A onda da Inteligência Artificial chegou avassaladora, transformando radicalmente a maneira como interagimos com a tecnologia e, de forma muito especial, como criamos o ambiente digital. No coração dessa transformação está a IA no Design e Desenvolvimento Web, um campo efervescente que está redefinindo processos, ampliando possibilidades criativas e, talvez o mais importante, permitindo um nível de personalização da experiência do usuário que antes parecia ficção científica. Ferramentas que antes exigiam horas de trabalho manual meticuloso agora podem ser aceleradas ou aprimoradas com assistência inteligente, enquanto interfaces que antes eram estáticas agora podem se adaptar dinamicamente a cada visitante.
Este artigo é um convite para explorar duas das facetas mais impactantes dessa revolução.
Primeiramente, faremos um tour por 6 ferramentas essenciais que exemplificam como a IA no Design e Desenvolvimento Web está se materializando em soluções práticas, desde a geração de código e imagens até o planejamento inicial de projetos.
Em seguida, mergulharemos fundo no conceito de hiper-personalização, desvendando como a IA está capacitando a criação de experiências digitais verdadeiramente sob medida, que respondem em tempo real ao comportamento e às necessidades individuais dos usuários.
Prepare-se para descobrir como a IA no Design e Desenvolvimento Web não está apenas otimizando tarefas, mas fundamentalmente alterando a natureza da criação e da interação na web.
1. A Revolução das Ferramentas: 6 Exemplos Práticos de IA no Design e Desenvolvimento Web
A teoria sobre IA é fascinante, mas seu verdadeiro poder se revela nas ferramentas que podemos usar no dia a dia. A IA no Design e Desenvolvimento Web está se integrando rapidamente ao nosso arsenal, oferecendo novas maneiras de trabalhar de forma mais inteligente e criativa. Embora o ecossistema esteja em constante expansão, selecionamos 6 exemplos notáveis que cobrem diferentes estágios e aspectos do processo de criação web:
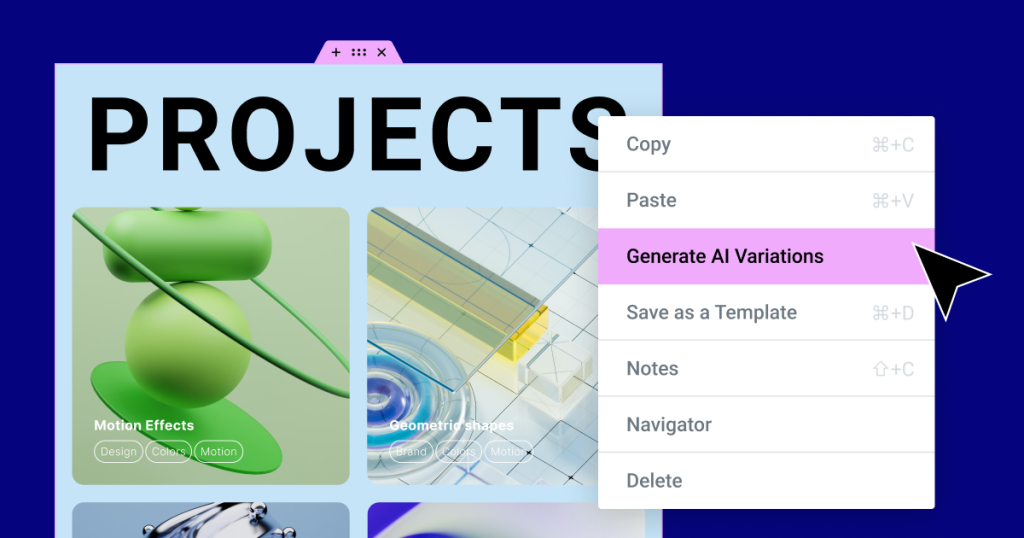
1.1. Elementor AI: O Assistente Integrado ao WordPress
Para os milhões que usam WordPress e o page builder Elementor, a introdução do Elementor AI foi um marco. Ele não é uma ferramenta externa, mas um conjunto de funcionalidades de IA no Design e Desenvolvimento Web integrado diretamente ao fluxo de trabalho familiar do Elementor.
- Funcionalidades Principais:
- Geração e Variação de Imagens: Crie imagens únicas a partir de prompts de texto ou gere variações de imagens existentes diretamente no editor.
