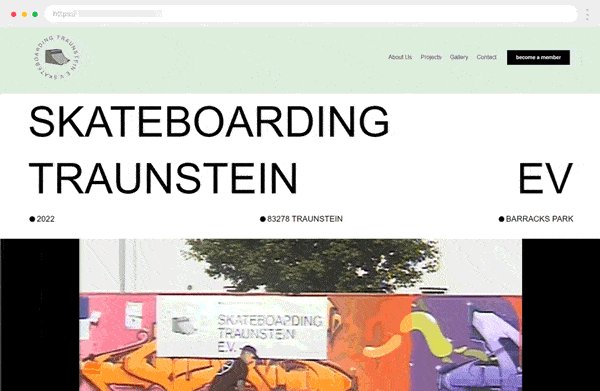
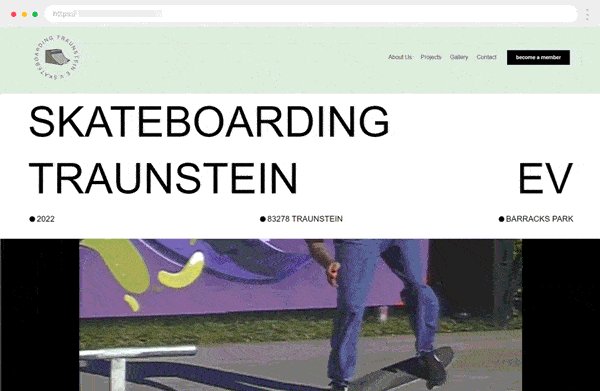
2. Skateboarding Traunstein EV – Elegância Minimalista e Dinâmica
Este site é um contraste interessante com o anterior, optando por um design clean e minimalista que transmite profissionalismo sem perder a acessibilidade. O uso inteligente de espaço em branco e uma paleta de cores limitada criam uma estética moderna e visualmente agradável. A navegação é direta, garantindo que os usuários encontrem rapidamente as informações sobre o clube de skate. Animações sutis adicionam um toque de dinamismo sem distrair, demonstrando a capacidade do Elementor de criar designs envolventes, mesmo com poucos elementos. É um dos exemplos de sites em Elementor que valoriza a clareza.
O que nos inspira:
- Design clean e minimalista com amplo espaço em branco, que melhora a legibilidade e o foco.
- Paleta de cores sóbria que contribui para um visual moderno e profissional.
- Animações sutis que introduzem movimento e engajamento sem sobrecarregar o usuário.
- Navegação simplificada e intuitiva, crucial para uma boa experiência do usuário.
- Como Elementor Ajuda: O Elementor oferece controle granular sobre espaçamento (margens e paddings), fundos de seção para controle de cores e a capacidade de adicionar animações de entrada e efeitos de rolagem a qualquer widget ou seção.

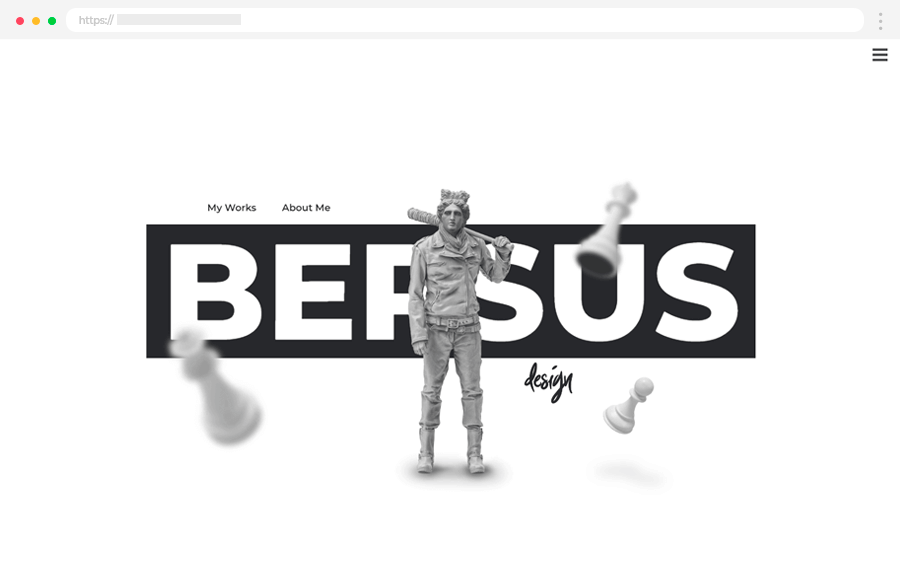
3. Bersus Design – O Poder do Contraste e Tipografia Arrojada
O site da Bersus Design personifica a abordagem moderna e minimalista, utilizando Elementor para criar uma impressão visual impactante. A escolha de um esquema de cores monocromático, combinado com alto contraste e tipografia cuidadosamente selecionada, resulta em um design arrojado e memorável. O layout limpo permite que o portfólio se destaque verdadeiramente. O site é notavelmente interativo, com efeitos de hover e animações sutis que mantêm o usuário engajado, elevando a experiência online. Como um dos exemplos de sites em Elementor, ele foca na personalidade.
O que nos inspira:
- Tipografia ousada e esquema de cores de alto contraste para um impacto visual forte e imediato.
- Efeitos de rolagem e animações que aumentam significativamente o engajamento do usuário.
- Layout limpo que direciona a atenção para a atração principal: o portfólio visual.
- Elementos de design interativos que enriquecem a experiência do usuário e a tornam memorável.
- Como Elementor Ajuda: Elementor permite o controle total sobre a tipografia (fontes, pesos, tamanhos), fundos de seção com gradientes ou cores sólidas de alto contraste, e uma gama de opções de efeitos de movimento e animações.

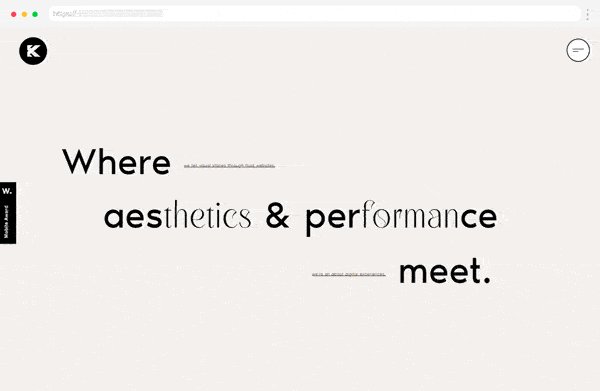
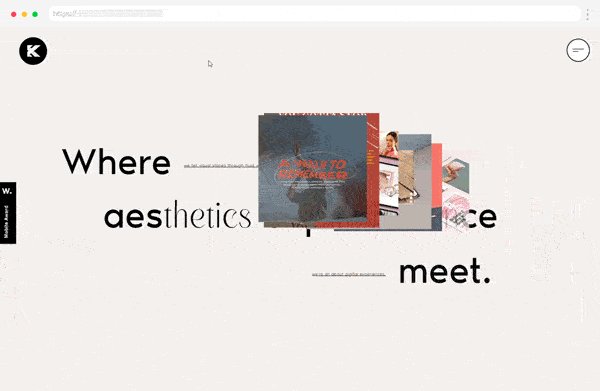
4. Kasar Design – Profissionalismo e Fluxo Lógico
A Kasar Design apresenta um site polido e profissional, ideal para uma agência criativa. Linhas limpas, tipografia expressiva, imagens atraentes e efeitos envolventes comunicam uma sensação de expertise e atenção aos detalhes. A navegação é fluida, com um fluxo de conteúdo lógico que orienta os visitantes. Este é um dos excelentes exemplos de sites em Elementor que demonstra como o design pode ser usado para construir credibilidade com potenciais clientes e facilitar a apresentação de serviços complexos de forma compreensível.
O que nos inspira:
- Estética polida e profissional com linhas de design limpas e ordenadas.
- Recursos interativos e efeitos de rolagem que enriquecem a experiência do usuário sem distrair.
- Tipografia bem escolhida que não apenas é legível, mas também complementa a identidade visual da agência.
- Layout organizado que apresenta eficazmente peças do portfólio e informações sobre serviços.
- Como Elementor Ajuda: Elementor facilita a criação de layouts baseados em colunas para organizar conteúdo, incorpora widgets de portfólio ou galeria e permite a adição de animações e transições suaves.

5. Slobodan Zdravkov – Portfólio Direto e Eficaz
Slobodan Zdravkov, web designer e desenvolvedor, apresenta um site limpo e profissional que foca na exibição clara de seu portfólio e serviços. O design utiliza um esquema de cores preto e branco com toques estratégicos de amarelo, concentrando-se na conveniência do usuário e na apresentação objetiva do conteúdo. Este é um dos exemplos de sites em Elementor que oferece ótimas ideias para freelancers e criativos que buscam uma maneira simples, mas eficaz, de apresentar seu trabalho e atrair clientes.
O que nos inspira:
- Layout moderno com recursos interativos e animações de rolagem que destacam o portfólio como ponto central.
- Navegação direta e simples, garantindo uma experiência amigável para o usuário.
- Visuais de alta qualidade que colocam em evidência o trabalho criativo do designer.
- Uso elegante de espaço em branco para uma apresentação limpa e focada.
- Como Elementor Ajuda: Elementor é ideal para criar layouts de portfólio com widgets específicos, adicionar efeitos de hover em imagens ou caixas de conteúdo, e gerenciar seções com fundos de cor para criar contrastes visuais.

6. Nel Nel – Identidade Artística Vibrante
O site de Nel Nel exibe um design criativo que espelha a identidade artística da marca. A tipografia sutil equilibra a energia das cores vibrantes que predominam no site. Animações, galerias interativas e efeitos de hover contribuem para uma atmosfera dinâmica e envolvente. Este site é um excelente exemplos de sites em Elementor de como infundir personalidade em um espaço digital, tornando-o memorável para os visitantes e refletindo o estilo único do artista ou marca.
O que nos inspira:
- Layout baseado em grade que exibe eficazmente as peças do portfólio, algo facilmente criado com seções e colunas no Elementor.
- Design minimalista que permite que o conteúdo visual brilhe, sem distrações excessivas.
- Animações sutis para uma experiência de navegação dinâmica e mais interessante.
- Navegação e estrutura amigáveis, essenciais para explorar um portfólio extenso.
- Como Elementor Ajuda: Elementor oferece widgets de galeria e portfólio altamente personalizáveis, controle de layout em grade através de seções e colunas, e a capacidade de adicionar animações a elementos individuais.

