Em 2025, veremos uma fusão de tecnologias inovadoras, estética futurista e experiências imersivas que transformarão o design de sites. Se você é um web designer ou está interessado nas tendências que definirão o design digital no próximo ano, este artigo é essencial para você.
Neste artigo, vamos explorar as 10 WEB DESIGN TRENDS 2025 mais empolgantes e fornecer dicas práticas sobre como aplicá-las em seus projetos. Prepare-se para descobrir como as tendências de web design 2025 podem transformar a forma como as pessoas interagem com a web e como você pode se manter à frente da concorrência.
Web Designer Trends: Como a Hiperrealidade Está Dominando o Design de Sites
O que é a Hiperrealidade no Design de Sites?
A hiperrealidade é uma das trends mais fascinantes de 2025, e seu conceito vai muito além da simples imersão. Introduzida por Jean Baudrillard, a hiperrealidade descreve o fenômeno em que a simulação de um ambiente se torna mais atraente ou impactante do que a realidade em si. No design de sites, isso significa criar experiências tão realistas e imersivas que os usuários se sentem mais conectados a uma simulação do que a um ambiente digital.
Como Implementar a Hiperrealidade no Seu Site
Aqui estão algumas dicas essenciais para incorporar a hiperrealidade ao seu design de site:
- Crie Elementos 3D Interativos: A inclusão de elementos tridimensionais interativos torna a experiência mais envolvente. Permita que os usuários possam manipular objetos, clicar e interagir com elementos para mudar a aparência do site.
- Desenvolva Animações Surreais: Adicione animações que distorçam a percepção do ambiente digital. Animações que alteram o fundo ou aplicam sobreposições dinâmicas criam uma sensação de imersão.
- Surpreenda com Funcionalidades Inesperadas: Elementos inesperados, como vídeos que distorcem ou animações interativas, ajudam a tornar o site mais dinâmico e intrigante.

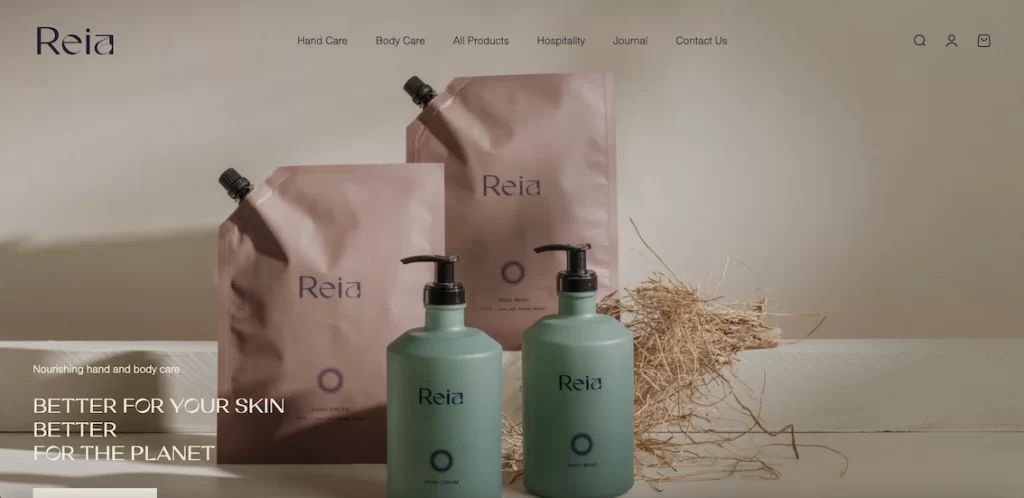
O Toque Humano: Como Criar Sites que Transmitam Calor e Humanidade
O Que é o Toque Humano no Design de Sites?
Em um mundo cada vez mais digital, muitos web designers estão buscando maneiras de adicionar um toque mais humano aos seus sites. O uso de ilustrações e fontes manuscritas, por exemplo, cria um contraste interessante com o visual moderno e frio da web, trazendo um elemento de acolhimento e personalização.
Como Criar um Toque Humano no Seu Site
- Ilustrações Manuais: Aposte em desenhos feitos à mão, como esboços ou ilustrações artesanais, para transmitir uma sensação de humanidade ao seu site.
- Fontes Manuscritas: As fontes que imitam escrita à mão adicionam personalidade e uma sensação de autenticidade.
- Cores Quentes e Vídeos Pessoais: Adicione vídeos ou imagens que transmitam uma sensação pessoal, humanizada, sem focar apenas no produto ou serviço oferecido.