- Assistente de Código: Gere snippets de CSS personalizado e HTML descrevendo o efeito ou estilo desejado em linguagem natural, sem precisar codificar manualmente.
- Geração e Edição de Texto: Crie textos para títulos, botões, parágrafos, traduza conteúdo existente ou ajuste o tom e o comprimento de textos.
- Layout Copilot: Oferece sugestões de layouts de containers baseados no contexto.
- AI Site Planner: Auxilia na criação da estrutura inicial do site (mapa do site, páginas essenciais) a partir de uma descrição do negócio.
- Público-Alvo: Usuários do Elementor (designers, desenvolvedores, proprietários de sites) que buscam otimizar seu fluxo de trabalho dentro do ecossistema WordPress.
- Impacto: Reduz a necessidade de alternar entre múltiplas ferramentas externas para tarefas comuns de IA, agilizando significativamente o processo de construção e conteúdo de sites WordPress. A IA no Design e Desenvolvimento Web torna-se acessível dentro de uma plataforma popular.
- Saiba Mais: Página oficial do Elementor AI

1.2. Figma (e seus Plugins de IA): Potencializando o Design Colaborativo
O Figma se estabeleceu como a ferramenta padrão da indústria para design de interfaces e colaboração. Embora não possua (ainda) tantas funcionalidades de IA nativas quanto outras plataformas, seu ecossistema aberto de plugins permite que a comunidade traga o poder da IA no Design e Desenvolvimento Web para dentro do fluxo de trabalho do designer.
- Funcionalidades via Plugins:
- Automação de Layout e Design: Plugins como ‘Diagram’ ou ‘Autoflow’ usam IA para ajudar a criar fluxos de usuário, diagramas ou organizar elementos automaticamente.
- Geração de Conteúdo: Plugins que se conectam a APIs de IA (como GPT) podem preencher designs com texto de preenchimento realista, dados de exemplo ou até mesmo gerar microcopy inicial.
- Geração de Design a partir de Prompts: Plugins emergentes (como Genie) tentam gerar telas ou componentes básicos a partir de descrições textuais.
- Otimização de Design System: IA pode ajudar a identificar inconsistências ou sugerir melhorias em bibliotecas de componentes.
- Assistência na Conversão Design-Código: Plugins como Anima ou Builder.io usam IA para tentar gerar um código mais limpo e preciso a partir dos designs do Figma.
- Público-Alvo: UI/UX Designers, Product Designers, equipes de design colaborativo.
- Impacto: A IA no Figma, principalmente via plugins, atua como um assistente que acelera tarefas repetitivas, auxilia na ideação e exploração de layouts, e facilita a comunicação e o handoff para desenvolvedores. A flexibilidade dos plugins permite adaptar a IA no Design e Desenvolvimento Web às necessidades específicas da equipe.
- Explore Plugins: Comunidade Figma – Seção de Plugins

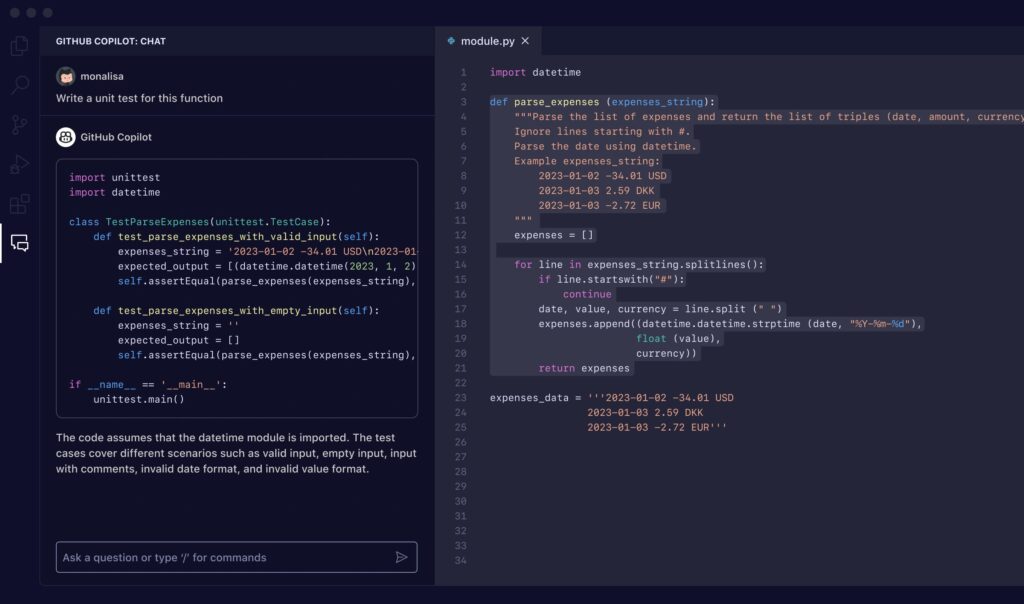
1.3. GitHub Copilot: O Programador Parceiro de IA
Para desenvolvedores, o GitHub Copilot (desenvolvido em colaboração com a OpenAI) tornou-se uma ferramenta quase indispensável, representando um avanço significativo na IA no Design e Desenvolvimento Web focada em código.