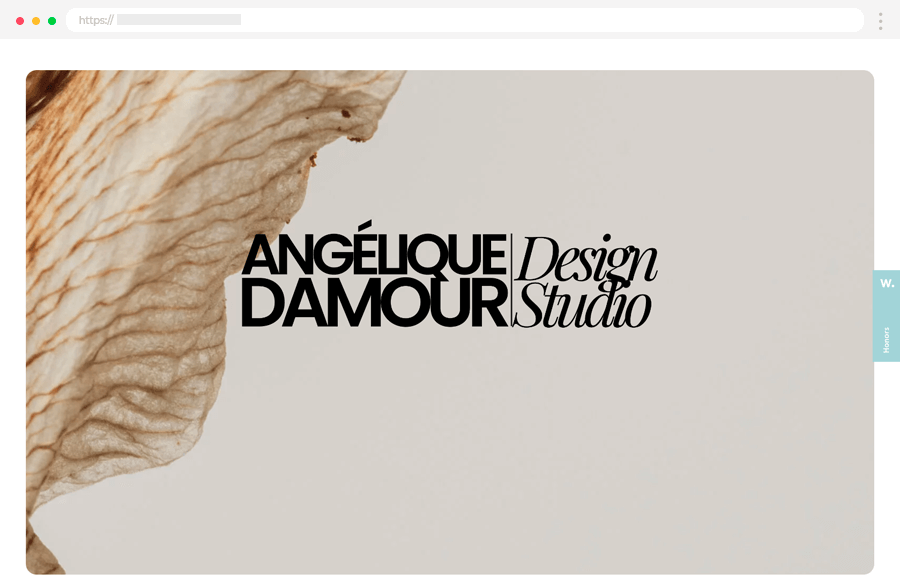
7. Angélique Damour Design Studio – Sofisticação e Elegância
Este site se destaca pela sua concepção sofisticada e elegante, refletindo o estilo do estúdio de design que representa. A escolha de cores pastel suaves e fontes delicadas cria uma experiência visual harmoniosa e relaxante. Efeitos parallax e transições suaves aprimoram a estética geral. É um ótimo exemplos de sites em Elementor para mostrar como construir uma marca pessoal ou de estúdio com um estilo distinto online, utilizando o Elementor para obter um acabamento refinado.
O que nos inspira:
- Paleta de cores suaves e tipografia refinada para um toque elegante e sereno.
- Imagens de alta qualidade que reforçam a sensação de luxo e exclusividade.
- Transições e animações suaves que garantem uma experiência de usuário fluida e agradável.
- Design coeso que se alinha perfeitamente com a história e a proposta da marca.
- Como Elementor Ajuda: Elementor permite fundos de seção com efeitos parallax, controle preciso sobre a tipografia e a capacidade de adicionar animações de entrada que criam transições suaves entre as seções.

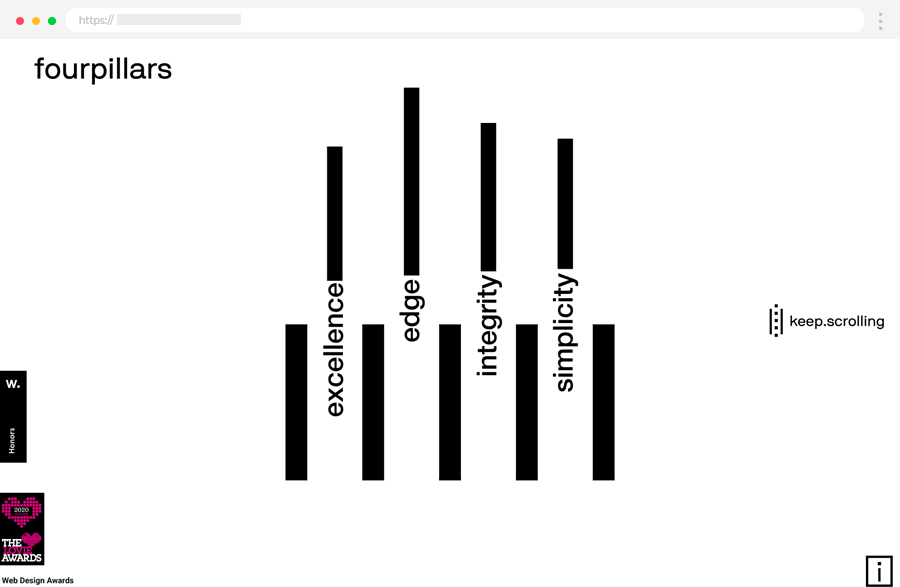
8. Four Pillars – Interatividade como Jogo
O Four Pillars Studio recebe os visitantes com um site de página única notável, totalmente baseado na rolagem. O design é dinâmico, com seções que se fundem perfeitamente, aprimoradas por animações fluidas. O site exibe eficazmente os serviços criativos do estúdio com um layout envolvente e fácil de navegar, que até inclui um pequeno jogo interativo. Como um dos exemplos de sites em Elementor mais criativos, demonstra como o design pode ser usado para expressar a identidade única de uma marca de maneira lúdica e memorável.
O que nos inspira:
- Design dinâmico com transições de seção fluidas e visualmente atraentes, mantendo o usuário engajado durante a rolagem.
- Contrastes ousados e tipografia marcante que causam uma impressão duradoura.
- Elementos interativos, como o jogo, que elevam significativamente o engajamento do usuário.
- Estrutura clara que, apesar da criatividade, organiza a apresentação dos serviços criativos de forma eficaz.
- Como Elementor Ajuda: A rolagem baseada em Elementor (scroll effects), animações de entrada, widgets personalizados (para o jogo) e controle sobre cores e tipografia permitem criar experiências de página única altamente dinâmicas e interativas.

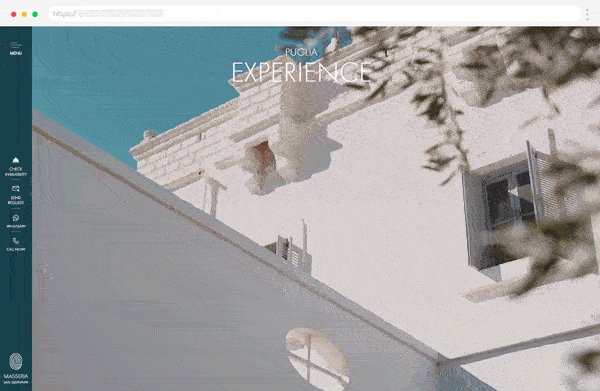
9. Masseria San Giovanni – A Eloquência da Imagem
O site da Masseria San Giovanni é uma combinação perfeita de elegância e funcionalidade, exibindo a beleza do local através de imagens impressionantes de alta qualidade e um design refinado. O site emprega uma paleta de cores suave e calmante, enquanto o layout é intuitivo e fácil de navegar, possivelmente usando um menu lateral ancorado para acesso rápido às seções. Este Elementor website oferece exemplos de sites em Elementor eficazes para negócios na indústria da hospitalidade que desejam criar uma presença online luxuosa e convidativa que atraia visitantes, focando na experiência visual.
O que nos inspira:
- Design quente e rústico que captura o charme autêntico do local.
- Imagens de alta qualidade que mostram a propriedade de maneira deslumbrante, sendo o ponto focal do design.
- Layout intuitivo para explorar serviços e comodidades sem esforço.
- Paleta de cores elegante que eleva o apelo visual do site e transmite tranquilidade.
- Como Elementor Ajuda: Elementor é excelente para exibir imagens em alta resolução com widgets de galeria ou fundos de seção, criar menus personalizados (fixos ou ancorados) e usar seções para organizar informações sobre serviços e instalações.

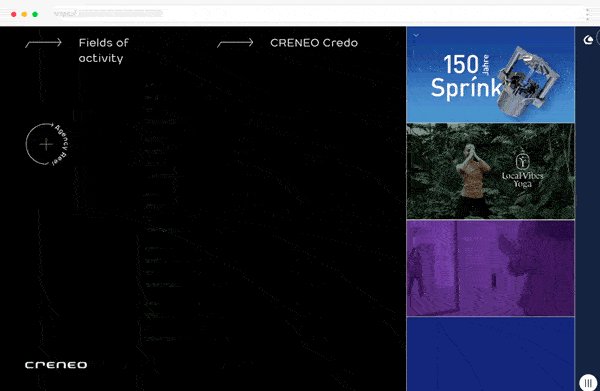
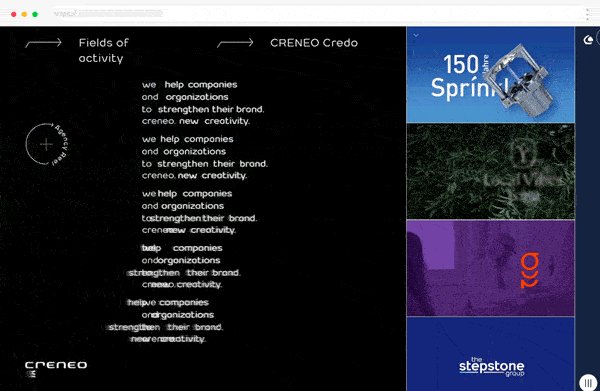
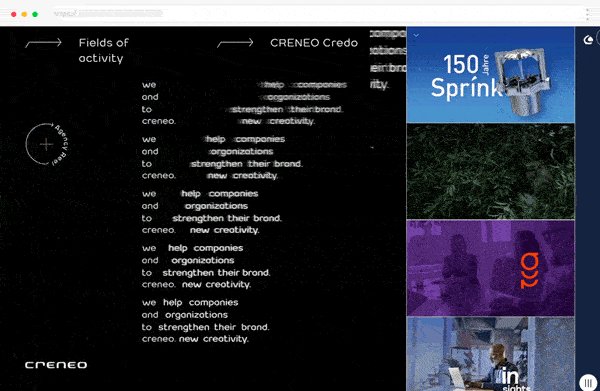
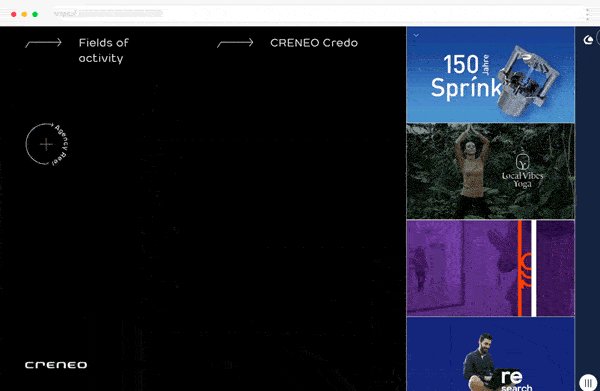
10. Creneo – Modernidade e Engajamento Digital
O site da Creneo é um exemplo elegante e moderno de como usar o Elementor para criar a presença online de uma agência digital. O design é limpo, mas impactante, com foco na entrega abrangente de conteúdo sobre seus serviços. Elementos interativos, como gráficos animados, efeitos de hover e rolagem parallax, tornam a experiência de navegação dinâmica e envolvente. No geral, o design equilibra eficazmente criatividade com usabilidade, sendo um excelente recurso de inspiração entre os exemplos de sites em Elementor.
O que nos inspira:
- Design elegante e moderno com elementos minimalistas que garantem clareza.
- Animações sutis que adicionam dinamismo à navegação sem sobrecarregar.
- Navegação amigável com uma estrutura de conteúdo lógica e fácil de seguir.
- Visual profissional que transmite a competência de uma agência digital.
- Como Elementor Ajuda: Elementor oferece widgets animados (como contadores ou barras de progresso), efeitos de movimento (parallax, sticky elements) e controle total sobre o layout e a organização do conteúdo.