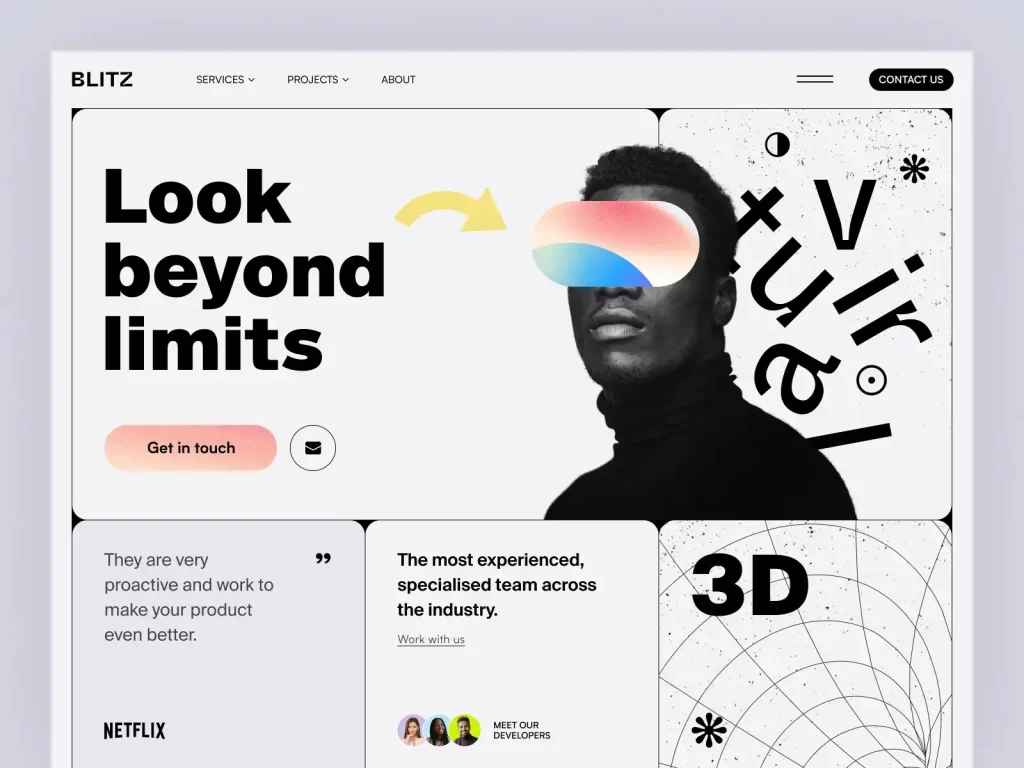
Brutalismo Elevado: A Estética que Está Dominando
O Que é o Brutalismo Elevado?
O brutalismo elevado é uma tendência que surgiu como uma resposta ao minimalismo. Embora o brutalismo tradicional seja conhecido por suas linhas duras e estética “crua”, a versão elevada aplica os princípios minimalistas de forma mais refinada, incorporando estética e modernidade ao design de sites.
Como Incorporar o Brutalismo Elevado ao Seu Design
- Paleta de Cores Limitada: Opte por uma paleta de cores simples e ousada, como preto, branco e vermelho, para criar um impacto visual forte.
- Fontes de Sistema: Usar fontes comuns, como Times New Roman ou Arial, em tamanhos maiores pode criar um contraste interessante e imersivo.
- Fotografia de Alta Qualidade: Imagens de alta resolução ajudam a transmitir emoção e profundidade ao site.

Interatividade e Diversão: Como Criar Momentos de Whimsy no Seu Site
O Que é Interatividade com Whimsy?
A whimsy interativa é uma tendência que busca agregar momentos lúdicos ao design de sites. São momentos divertidos e interativos que permitem aos usuários se divertir enquanto navegam. Essas interações incluem animações e mudanças de layout que tornam a navegação mais interessante e dinâmica.
Como Implementar Whimsy em Seu Site
- Animações Subtis: Animações de rolagem ou efeitos de hover podem proporcionar uma experiência divertida sem sobrecarregar o usuário.
- Base Neutra para Animações: Use cores neutras de fundo para que as animações se destaquem, sem poluir visualmente o site.
- Fontes Interativas: Adicione movimento ou distorções às fontes, tornando a leitura uma experiência única e interativa.

