O Elementor consolidou-se como uma ferramenta indispensável para profissionais e entusiastas da criação web em WordPress, graças à sua flexibilidade e poder. Mas o cenário digital não para, e o Elementor também não. Nos últimos tempos, os usuários têm testemunhado uma série de evoluções importantes, desde ajustes visuais na interface, como a introdução da nova Barra do Editor Elementor no topo da tela, até atualizações funcionais robustas que expandem as possibilidades criativas e otimizam o desempenho dos sites. Compreender essas mudanças é fundamental para continuar tirando o máximo proveito da plataforma.
Este artigo servirá como seu guia completo através dessas transformações. Começaremos abordando o essencial sobre a nova Barra do Editor Elementor – o que mudou, por quê, e como você pode gerenciá-la. Em seguida, mergulharemos fundo nas novidades trazidas por atualizações significativas como a versão 3.27, detalhando recursos como a personalização avançada de Grid Containers, carregamento local de fontes do Google, suporte a YouTube Shorts, animações com IA e otimizações de performance cruciais. Nosso objetivo é conectar os pontos, mostrando como a interface renovada da Barra do Editor Elementor e essas novas funcionalidades trabalham juntas para oferecer um fluxo de trabalho mais inteligente, rápido e poderoso.
1. Entendendo a Nova Barra do Editor Elementor: O Essencial
Para muitos usuários, a mudança mais perceptível foi a reorganização da interface principal do editor. A Barra do Editor Elementor, tradicionalmente localizada na parte inferior, foi movida para o topo.
- Por que a Mudança? Essa alteração alinha o Elementor com padrões de design de interfaces mais modernos, vistos em muitas outras aplicações de software. A ideia é oferecer uma visão mais limpa da área de design, especialmente na parte inferior da página, e potencialmente reorganizar os controles de forma mais lógica e acessível. A nova Barra do Editor Elementor visa otimizar o espaço e o fluxo de trabalho.
- Você no Controle: Ativar ou Desativar: Ciente de que a adaptação leva tempo e preferências variam, o Elementor permite escolher qual interface usar. Se você prefere a barra clássica inferior ou quer experimentar a nova barra superior, basta ir em Elementor > Configurações > Recursos no painel do WordPress. Lá, localize a opção “Barra Superior do Editor” e defina como Ativo (para a nova barra no topo) ou Inativo (para a barra clássica inferior). Clique em Salvar alterações. Essa flexibilidade garante que você possa usar a Barra do Editor Elementor da maneira que lhe for mais produtiva.