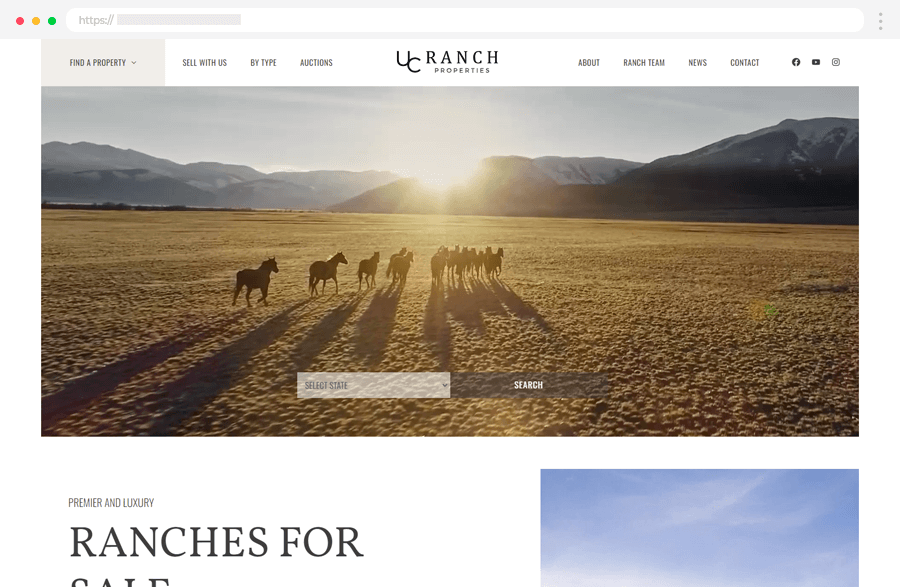
11. UC Ranch Properties – Clareza e Foco Imobiliário
O site da UC Ranches for Sale é um dos perfeitos exemplos de sites em Elementor para o setor imobiliário. Ele demonstra como usar o plugin para criar um site profissional e convidativo, com foco principal em imagens imersivas de alta qualidade que exibem as propriedades. O design é limpo e funcional. A navegação é facilitada por opções de busca convenientes e chamadas para ação (CTAs) claras que guiam o usuário. O resultado é uma presença online atraente e amigável, crucial para o sucesso imobiliário.
O que nos inspira:
- Imagens de alta qualidade que mostram as propriedades de forma eficaz e atraente.
- Design web imobiliário limpo, funcional e moderno, adaptado às necessidades do setor.
- Navegação amigável que aprimora a experiência de busca por propriedades.
- Chamadas para ação (CTAs) diretas e filtros de busca práticos que facilitam a jornada do usuário.
- Como Elementor Ajuda: Elementor permite a criação de layouts de listagem de propriedades (com widgets dinâmicos na versão Pro, se integrado a plugins de listagem), galerias de imagens robustas e botões de CTA facilmente configuráveis.

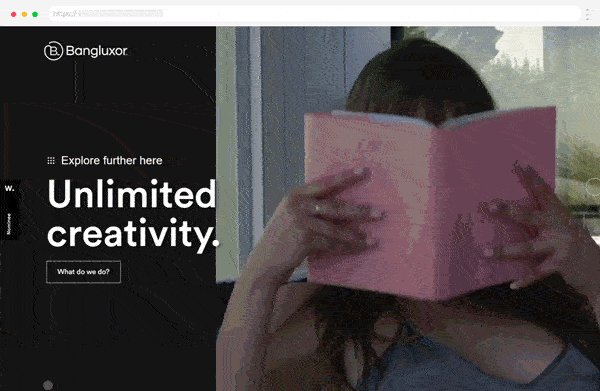
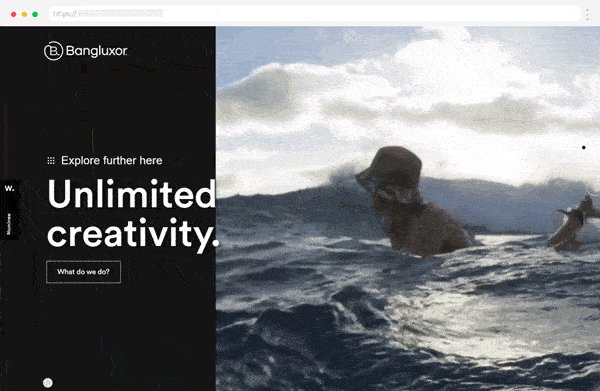
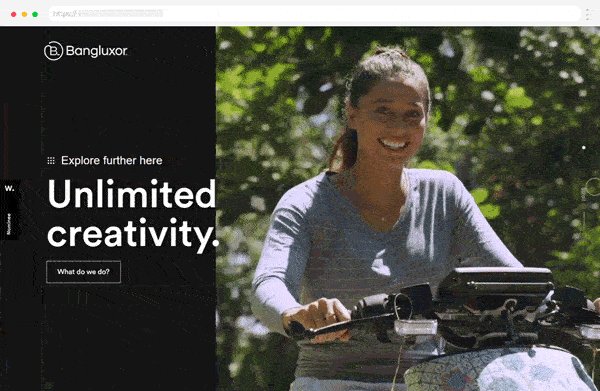
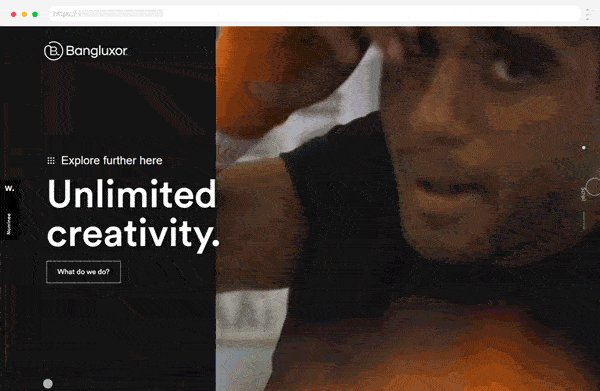
12. Bangluxor – Temática Escura e Exclusividade
Ao entrar no site da Bangluxor, somos imediatamente impactados por sua seção hero escura com tela dividida e uma estética geral limpa e elegante que se alinha perfeitamente à sua identidade de marca, que aparenta exclusividade ou um nicho premium. Elementos interativos como efeitos de hover e rolagem suave aprimoram a experiência do usuário. O design comunica eficazmente uma sensação de competência, profissionalismo e distinção, deixando uma impressão duradoura nos visitantes. É um dos exemplos de sites em Elementor que usa cores para evocar sensações.
O que nos inspira:
- Integração de vídeo de alta qualidade (possivelmente na seção hero) para storytelling impactante.
- Esquema de cores esteticamente agradável e inteligente, com cores contrastantes que guiam o olho.
- Rolagem suave e navegação interativa que tornam a exploração do site agradável.
- Atenção meticulosa aos detalhes na tipografia e no design visual, reforçando a qualidade.
- Como Elementor Ajuda: Elementor permite adicionar vídeos como fundos de seção, configurar cores de fundo e texto com alto contraste e ajustar as configurações de rolagem para criar efeitos suaves.

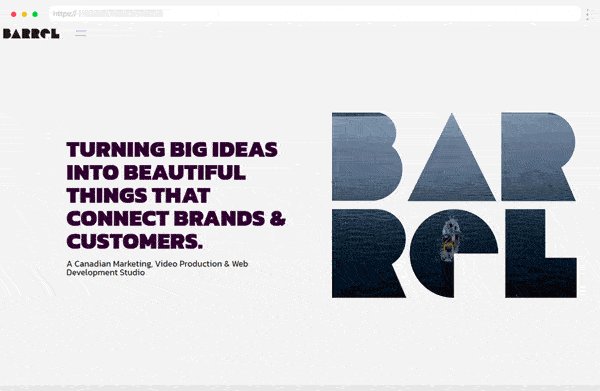
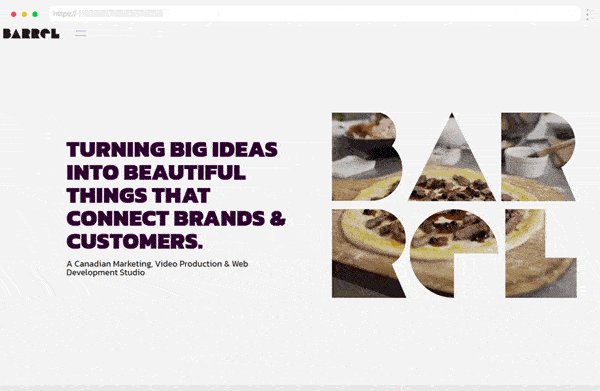
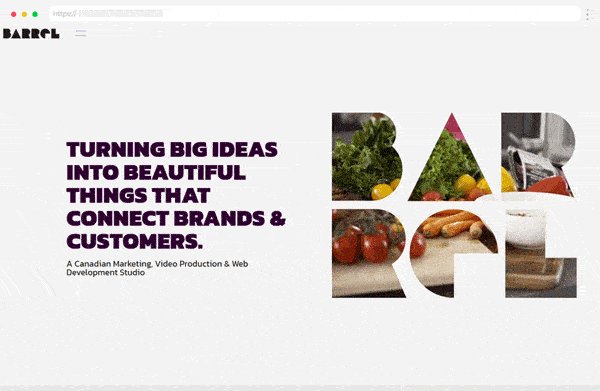
13. Barrel Marketing – Ousadia e Inovação
O site da Barrel Marketing é clean, ousado e moderno, com um design que reflete a abordagem inovadora da agência. O uso de acentos de cores vibrantes, visuais criativos e tipografia grande captura a atenção, enquanto o layout limpo garante que o conteúdo seja fácil de absorver. Elementos interativos, como efeitos de hover e animações de rolagem, aprimoram ainda mais a experiência do usuário. É um exemplos de sites em Elementor que mostra como um design bem executado pode comunicar facilmente a personalidade e a expertise de uma marca.
O que nos inspira:
- Design ousado com acentos coloridos vibrantes que injetam energia.
- Elementos interativos, como efeitos de hover em cards ou botões, para maior engajamento.
- Estrutura de conteúdo clara que enfatiza as mensagens-chave e serviços oferecidos.
- Escolhas de design inovadoras que refletem a criatividade e a mentalidade à frente da agência.
- Como Elementor Ajuda: Elementor facilita o uso de cores globais para acentos consistentes, permite aplicar efeitos de hover a praticamente qualquer elemento e oferece opções para animações de entrada em seções e widgets.