- Funcionalidades Principais:
- Sugestão de Código Inteligente: Analisa o contexto do seu código (incluindo comentários e arquivos abertos) para sugerir linhas individuais ou blocos inteiros de código (funções, classes).
- Tradução de Linguagem Natural para Código: Escreva um comentário descrevendo a lógica que você precisa, e o Copilot tentará gerar o código correspondente em diversas linguagens (JavaScript, Python, PHP, etc.).
- Autocompletar Avançado: Vai muito além do autocompletar tradicional, prevendo trechos de código mais complexos e relevantes.
- Aprendizado Contínuo: Aprende com os padrões de código em milhões de repositórios públicos (e opcionalmente com seu próprio código).
- Público-Alvo: Desenvolvedores web (frontend e backend), engenheiros de software.
- Impacto: Acelera drasticamente o tempo de desenvolvimento, reduz a necessidade de escrever código repetitivo (boilerplate), ajuda a descobrir novas APIs ou abordagens, e pode até servir como uma ferramenta de aprendizado ao mostrar como implementar certas funcionalidades. É a IA no Design e Desenvolvimento Web diretamente no editor de código.
- Conheça: Página oficial do GitHub Copilot

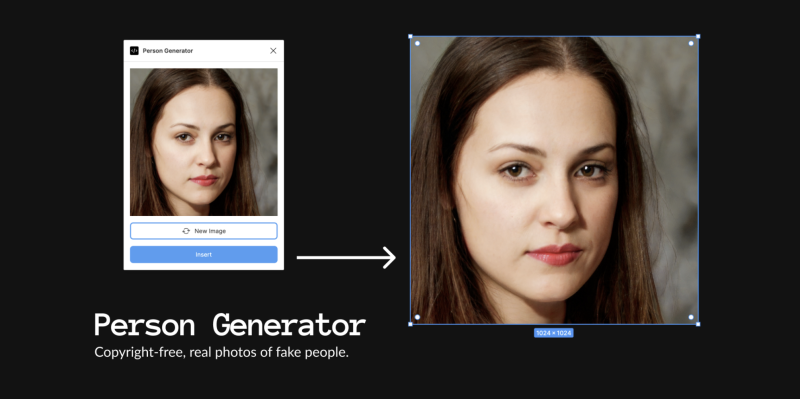
1.4. Midjourney: Arte Visual Gerada por IA
Quando a necessidade é criar imagens únicas, conceituais ou estilizadas que vão além do que os bancos de imagens oferecem, geradores de imagem por IA como o Midjourney se destacam.
- Funcionalidades Principais:
- Geração de Imagem a partir de Texto (Text-to-Image): Cria imagens altamente detalhadas e artisticamente ricas com base em descrições textuais (prompts) fornecidas pelo usuário. Permite especificar estilo, iluminação, composição, proporção e muito mais.
- Variações e Remix: Gera variações de uma imagem existente ou combina múltiplas imagens/conceitos.
- Upscaling: Aumenta a resolução das imagens geradas.
- Público-Alvo: Designers gráficos, diretores de arte, ilustradores, profissionais de marketing, qualquer pessoa que precise de visuais personalizados e impactantes.
- Impacto: Revoluciona a criação de assets visuais, permitindo a materialização de conceitos abstratos, a criação de estilos visuais únicos para marcas e a superação das limitações de imagens genéricas. Representa a vanguarda da criatividade visual na IA no Design e Desenvolvimento Web.