- Adaptação e Acesso: Embora exija um pequeno ajuste na memória muscular, a nova Barra do Editor Elementor mantém o acesso a todas as funcionalidades essenciais. Ela serve como o portal para acessar o painel de widgets, configurações globais, configurações da página e, crucialmente, as configurações avançadas dos widgets onde muitos dos novos recursos que exploraremos a seguir são aplicados.
Dominar a localização dos controles na Barra do Editor Elementor é importante, mas entender as novas funcionalidades que você acessa através dela é o que realmente potencializará seus projetos.
2. Mergulhando no Elementor 3.27: Recursos Que Potencializam Seu Trabalho
Além dos ajustes de interface como a Barra do Editor Elementor, atualizações como a versão 3.27 trouxeram um pacote robusto de funcionalidades focadas em dar mais controle aos criadores, impulsionar a performance, melhorar a acessibilidade e elevar a criatividade. Vamos detalhar os destaques, baseando-nos nas informações oficiais do Elementor sobre esta versão:
2.1. Personalização de Layout com Grid Containers: Liberte Seu Design
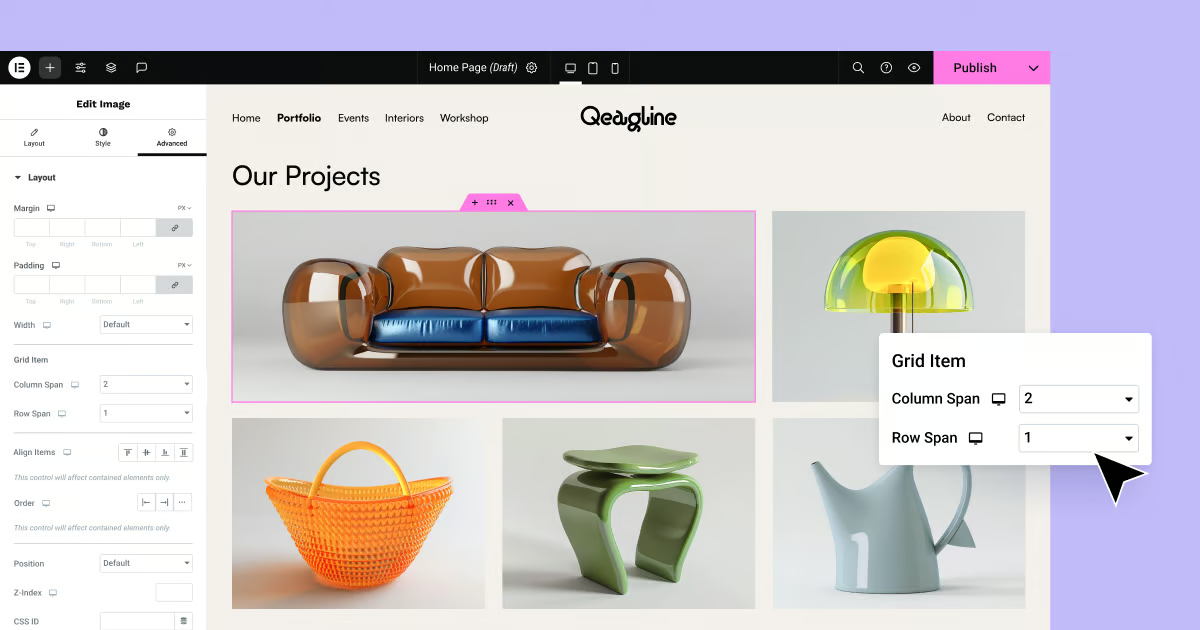
Criar layouts em grade (grid) que se alinham perfeitamente à sua visão pode ser desafiador. O Elementor 3.27 introduziu controles avançados de column-span (expansão de coluna) e row-span (expansão de linha) para os Grid Containers, oferecendo um nível de precisão sem precedentes.
- A Liberdade Que Você Precisava: Antes, limitações na construção de grids podiam forçar os criadores a recorrer a soluções complexas de CSS ou a comprometer o design original. Esta atualização elimina essas barreiras. Diretamente no editor Elementor (acessando as configurações avançadas do widget, facilmente navegáveis com a ajuda da estrutura organizada pela Barra do Editor Elementor), você pode ajustar intuitivamente quanto espaço um elemento deve ocupar na grade.
- O Que Você Pode Alcançar:
- Design com Precisão: Personalize a expansão de colunas e linhas para destacar elementos específicos. Quer uma imagem ocupando o centro das atenções? Basta expandir seus spans com um simples menu suspenso nas configurações do item dentro do grid.