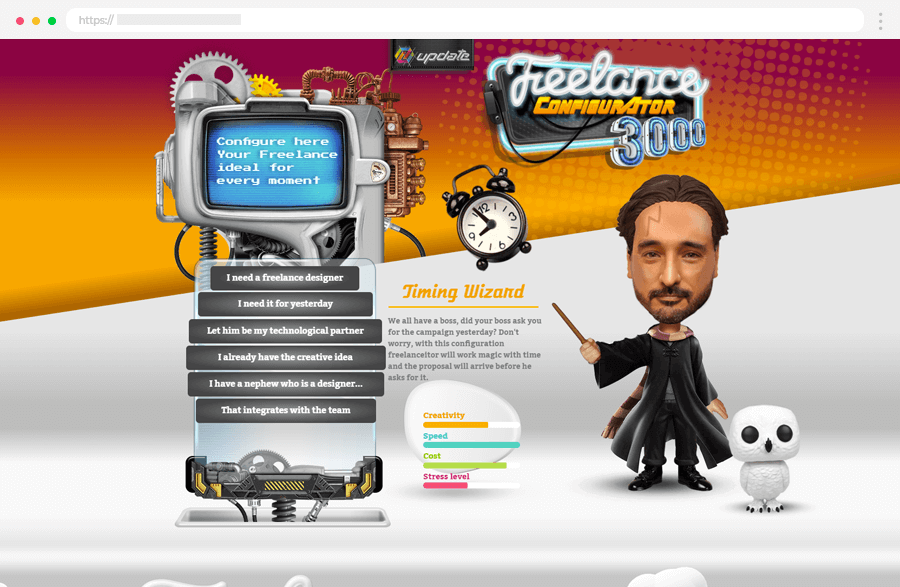
14. Freelance Configurator 3000 – Animação e Divertimento Interativo
Prepare-se para a experiência imersiva deste exemplo. Criado por um web designer para apresentar seus serviços, o site é inovador e altamente interativo. Apresenta um design lúdico com cores vibrantes e animações, além de efeitos acionados por hover e rolagem. O destaque é a “máquina” Freelance Configurator 3000 – uma ferramenta interativa divertida e orientada pelo usuário. Certamente envolvente e cativante, este é outro dos nossos exemplos de sites em Elementor que demonstra o grande potencial da ferramenta para experiências únicas.
O que nos inspira:
- Design lúdico com cores vibrantes e animações que criam uma atmosfera divertida.
- Ferramenta configuradora interativa única que prende a atenção e engaja o usuário de forma inesperada.
- Transições suaves entre as seções para uma experiência coesa, apesar dos elementos dinâmicos.
- Escolhas de design criativas que refletem as habilidades e a personalidade do freelancer de maneira memorável.
- Como Elementor Ajuda: Criar algo tão único pode exigir widgets personalizados ou código, mas Elementor fornece a base para o layout, animações de elementos (como a “máquina”), e controle sobre a aparência geral e a navegação.

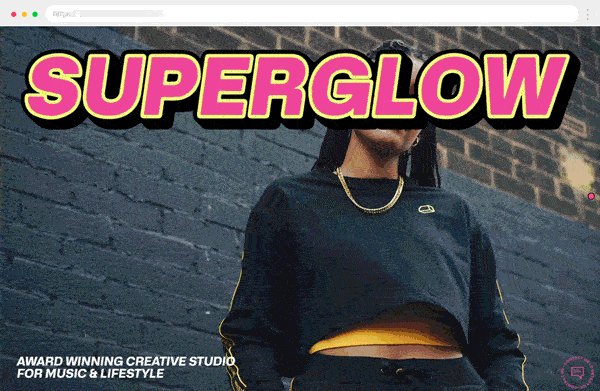
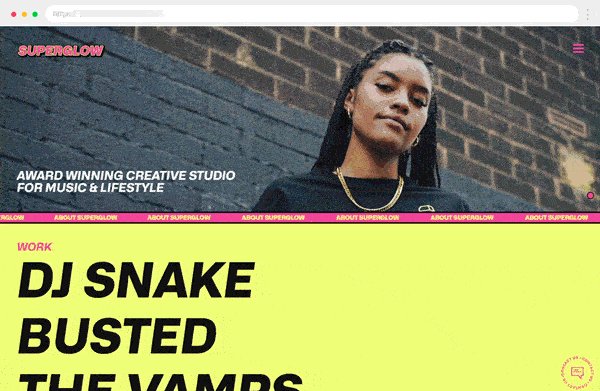
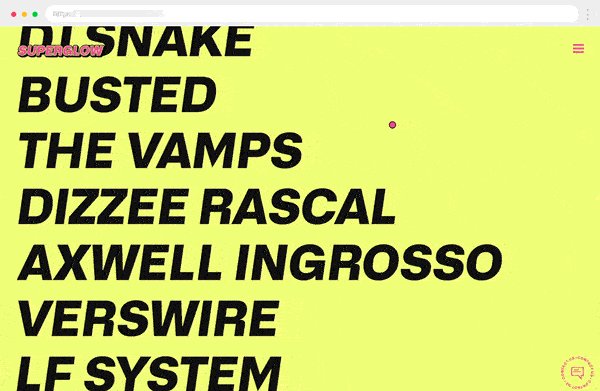
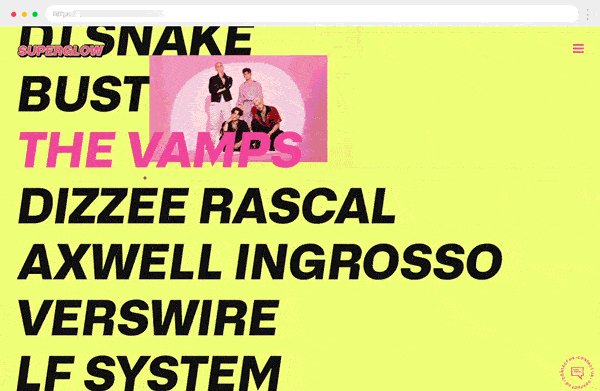
15. Superglow – Energia e Cores Cativantes
O site da Superglow é tão energético quanto seu nome, utilizando cores brilhantes e tipografia ousada para capturar a atenção instantaneamente. A paleta de cores do site, combinada com efeitos e transições legais, o torna vivo e envolvente, mantendo o usuário entretido durante a visita. Como resultado, temos um ótimo exemplos de sites em Elementor que mostra como retratar a personalidade de uma marca através do design do site e fazê-la se destacar no concorrido espaço digital.
O que nos inspira:
- Cores brilhantes e tipografia ousada para um apelo visual marcante e cheio de energia.
- Transições e animações dinâmicas para uma experiência de usuário animada e memorável.
- Elementos interativos que mantêm os visitantes engajados e explorando o conteúdo.
- Branding coeso que reflete a energia e a proposta da empresa em cada detalhe do design.
- Como Elementor Ajuda: Elementor permite o uso de gradientes, sobreposições de cores, fundos de vídeo e uma ampla gama de opções de animação para criar um site vibrante e dinâmico. O controle tipográfico também é fundamental para a identidade ousada.

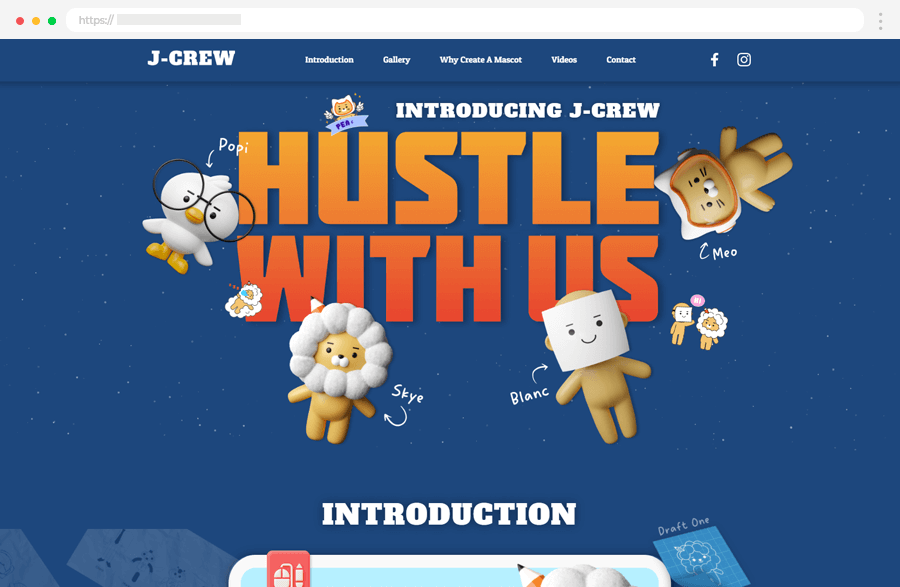
16. J-Crew – Design Cartoon Amigável
O site de página única da J-Crew é outro dos interessantes exemplos de sites em Elementor. Desde o início, ele cria uma imagem amigável e acessível com seu esquema de cores e design cativante, que utiliza ilustrações no estilo cartoon. Efeitos de hover, animações e elementos interativos ajudam a criar uma experiência envolvente e alegre que agrada aos olhos. A navegação fixa torna o site fácil de explorar, tornando-o um exemplos de sites em Elementor a ser lembrado por sua abordagem visual divertida e funcional.
O que nos inspira:
- Design lúdico e ilustrado que se alinha perfeitamente com o serviço ou nicho oferecido (possivelmente algo relacionado a criatividade ou público jovem).
- Animações e elementos interativos que aumentam o engajamento do usuário e tornam a navegação mais divertida.
- Design responsivo que garante usabilidade excelente em todos os dispositivos, um pilar da construção com Elementor.
- Escolhas inteligentes de tipografia e design que mantêm a consistência da identidade visual amigável.
- Como Elementor Ajuda: Elementor permite usar imagens e ilustrações como fundos ou elementos principais, adicionar animações e criar cabeçalhos fixos (sticky headers) para navegação constante.

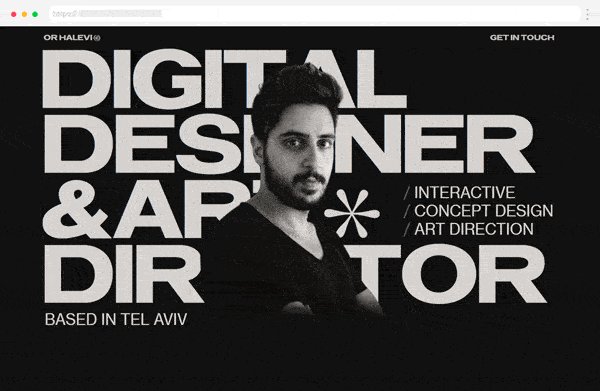
17. Or Halevi – Elegância em Preto e Branco
O portfólio de Or Halevi é um dos exemplos de sites em Elementor que mescla criatividade com simplicidade de forma bela. Seguir um conceito minimalista garante que o trabalho do designer permaneça o ponto focal, reforçado pelo uso de uma paleta monocromática que o destaca ainda mais. O efeito de colorização que aparece e desaparece ao passar o mouse sobre as imagens é visualmente agradável e sutil. Assim, Or Halevi nos oferece um inspirador exemplos de sites em Elementor para portfólios, provando que menos pode ser mais quando bem executado.
O que nos inspira:
- Design monocromático que direciona o foco para a arte ou o trabalho apresentado.
- Layout minimalista que garante simplicidade, clareza e fácil absorção do conteúdo.
- Animações sutis e efeitos de hover que adicionam um toque moderno e interativo.
- Navegação fácil e intuitiva, adaptada especificamente para mostrar projetos criativos de forma eficiente.
- Como Elementor Ajuda: Elementor permite controle total sobre cores (incluindo fundos e overlays em preto e branco), layouts minimalistas com controle de espaçamento e a aplicação de efeitos de hover em imagens e colunas.