- Experimente: Site oficial do Midjourney (Nota: o acesso principal geralmente é via Discord)

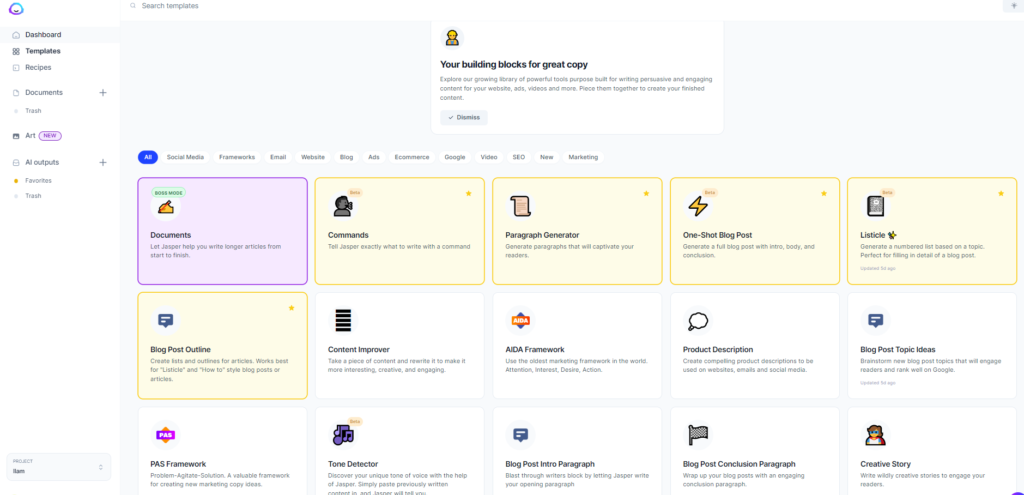
1.5. Jasper.ai: O Especialista em Conteúdo e Copywriting com IA
Criar conteúdo textual atraente e eficaz, seja para marketing, interfaces ou blogs, é um desafio constante. Ferramentas como o Jasper.ai (anteriormente Jarvis) utilizam a IA no Design e Desenvolvimento Web para auxiliar especificamente nessa área.
- Funcionalidades Principais:
- Geração de Diversos Tipos de Conteúdo: Possui templates para criar rascunhos de posts de blog, anúncios para redes sociais, emails de marketing, descrições de produtos, legendas para vídeos, roteiros, biografias, etc.
- UX Writing e Microcopy: Ajuda a gerar textos claros e concisos para botões, mensagens de erro, tooltips e outros elementos de interface.
- Ajuste de Tom e Voz: Permite definir e manter um tom de voz consistente (formal, casual, divertido, etc.) para a marca.
- Otimização SEO: Alguns recursos auxiliam na criação de conteúdo otimizado para motores de busca.
- Verificação de Plágio e Gramática: Ferramentas integradas para garantir a originalidade e a correção do texto.
- Público-Alvo: Redatores (Copywriters), profissionais de marketing, especialistas em SEO, UX Writers, empreendedores.
- Impacto: Combate o bloqueio criativo, acelera a produção de conteúdo em escala, ajuda a refinar a mensagem e a manter a consistência da marca em todos os pontos de contato digitais. É a IA no Design e Desenvolvimento Web aplicada à palavra escrita.
- Visite: Site oficial do Jasper.ai

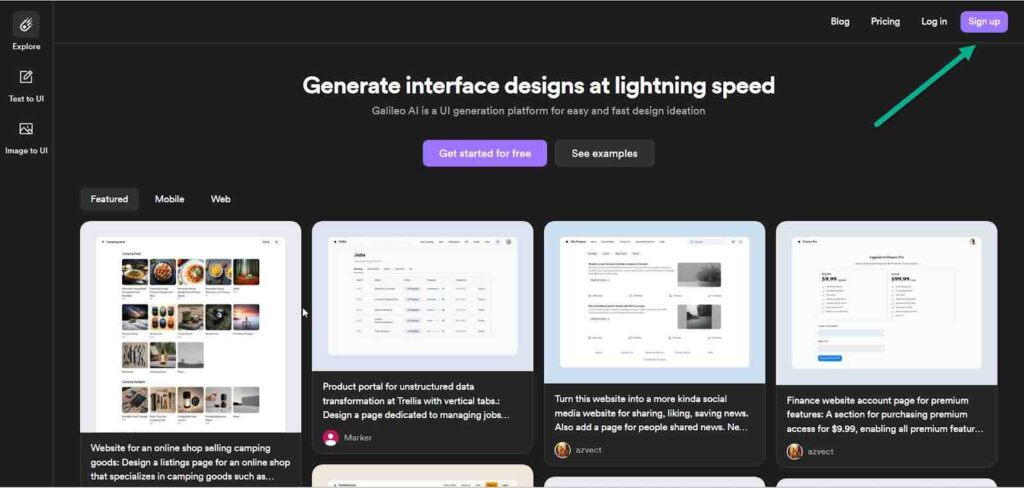
1.6. Uizard / Galileo AI: Da Ideia à Interface em Segundos
Para as fases iniciais de ideação e prototipagem de interfaces, ferramentas como Uizard e Galileo AI estão explorando o uso da IA no Design e Desenvolvimento Web para gerar UIs rapidamente.