- Economia de Tempo: Use opções pré-definidas para ajustes rápidos ou insira valores personalizados para um controle pixel-perfect.
- Versatilidade: Funciona com qualquer widget dentro do Grid Container e é facilmente ajustado na aba “Avançado” do widget.
- Playground Criativo: Com esses controles, os grids deixam de ser apenas funcionais e se tornam um verdadeiro playground para layouts dinâmicos, equilibrados e perfeitamente alinhados à sua visão. A nova Barra do Editor Elementor facilita o acesso rápido a essas opções avançadas.

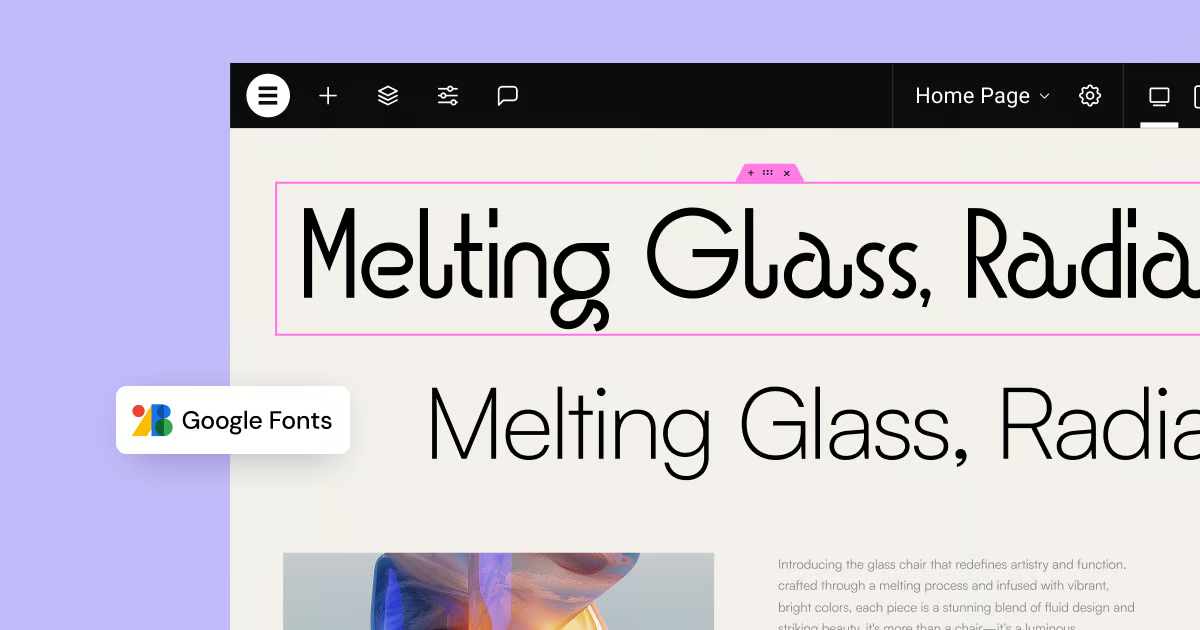
2.2. Carregar Google Fonts Localmente: Mais Rápido, Seguro e Fácil
As fontes são cruciais para a estética do site, mas usar Google Fonts carregadas externamente pode trazer desafios de performance (tempo de carregamento) e privacidade (conformidade com GDPR). O Elementor 3.27 simplificou drasticamente a solução com o carregamento local automático.
- Por Que Isso Importa: Requisições externas para buscar fontes podem tornar seu site mais lento e levantar questões de privacidade. Hospedar fontes localmente resolve isso, mas o processo manual era tedioso. Agora, o Elementor faz o trabalho pesado.
- Como Funciona:
- Vá em Elementor > Configurações > Recursos.
- Ative a opção “Carregar Google Fonts Localmente” (Load Google Fonts Locally).
- Salve as alterações. Pronto! O Elementor detectará automaticamente as fontes usadas, fará o download delas para o seu servidor e as servirá localmente. Os benefícios são claros:
- Sites Mais Rápidos: Elimina requisições externas, acelerando o tempo de carregamento da página.
- Privacidade Aprimorada: Garante uma experiência mais segura e em conformidade com o GDPR para seus visitantes.
- Configuração Sem Esforço: Um clique resolve um problema que antes exigia conhecimento técnico e tempo. A gestão dessas configurações globais é facilmente acessível a partir do painel do WordPress, complementando o trabalho feito no editor principal acessado via Barra do Editor Elementor.

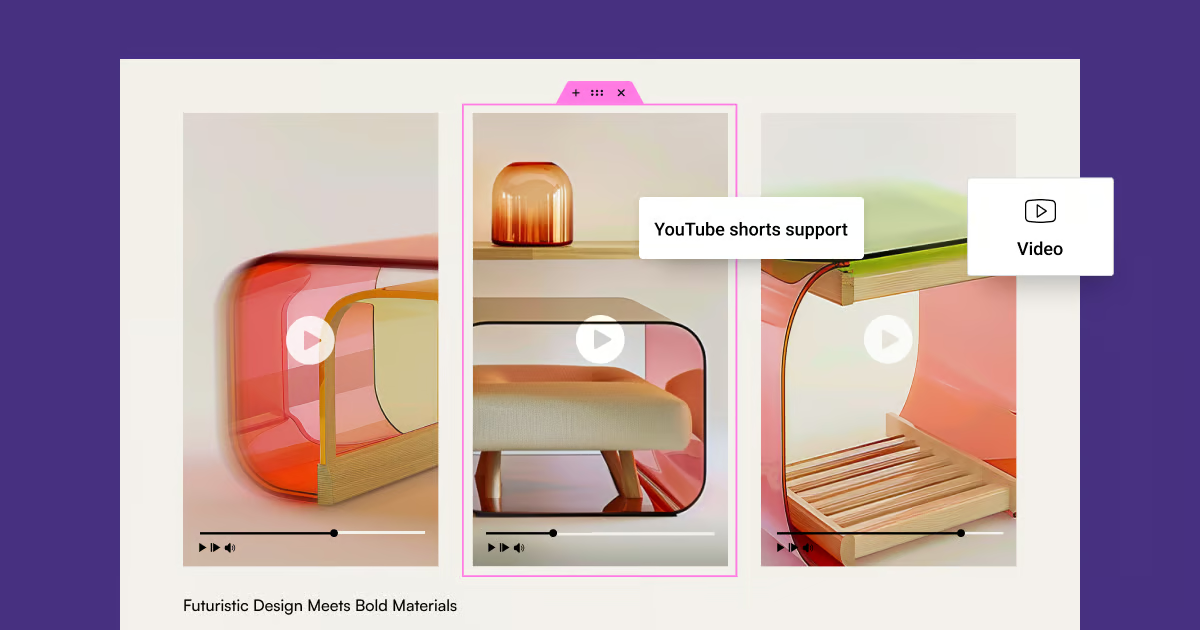
2.3. Suporte a YouTube Shorts e Acessibilidade de Vídeo: Conteúdo Moderno e Inclusivo
Vídeos curtos e verticais, como os YouTube Shorts, dominaram o engajamento online. O Elementor 3.27 tornou a incorporação desse formato totalmente integrada e acessível.