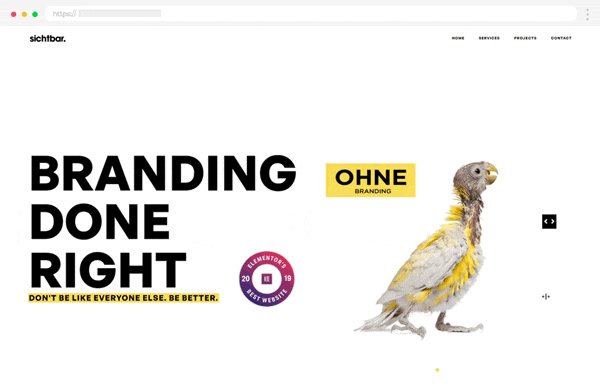
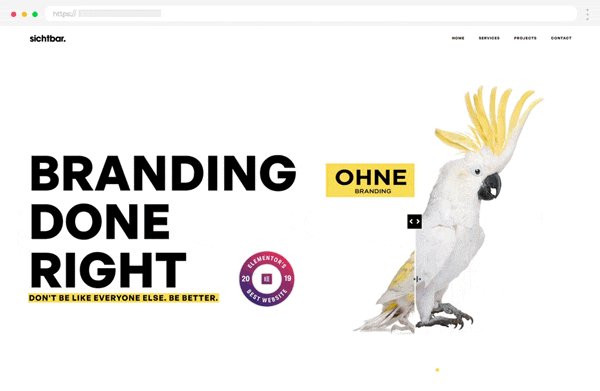
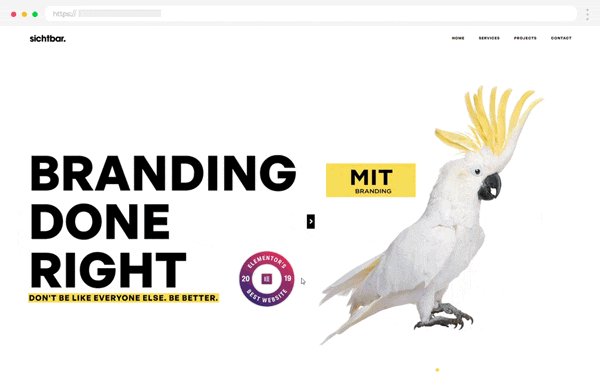
18. Sichtbar – Minimalismo Funcional
O site da Sichtbar é mais um dos bons exemplos de sites em Elementor que mostram como usar a ferramenta para criar uma presença online elegante e moderna. Seu design é minimalista, com um forte foco na comunicação da missão da marca, na funcionalidade geral e em uma experiência de usuário eficaz. As linhas limpas do site e a paleta de cores monocromática com detalhes em amarelo são complementadas por efeitos de hover sutis e gráficos criativos, resultando em um visual consistente, profissional e polido.
O que nos inspira:
- Design minimalista e elegante com uma estética moderna que transmite sofisticação.
- Esquema de cores de alto contraste (monocromático com acentos) para um impacto mais forte.
- Uso eficaz de espaço negativo para melhor legibilidade e foco nos elementos importantes.
- Forte ênfase na usabilidade e funcionalidade, garantindo que os visitantes encontrem o que precisam.
- Como Elementor Ajuda: Elementor é excelente para criar layouts baseados em seções com fundos de cor sólida, gerenciar a tipografia para alto contraste e aplicar efeitos de hover em botões, caixas de ícone ou outros elementos.

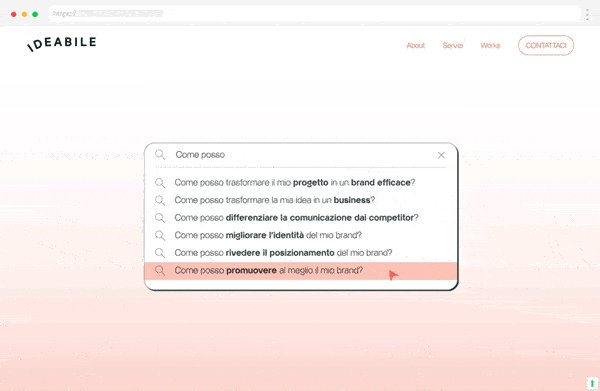
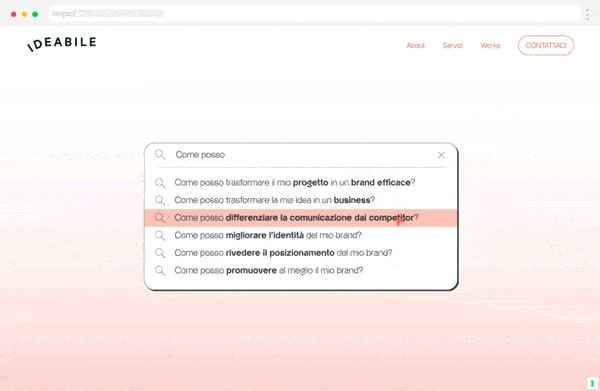
19. Ideabile – Criatividade Fluida
A Ideabile encontra seu lugar em nossa lista de exemplos de sites em Elementor com seu design moderno e fluido. O site utiliza um esquema de cores natural com cores alternadas definindo as seções, criando uma separação visual agradável. Mantendo a abordagem minimalista, o foco está na clareza e na fluidez em termos de conteúdo, recursos e design geral, tornando tudo intuitivo e suave. Isso exemplifica o quão poderosa a simplicidade pode ser no design web, se utilizada corretamente.
O que nos inspira:
- Design vibrante e moderno com tipografia elegante que se destaca.
- Rolagem suave e transições entre seções que criam uma experiência de navegação fluida.
- Organização clara do conteúdo para fácil exploração e absorção da informação.
- Uso sutil de animações para aprimorar o apelo visual sem distrair da mensagem principal.
- Como Elementor Ajuda: Elementor permite definir fundos de seção com cores diferentes, controlar a tipografia e aplicar animações de entrada suaves que criam a sensação de fluidez.

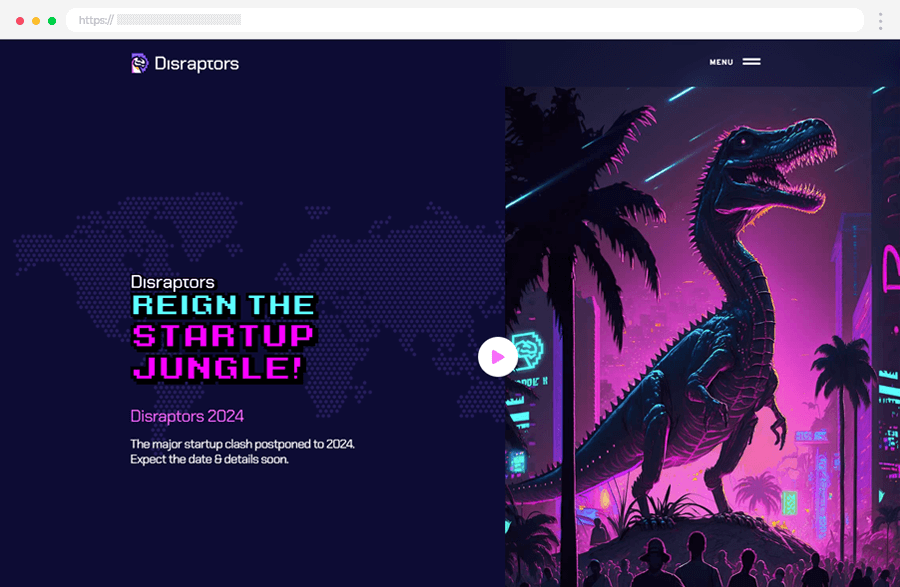
20. Disraptors – Neon Futurista
A Disraptors cativa os visitantes com um design ousado e futurista, apresentando um tema escuro e cores de destaque vibrantes, reminiscentes de neon. A página inicial exibe uma seção hero impactante com uma imagem envolvente e texto pixelado, definindo o tom para o restante do site, que mantém uma vibe energética, mas profissional. Este exemplos de sites em Elementor demonstra como escolhas de design criativas podem ser implementadas eficazmente para causar uma forte primeira impressão e se destacar.
O que nos inspira:
- Design ousado e futurista com um plano de fundo marcante que prende a atenção.
- Paleta de cores vibrantes que contrasta com o fundo escuro, capturando o olhar instantaneamente.
- Elementos interativos como efeitos de hover e animações de rolagem que tornam a experiência mais dinâmica.
- Hierarquia visual clara que guia os usuários de forma transparente através do conteúdo, apesar do estilo arrojado.
- Como Elementor Ajuda: Elementor permite o uso de fundos de seção escuros, sobreposições de cores, controle total sobre a tipografia (incluindo efeitos de texto), e a adição de animações e efeitos de movimento para criar a atmosfera futurista.

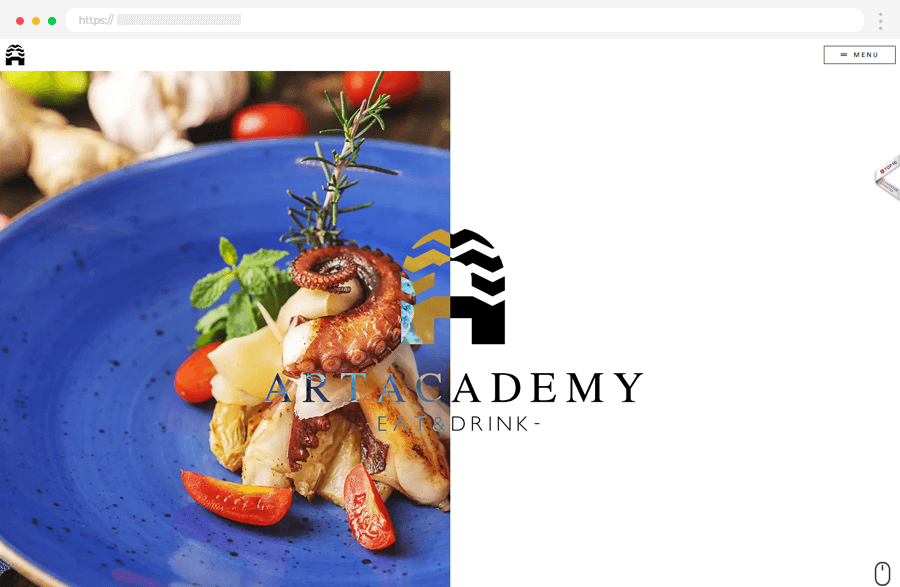
21. Art Academy – Elegância Culinária e Visual
O site da Art Academy combina criatividade com uma estética profissional de forma elegante. Apresenta um design limpo com um esquema de cores preto e branco, focado em realçar a exibição de visuais impressionantes que mostram o trabalho culinário do restaurante ou academia. O layout é fácil de seguir e navegar. O site oferece uma experiência envolvente com um slider interativo, animações de rolagem e efeitos de hover. Este Elementor website fornece múltiplos exemplos de sites em Elementor para outros restaurantes, academias de culinária ou marcas criativas que desejam exibir suas ofertas de forma elegante e apetitosa.
O que nos inspira:
- Layout limpo e profissional com um toque criativo, ideal para o nicho culinário.
- Design moderno e minimalista para facilitar a navegação pelo conteúdo visual (pratos, técnicas).
- Uso de imagens coloridas de alta qualidade para adicionar vibração e apelo visual contra o fundo neutro.
- Branding coeso que reflete o foco artístico e culinário da academia.
- Como Elementor Ajuda: Elementor oferece widgets de galeria de imagens (grid, slider), controle preciso sobre cores de fundo e texto e opções de animação e efeitos de hover para tornar a apresentação visual mais dinâmica.