Sustentabilidade Digital: Como Reduzir o Impacto Ambiental do Seu Design
O Que é Sustentabilidade Digital no Design de Sites?
Em 2025, a sustentabilidade digital se tornou uma prioridade. O design de sites não é mais apenas sobre estética e funcionalidade, mas também sobre reduzir a pegada de carbono da web. A sustentabilidade digital visa minimizar o impacto ambiental, criando sites mais leves e eficientes em termos de energia.
Como Criar um Site Sustentável
- Otimize Imagens: Certifique-se de que suas imagens estão otimizadas para web, reduzindo seu tamanho sem sacrificar a qualidade.
- Modo Escuro: O uso do modo escuro ajuda a economizar energia, especialmente em telas OLED, tornando seu site mais ecoeficiente.
- Testes de Carbono: Utilize ferramentas para medir a pegada de carbono do seu site e certifique-se de que ele está funcionando de maneira eficiente.

Para testar a pegada de carbono do seu site, use o Website Carbon.
O Maximalismo Chegou: Como Criar Sites Ousados e Coloridos
O Que é o Maximalismo?
O maximalismo é uma tendência que vai contra o minimalismo. Ela celebra o excesso: cores vibrantes, tipografia ousada e elementos visuais que são grandes e impactantes. Em vez de simplificar, o maximalismo adiciona mais ao design, criando sites cheios de personalidade e energia.
Como Criar um Site Maximalista
- Tipografia Ousada: Use fontes grandes e únicas para transmitir uma mensagem forte.
- Cores Vibrantes: Incorpore cores vivas, como pink neons ou azuis elétricos, para criar um impacto visual instantâneo.
- Elementos Escalados: Experimente diferentes tamanhos para imagens e textos, criando um contraste interessante e marcante.

Revitalização do Passado: O Retorno do Heritage Revivalism
O Que é o Heritage Revivalism?
O heritage revivalism é uma tendência que busca inspiração em designs antigos. Pode ser inspirado por elementos do passado, como fontes vintage ou ilustrações tradicionais, trazendo de volta o charme e a estética dos tempos antigos.
Como Implementar Heritage Revivalism em Seu Site
- Fontes Vintage: Use fontes como Garamond ou Kson, que têm um estilo clássico e elegante.
- Cores Neutras e Tons Sobrios: Paletas de cores mais sóbrias, como azul marinho ou burgundy, criam uma sensação de nostalgia.
- Padrões e Ilustrações Clássicas: Incorpore padrões florais ou molduras ornamentais que remetam ao passado.

O Retro Futuro Feminino: A Aposta para Sites Mais Fofos e Femininos
O Que é o Retro Futuro Feminino?
Essa trend traz uma estética feminina, delicada e nostálgica ao design de sites. Caracteriza-se pelo uso de cores suaves, como verde menta, rosa bebê e lilás, e elementos brilhantes, como brilhos e laços.
Como Adicionar Retro Futuro Feminino ao Seu Site
- Fontes Futuristas e Vintage: Combine fontes modernas com um toque retro para criar um visual único.
- Cores Suaves: Use uma paleta de cores suaves, incluindo tons pastéis, para trazer leveza e feminilidade ao design.
- Botões Brilhantes: Adicione efeitos de brilho aos botões e elementos interativos para um visual mais chamativo.
Prepare-se para o Futuro do Design de Sites
As trends de design de sites para 2025 estão focadas em criar experiências mais imersivas, personalizadas e dinâmicas. Seja incorporando a hiperrealidade, adotando o brutalismo elevado ou adicionando um toque humano ao seu design, as possibilidades são quase infinitas.
À medida que as tecnologias continuam a evoluir, a chave para criar um site de sucesso é estar sempre atento às novas tendências e entender como implementá-las de maneira eficaz para melhorar a experiência do usuário. Aproveite essas tendências para se destacar no design de sites e oferecer experiências excepcionais aos usuários.
Confira o relatório do W3C sobre tendências de design para 2025 para mais informações sobre como o design está evoluindo.