- Embedding Simplificado: Basta colar a URL de um YouTube Short no widget de Vídeo do Elementor. Na aba “Estilo” do widget (acessível após arrastá-lo para a página usando o painel aberto pelo
+da Barra do Editor Elementor), ajuste a “Proporção de Tela” (Aspect Ratio) para 9:16. Seu vídeo vertical será exibido perfeitamente, otimizado para o público mobile-first. - Acessibilidade em Foco: Além do suporte aos Shorts, o widget de Vídeo agora inclui um novo seletor na aba “Conteúdo” para habilitar legendas (captions) por padrão. Isso garante que seus vídeos sejam acessíveis a todos, incluindo visitantes com deficiência auditiva ou que preferem assistir sem som. É um passo importante para criar conteúdo que seja ao mesmo tempo moderno, engajador e inclusivo.

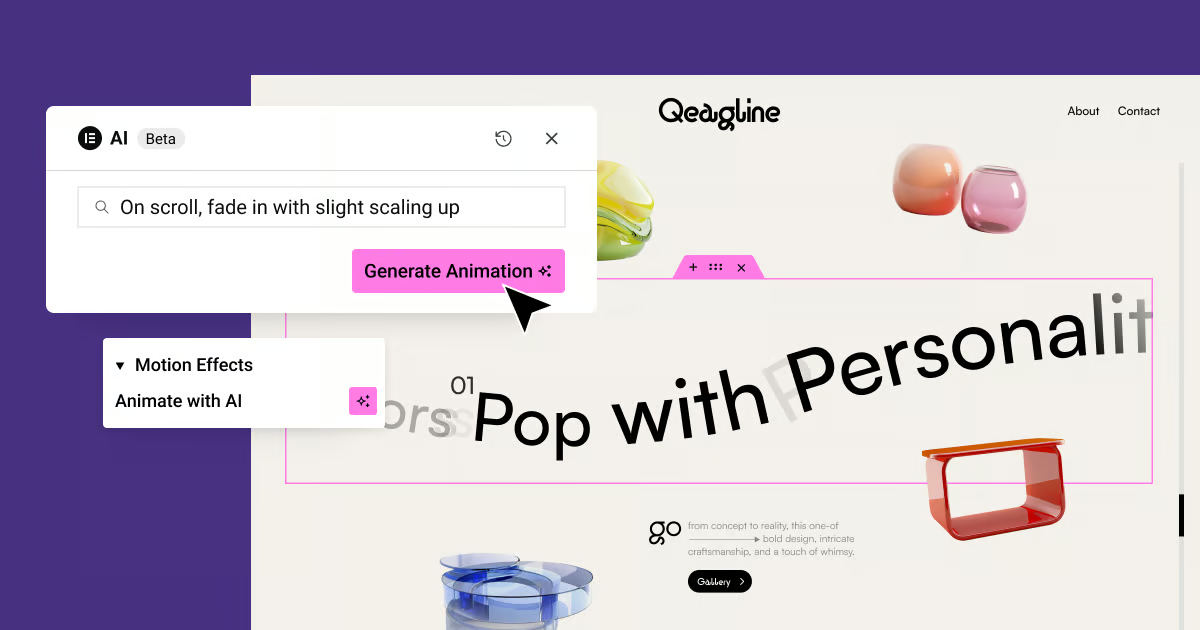
2.4. AI Motion Effects: Animações Profissionais Simplificadas
Animações podem dar vida a um site, mas configurar manualmente efeitos de movimento pode ser complexo e demorado. O Elementor 3.27 introduziu os AI Motion Effects, permitindo que você crie animações descrevendo-as em linguagem natural.