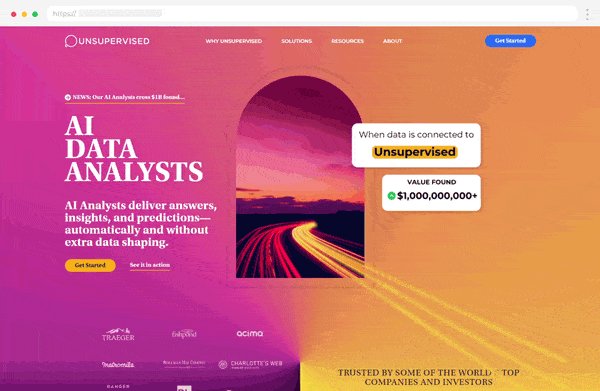
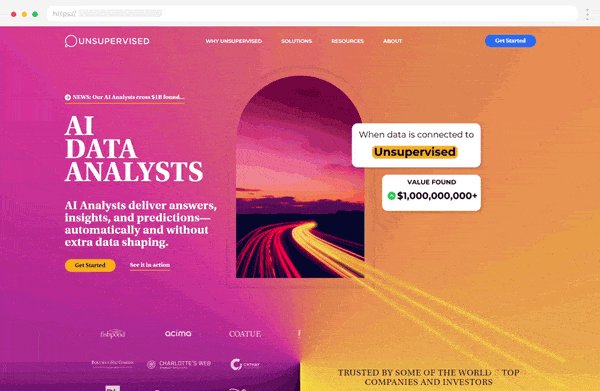
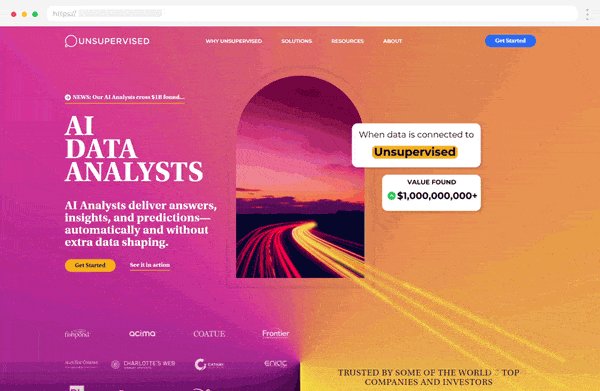
22. Unsupervised – Design Futurista Acessível
O Unsupervised oferece um design elegante, colorido e moderno, que é ao mesmo tempo envolvente e fácil de navegar. O site mantém uma estética limpa e utiliza de forma inteligente toques vibrantes de cor para acentuar e atrair a atenção para elementos-chave. Proporcionando uma experiência de usuário fluida, este exemplos de sites em Elementor serve como inspiração para qualquer pessoa que deseje apresentar informações complexas de forma acessível e visualmente atraente, com um toque futurista.
O que nos inspira:
- Design moderno com ênfase no espaço negativo, o que melhora a clareza e a legibilidade.
- Esquema de cores cuidadosamente escolhido para um visual limpo, profissional e com toques de energia.
- Performance otimizada para velocidades de carregamento rápidas, crucial para reter visitantes.
- Layout focado com hierarquia visual nítida, guiando o usuário pelo conteúdo de forma intuitiva.
- Como Elementor Ajuda: Elementor permite otimizar imagens (embora a performance dependa também do hosting), controlar o espaço em branco com precisão e usar cores de destaque em botões, ícones ou seções específicas.

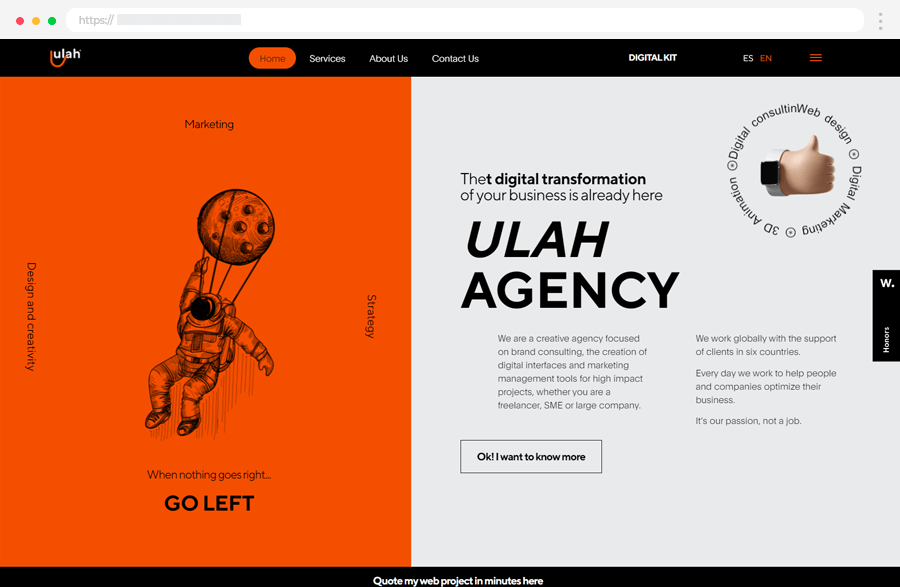
23. Ulah Agency – Clareza e Engajamento em Alto Contraste
O site da Ulah Agency é elegante e contemporâneo, com foco na clareza e funcionalidade para apresentar os serviços da marca. O site adota uma hierarquia de conteúdo clara com uma estrutura bem organizada, aprimorada por animações e gráficos personalizados que mantêm o usuário engajado. É fácil de navegar, com um fluxo lógico que guia os usuários pelas páginas. Como resultado, este exemplos de sites em Elementor consegue criar uma presença online profissional e amigável que transmite confiança.
O que nos inspira:
- Design moderno e envolvente com alto contraste visual que captura a atenção.
- Animações sutis e efeitos de rolagem para maior engajamento e uma experiência mais dinâmica.
- Layout fácil de navegar para uma experiência de usuário fluida e sem frustrações.
- Uso estratégico de tipografia e imagens para manter o foco nas informações essenciais.
- Como Elementor Ajuda: Elementor permite criar seções com fundos contrastantes, adicionar animações de entrada a elementos e usar widgets de ícone ou imagem para incluir gráficos personalizados.

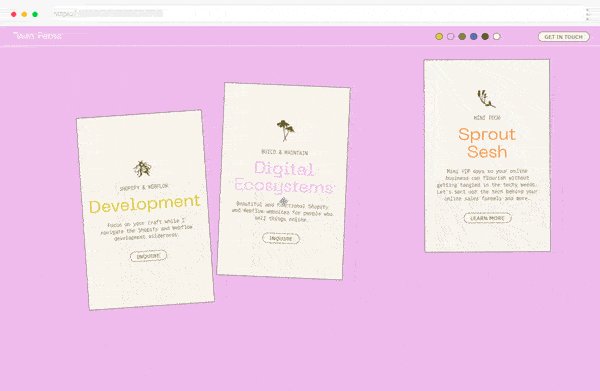
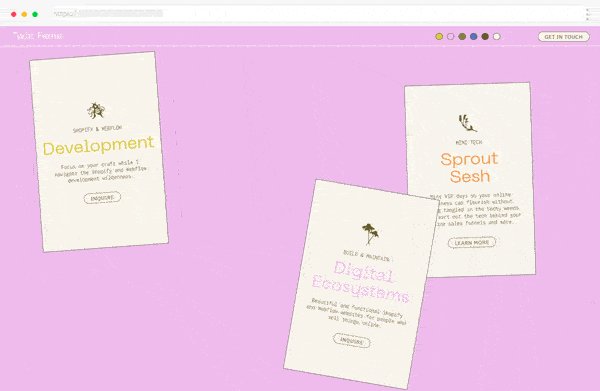
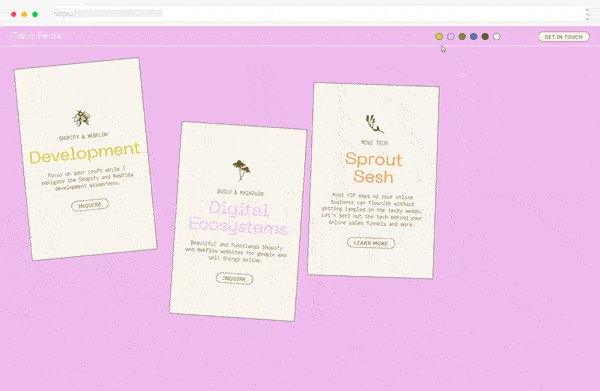
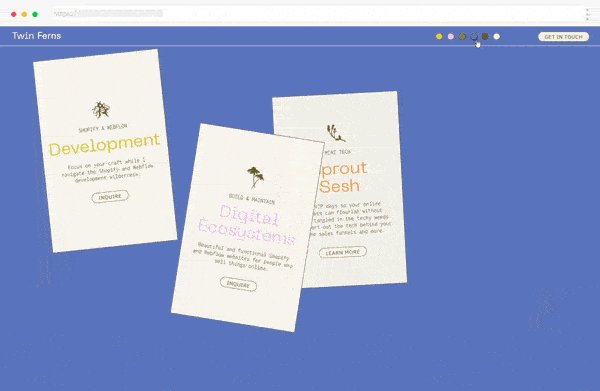
24. Twin Ferns – Interatividade Divertida na Landing Page
Twin Ferns se destaca entre os outros exemplos de sites em Elementor por sua simplicidade ousada e interatividade única. A página de destino é altamente interativa, dando aos visitantes a chance de mover elementos e alterar a cor de fundo, criando uma experiência lúdica e memorável logo de cara. Uma página dedicada descreve os serviços, e um formulário de contato integrado facilita a comunicação. É um exemplo de como um design direto e simples também pode causar uma forte impressão e engajar o usuário de forma inesperada.
O que nos inspira:
- Design direto e sem rodeios que reflete a proposta de valor da marca.
- Página inicial altamente interativa que proporciona um forte engajamento do usuário desde o primeiro clique.
- Animações e efeitos de rolagem interessantes que enriquecem a experiência, mesmo em um site simples.
- Estrutura fácil de navegar que aprimora a experiência do usuário, garantindo que as informações essenciais sejam acessíveis.
- Como Elementor Ajuda: A interatividade avançada pode exigir código personalizado, mas Elementor fornece a estrutura de layout, a capacidade de adicionar animações e fundos dinâmicos e a fácil integração de formulários de contato.

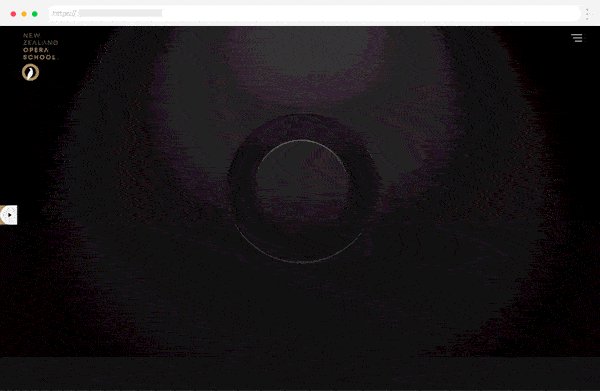
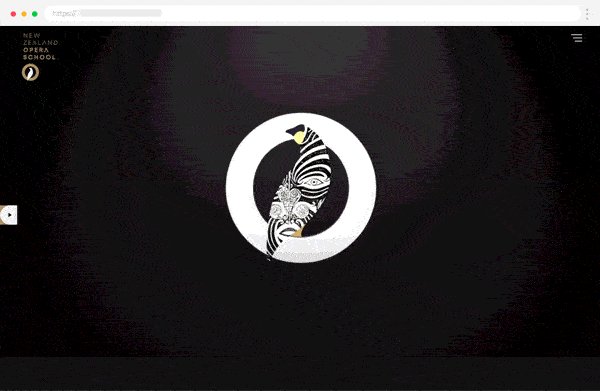
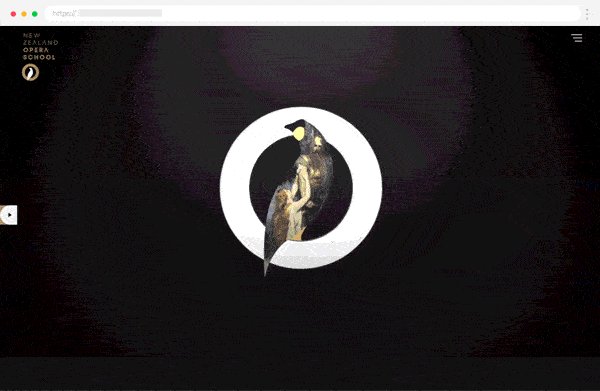
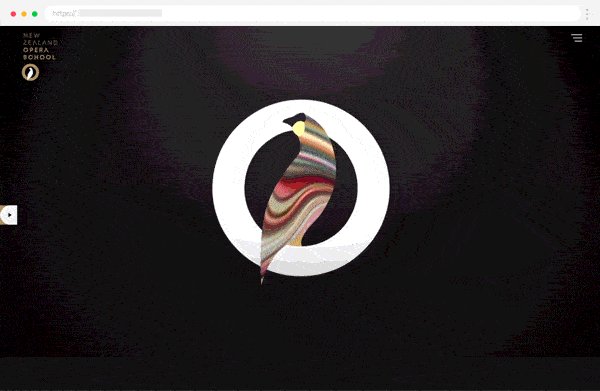
25. New Zealand Opera School – Refinamento Educacional
O site da New Zealand Opera School é moderno, informativo e visualmente atraente, com um design que reflete a significância cultural da instituição. Utiliza uma paleta de cores escura e tipografia contrastante e elegante para criar um visual sofisticado. O layout é bem estruturado, facilitando para os visitantes encontrarem informações sobre os programas e eventos da escola. O site da New Zealand Opera House é um exemplos de sites em Elementor perfeito para instituições educacionais que buscam criar uma presença online refinada e informativa.
O que nos inspira:
- Design sofisticado com uma paleta de cores clássica que transmite seriedade e tradição.
- Tipografia elegante que se alinha com a herança e o prestígio da instituição.
- Layout estruturado para facilitar o acesso a informações essenciais sobre cursos e eventos.
- Belas imagens que destacam a significância cultural da escola e a arte da ópera.
- Como Elementor Ajuda: Elementor permite criar layouts limpos com seções distintas para diferentes tipos de conteúdo, controlar a tipografia globalmente para manter a elegância e adicionar galerias de imagens ou sliders para exibir eventos e o campus.

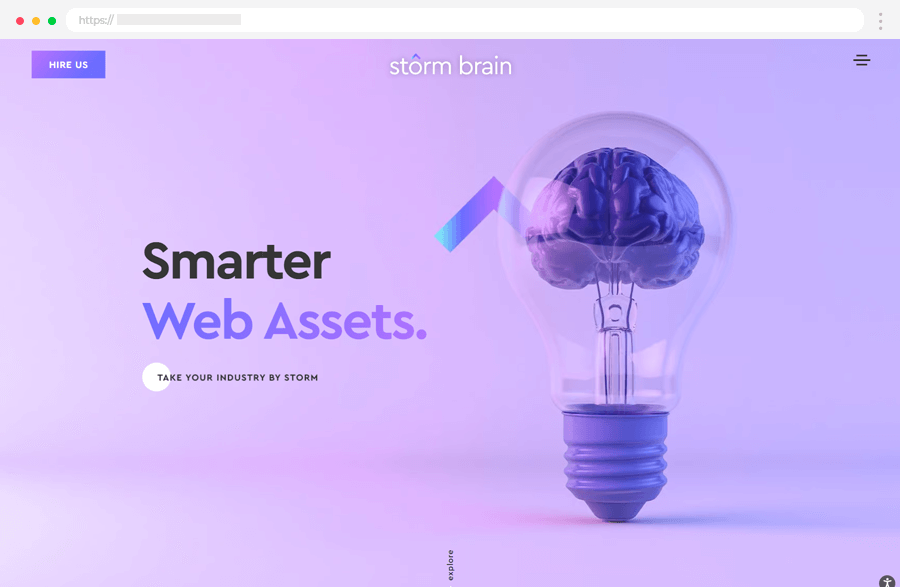
26. Storm Brain – Cores Vibrantes e Impactantes
O site vibrantemente colorido da Storm Brain é um exemplos de sites em Elementor dinâmico e envolvente de como criar uma forte primeira impressão. O design é ousado, com alternância de cores vibrantes e elementos interativos que imergem os usuários na experiência. O layout do site é bem organizado, garantindo que o conteúdo seja fácil de acessar e compreender. Este exemplos de sites em Elementor mostra como a combinação de design criativo, conteúdo de qualidade e funcionalidade pode criar uma imagem de marca impactante, profissional e credível.
O que nos inspira:
- Design vibrante com cores ousadas e visuais envolventes que capturam a atenção imediatamente.
- Animações e transições suaves para uma experiência interativa e fluida.
- Layout bem organizado que enfatiza as ofertas e serviços chave da agência.
- Estética moderna que reflete o espírito inovador da Storm Brain.
- Como Elementor Ajuda: Elementor é perfeito para criar seções com fundos de cores alternadas, adicionar gradientes, usar widgets de ícone coloridos e aplicar animações de entrada que criam um efeito visual “explosivo”.

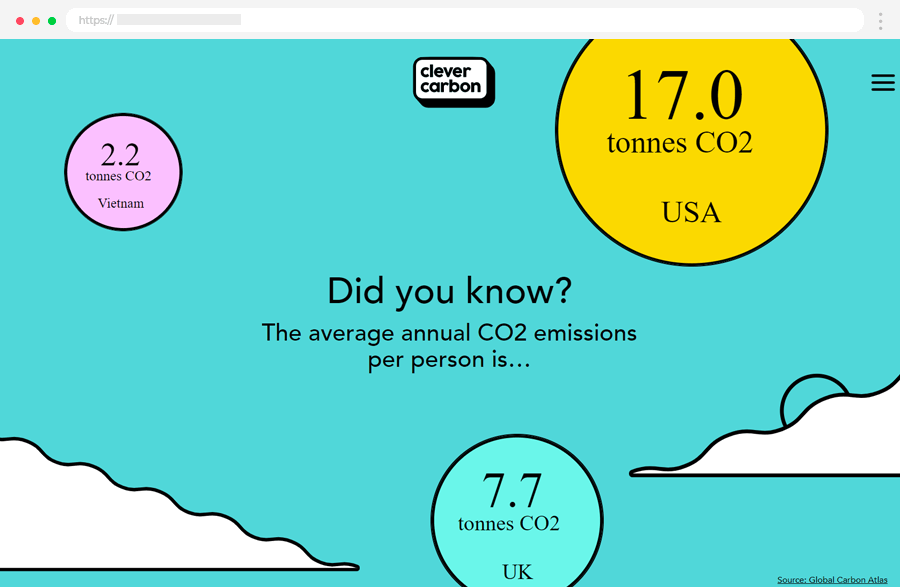
27. Clever Carbon – Ilustrações Educativas e Amigáveis
Entre os outros exemplos de sites em Elementor, o Clever Carbon se destaca por seu design ilustrado fresco e contemporâneo. Ele usa cores brilhantes e gráficos divertidos de forma inteligente para apresentar um tópico sério (pegada de carbono) de maneira acessível e compreensível. Elementos interativos, como o quiz de pegada de carbono, engajam os usuários enquanto os educam, tornando o site informativo e visualmente atraente. É um exemplo de como o design pode quebrar barreiras para temas complexos.
O que nos inspira:
- Design fresco com cores brilhantes e gráficos divertidos que tornam um tópico sério mais leve.
- Conteúdo educativo apresentado de maneira envolvente e interativa (o quiz).
- Layout bem organizado para comunicação clara de ideias, mesmo com muitas ilustrações.
- Consistência visual que reforça a missão da marca de educar sobre a pegada de carbono.
- Como Elementor Ajuda: Elementor permite o uso extensivo de imagens e ilustrações, a criação de layouts baseados em colunas para organizar conteúdo informativo e a incorporação (possivelmente via custom code ou plugin integrado) de elementos interativos como quizzes.

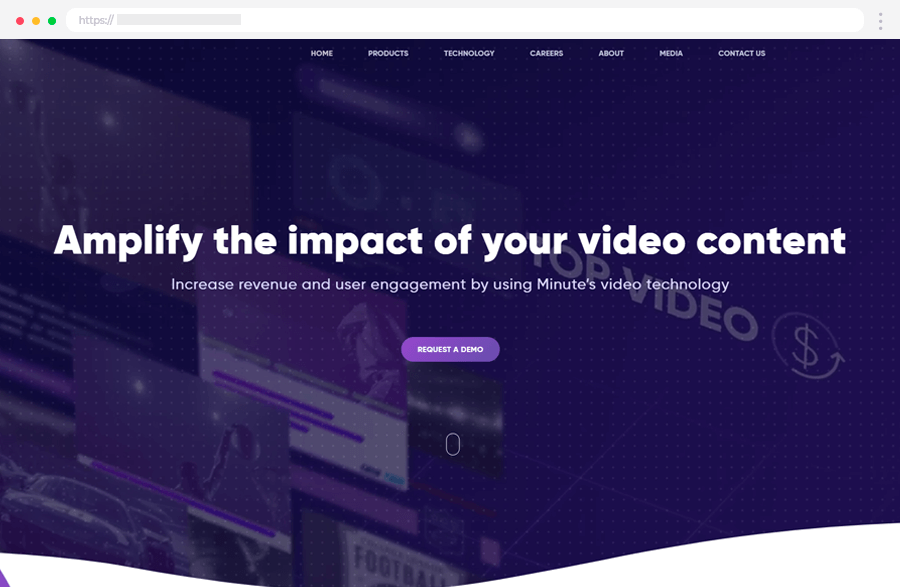
28. Minute – Elegância Futurista e Tecnológica
O site da Minute é elegante e moderno, ligeiramente futurista, com um design que reflete o foco da empresa em tecnologia de vídeo. O site usa uma paleta de cores com alternância de cores escuras e brilhantes, criando um contraste marcante que atrai o olho. Também apresenta um layout bem organizado, focado em exibir os produtos e serviços da empresa de forma clara e impactante. Como resultado, este exemplos de sites em Elementor serve como um exemplo perfeito para empresas de tecnologia que buscam criar uma presença online impactante e eficaz.
O que nos inspira:
- Tema escuro com acentos brilhantes e contrastantes para um visual elegante e high-tech.
- Layout bem organizado que exibe eficazmente a tecnologia de vídeo da marca, talvez com demonstrações ou embeds de vídeo.
- Tipografia ousada e visuais marcantes para um toque moderno e profissional.
- Velocidades de carregamento rápidas, garantindo uma experiência de usuário fluida, crucial para sites de tecnologia.
- Como Elementor Ajuda: Elementor permite usar vídeos de fundo (como o vídeo sereno inicial), controlar cores e tipografia com precisão para o efeito high-tech e criar layouts limpos para apresentar recursos do produto.