- Animação por Comando: Em vez de ajustar múltiplos controles deslizantes e opções, simplesmente digite o que você deseja na interface de IA (disponível nas configurações de Motion Effects na aba “Avançado” de um widget). Exemplos: “Criar animação de fade out ao rolar” ou “Deslizar da esquerda ao carregar”.
- Capacidades Abrangentes: A IA do Elementor aplicará automaticamente as configurações apropriadas para diversos tipos de efeitos, incluindo Animações de Entrada (Entrance Animations), Efeitos de Rolagem (Scroll Effects), Efeitos de Mouse (Mouse Effects) e Transformações ao Passar o Mouse (Hover Transform). Acessar a aba “Avançado” é simples através da estrutura do painel de edição, gerenciada pela Barra do Editor Elementor.
- Resultado: Essa funcionalidade democratiza a criação de animações sofisticadas, economiza um tempo valioso e transforma suas ideias em realidade visual com muito menos esforço.

2.5. Otimizações de Performance: Mais Leve, Rápido, Melhor
Um site rápido é essencial para a experiência do usuário e para o SEO. O Elementor 3.27 trouxe melhorias significativas de performance “sob o capô”:
- Estilos Carregam Mais Cedo: Os arquivos CSS agora são carregados dentro da tag
<head>do HTML. Isso ajuda a prevenir mudanças abruptas de layout (CLS – Cumulative Layout Shift) enquanto a página carrega, proporcionando uma primeira impressão mais estável e melhorando as métricas do Core Web Vitals. - Widgets Otimizados: Widgets como Espaçador, Busca, Menu e Formulários foram revisados para gerar um código HTML e CSS mais limpo e eficiente, resultando em páginas que carregam mais rapidamente.
- Carregamento Inteligente de Scripts: Bibliotecas JavaScript essenciais, mas às vezes pesadas, como a Swiper.js (usada em carrosséis e sliders), agora são carregadas apenas nas páginas onde são efetivamente utilizadas. Isso evita o carregamento desnecessário de scripts em páginas que não precisam deles, mantendo o site mais leve.
Essas otimizações trabalham juntas para impulsionar a velocidade geral do site, melhorar o SEO e oferecer uma navegação mais fluida para os visitantes, complementando o fluxo de trabalho eficiente proporcionado pela Barra do Editor Elementor.
3. Conectando os Pontos: Interface e Funcionalidade Trabalhando Juntas
É importante ver essas atualizações não de forma isolada, mas como parte de um esforço contínuo do Elementor para aprimorar a experiência completa de criação web. A nova Barra do Editor Elementor, com sua interface reorganizada e acesso rápido a funções chave como o modo responsivo e o Finder, visa tornar o processo de construção mais ágil. As funcionalidades introduzidas na versão 3.27 (e outras recentes), como os controles avançados de Grid, a IA para animações e as otimizações de performance, focam em melhorar o resultado final – sites mais poderosos, flexíveis, rápidos e acessíveis.
Utilizar uma Barra do Editor Elementor que facilita o acesso às configurações avançadas dos widgets, onde você aplica os novos controles de Grid ou os AI Motion Effects, exemplifica essa sinergia. Dominar tanto a navegação na interface quanto o potencial dos novos recursos é o que permite a profissionais e agências, como a Design Up Web, entregar projetos web de excelência, que não apenas têm ótima aparência, mas também performam excepcionalmente bem. A Barra do Editor Elementor é o seu cockpit para pilotar todas essas inovações.
Atualize, Explore e Construa o Futuro
O Elementor 3.27, seguindo outras atualizações importantes, representa um salto significativo em controle de design, performance, acessibilidade e criatividade. Desde a flexibilidade sem precedentes dos Grid Containers e a facilidade das fontes locais até o poder intuitivo da IA para animações e as otimizações essenciais de velocidade, esta versão capacita os criadores web a construir sites mais rápidos, inteligentes e inclusivos. Essas melhorias funcionais complementam os refinamentos de interface, como a nova Barra do Editor Elementor, que busca modernizar e agilizar o fluxo de trabalho.
Encorajamos você a atualizar para a versão mais recente do Elementor e explorar essas ferramentas. Teste os novos controles de grid, ative o carregamento local de fontes, experimente os AI Motion Effects e sinta a diferença nas otimizações de performance. Lembre-se que você sempre tem a opção de escolher a interface da Barra do Editor Elementor que preferir, mas abraçar as novas funcionalidades é chave para o futuro. Se precisar de ajuda especializada para implementar essas novidades ou para criar um site profissional de alta performance com Elementor, a equipe da Design Up Web está pronta para auxiliar. Compartilhe suas experiências com a v3.27 nos comentários!