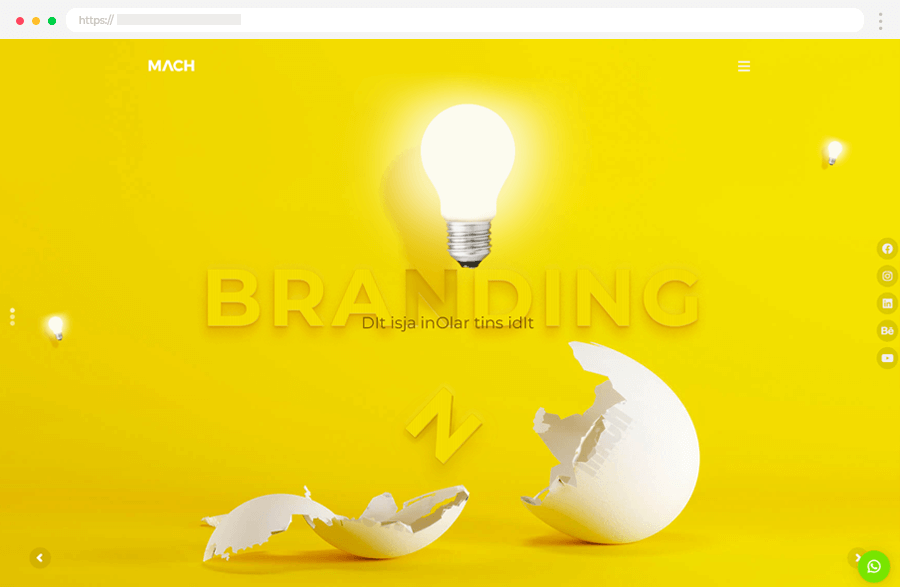
29. Agencia Mach – Design Cativante e Criativo
O site da Agencia Mach é vibrante e criativo, mostrando como construir um espaço online distintivo. Possui um design ousado que usa cores brilhantes e elementos visuais para refletir eficazmente a abordagem criativa da agência. O site também é interativo, com animações e efeitos de hover aprimorando a experiência do usuário. Este é um dos exemplos de sites em Elementor que demonstra como um design criativo pode comunicar eficazmente as missões e identidades das marcas que representa.
O que nos inspira:
- Design vibrante com elementos visualmente envolventes que saltam aos olhos.
- Estilo visual ousado que captura a essência criativa da agência.
- Recursos interativos que aprimoram a experiência de navegação e a tornam mais dinâmica.
- Branding claro que deixa uma forte impressão na mente do visitante.
- Como Elementor Ajuda: Elementor oferece total controle sobre cores, fundos, bordas e tipografia, permitindo a criação de designs altamente personalizados e ousados. As animações e efeitos de hover são facilmente aplicáveis.

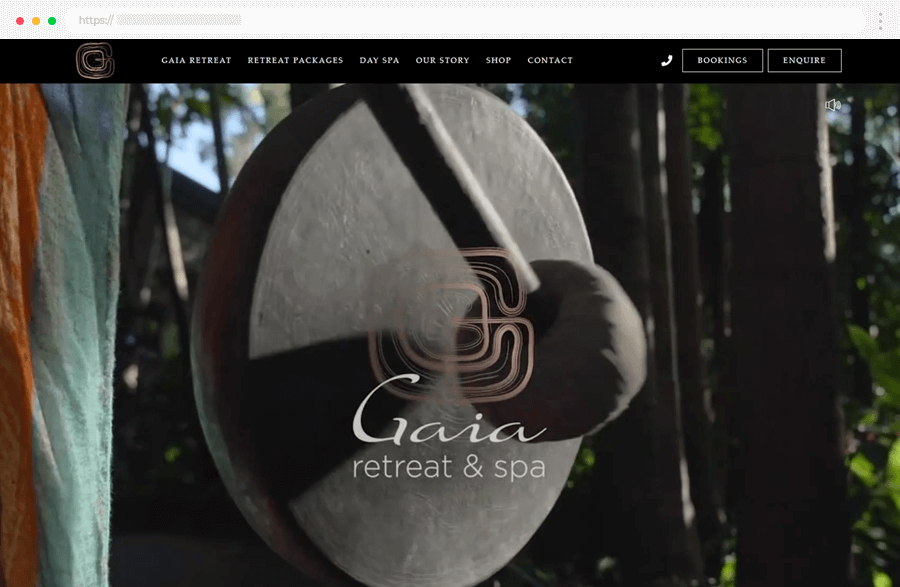
30. Gaia Retreat & Spa – Serenidade e Hospitalidade
Nosso último exemplo, o site do Gaia Retreat, carrega com um vídeo sereno e, em geral, mostra como usar o Elementor para criar uma presença online pacífica e convidativa. O design utiliza cores suaves e imagens lindas para refletir a tranquilidade do retiro. Também possui um layout intuitivo com navegação clara para facilitar a exploração do site pelos visitantes. Como resultado, o exemplo do Gaia Retreat mostra como criar um site Elementor calmante e atraente para o setor de bem-estar e hospitalidade.
O que nos inspira:
- Design sereno com cores suaves e imagens calmantes que evocam a atmosfera do spa.
- Navegação intuitiva, tornando a exploração do conteúdo (serviços, instalações) sem esforço.
- Visuais de alta qualidade que refletem o ambiente tranquilo e luxuoso do retiro.
- Layout elegante que aprimora a estética tranquila do site, convidando ao relaxamento.
- Como Elementor Ajuda: Elementor permite usar vídeos de fundo (como o vídeo sereno inicial), incorporar galerias de imagens em alta resolução, controlar a tipografia para transmitir calma e criar layouts espaçosos e arejados.

Dicas Essenciais Aprendidas com Estes Exemplos de Sites em Elementor
Observar estes exemplos de sites em Elementor nos ensina lições valiosas sobre design web eficaz. Implementar essas dicas pode elevar significativamente a qualidade do seu próprio projeto. Elementor oferece as ferramentas para aplicar cada uma delas:
- Priorize a Simplicidade e a Clareza: Um design limpo com conteúdo bem organizado é fundamental para a navegação e o engajamento do usuário. Evite a desordem visual e destaque as informações essenciais. O Elementor ajuda com controle preciso de espaçamento (padding e margin) e layouts baseados em colunas e seções que promovem a ordem.
- Use Imagens de Alta Qualidade Estrategicamente: Como visto em muitos dos exemplos de sites em Elementor, os visuais desempenham um papel crucial. Escolha imagens que se alinhem com a identidade da sua marca, evoquem emoção e comuniquem a essência do seu negócio. O Elementor possui widgets de imagem, galeria e carrossel que facilitam a exibição de visuais impactantes, além de opções para otimização básica de imagem (embora plugins dedicados sejam recomendados para otimização avançada).
- Incorpore Elementos Interativos de Forma Consciente: Animações sutis, efeitos de rolagem e efeitos de hover podem tornar a experiência mais dinâmica e memorizar a marca. O Elementor oferece diversas opções de Motion Effects (animações de entrada, efeitos de rolagem parallax, sticky elements) e efeitos de hover para botões, imagens e colunas, permitindo adicionar interatividade sem sobrecarregar.
- Mantenha a Consistência da Marca Rigorosamente: Utilize uma paleta de cores, estilos de tipografia e tom de voz que estejam alinhados com a identidade da sua marca em todas as páginas. O Elementor Pro, com suas Cores Globais, Fontes Globais e o Theme Builder, torna incrivelmente fácil manter a consistência visual em todo o site.
- Otimize para Dispositivos Móveis Impreterivelmente: Um design responsivo é indispensável para garantir uma experiência de usuário fluida em desktops, tablets e smartphones. Elementor possui um Modo Responsivo que permite visualizar e ajustar seu design para diferentes tamanhos de tela, garantindo que seus exemplos de sites em Elementor criados fiquem impecáveis em qualquer dispositivo.
- Priorize a Velocidade de Carregamento: Um site rápido melhora a experiência do usuário e beneficia o SEO. Otimize suas imagens (com Elementor ou plugins adicionais) e minimize recursos desnecessários. Embora Elementor gere código limpo, a velocidade final também dependerá da sua hospedagem e de outras otimizações gerais do WordPress.
- Crie Chamadas para Ação (CTAs) Claras: Guiar o usuário para a próxima etapa desejada (contato, compra, inscrição) é vital. Use botões com design atraente e texto claro. O widget de Botão do Elementor é altamente personalizável em design, texto e link, e pode ser posicionado estrategicamente.
- Desenvolva uma Navegação Intuitiva: Um menu claro e fácil de usar é crucial para a usabilidade. O Elementor Theme Builder (Pro) permite criar cabeçalhos e rodapés personalizados com widgets de navegação que se adaptam às suas necessidades.
Aplicar essas dicas, utilizando as poderosas funcionalidades do Elementor, é o caminho para criar websites de alta performance que não apenas pareçam ótimos, mas também funcionem eficazmente para atingir seus objetivos.
Conclusão: Transformando Inspiração em Ação com Elementor
Explorar estes 30 notáveis exemplos de sites em Elementor nos mostra a versatilidade e o potencial criativo ilimitado que esta ferramenta oferece. Vimos como Elementor capacita a criação de websites que vão desde portfólios minimalistas e elegantes até experiências digitais ricas em multimídia e interatividade. Independentemente do seu nicho – seja você um artista, um restaurante, uma agência digital, uma instituição educacional ou qualquer outro tipo de negócio – há exemplos de sites em Elementor que podem servir como um trampolim para a sua própria visão digital. O poder está em entender os princípios de design por trás desses exemplos e saber como usar as ferramentas do Elementor para aplicá-los.
Se você se sentiu inspirado por estes exemplos de sites em Elementor e está pronto para dar o próximo passo na criação ou reformulação da sua presença online, a tarefa de transformar toda essa inspiração em um site funcional e otimizado pode parecer desafiadora. É aqui que a expertise faz a diferença. A Design Up Web possui profundo conhecimento e vasta experiência na construção de websites profissionais e de alta performance utilizando todo o potencial do Elementor. Podemos traduzir sua visão em um design web cativante que não apenas impressiona visualmente, mas também é estratégico para o seu negócio, otimizado para os mecanismos de busca e focado em converter visitantes em clientes fiéis. Deixe-nos ajudá-lo a construir seu próprio exemplo de sucesso em Elementor.