- Funcionalidades Principais:
- Geração de UI a partir de Texto: Descreva a tela ou o aplicativo que você deseja (ex: “tela de login com campos para email, senha e um botão ‘Entrar’ com logo acima”), e a IA gera um mockup visual.
- Conversão de Esboços em Mockups: Tire uma foto de um wireframe desenhado à mão e a IA o transforma em um design digital editável.
- Geração de Temas e Estilos: Aplica estilos visuais consistentes ou gera temas completos para as interfaces criadas.
- Criação Rápida de Protótipos Clicáveis: Facilita a conexão entre as telas geradas para criar protótipos interativos básicos.
- Público-Alvo: Designers de UI/UX, Product Managers, fundadores de startups, qualquer pessoa que precise visualizar e validar ideias de interface rapidamente.
- Impacto: Reduz drasticamente o tempo entre a concepção de uma ideia e a criação de um protótipo visual, permitindo iterações e validações muito mais rápidas no início do ciclo de desenvolvimento. A IA no Design e Desenvolvimento Web acelera a inovação em interfaces.
- Confira: Site do Uizard ou Site do Galileo AI

Essas seis ferramentas são apenas a ponta do iceberg, mas ilustram vividamente como a IA no Design e Desenvolvimento Web está se tornando uma parceira indispensável, automatizando o tedioso, ampliando o criativo e acelerando o processo de ponta a ponta.
2. Hiper-Personalização com IA: Criando Experiências Sob Medida para Cada Usuário
Além de transformar as ferramentas que usamos, a IA no Design e Desenvolvimento Web está viabilizando um nível de personalização de experiência que redefine a interação usuário-plataforma. A hiper-personalização vai muito além de exibir o nome do usuário logado; trata-se de adaptar a interface, o conteúdo e as funcionalidades em tempo real, com base em uma compreensão profunda e individualizada de cada visitante.
O motor por trás dessa capacidade é a análise de dados em escala. A IA consegue processar enormes volumes de informações – histórico de cliques, tempo em página, compras anteriores, dados demográficos, preferências explícitas, contexto de acesso, até mesmo análise de sentimento inferida – para construir um perfil dinâmico do usuário e prever suas intenções e necessidades.
2.1. Interfaces que se Moldam ao Usuário: Design Adaptativo em Tempo Real
A estática dá lugar ao dinamismo. A IA no Design e Desenvolvimento Web permite que as interfaces se ajustem para oferecer a experiência mais relevante possível:
- Layouts Contextuais: Imagine um site de e-commerce que reorganiza a ordem dos produtos na vitrine com base nos seus interesses recentes, ou um portal de notícias que destaca as categorias que você mais lê. Dashboards de aplicações podem ocultar funcionalidades avançadas para usuários iniciantes ou priorizar módulos diferentes conforme o perfil de uso.
- Navegação Inteligente: Menus podem ser simplificados ou expandidos com base no conhecimento do usuário sobre a plataforma. Links rápidos podem surgir para ações que a IA prevê que você desejará realizar a seguir.
- Chamadas para Ação (CTAs) Personalizadas: O texto, a cor, o tamanho ou até a oferta em um botão de CTA podem mudar. Um usuário explorando pode ver “Descubra Nossos Planos”, enquanto outro que abandonou um carrinho pode ver “Finalize Sua Compra com 10% OFF”. Essa capacidade da IA no Design e Desenvolvimento Web de otimizar a conversão é poderosa.
2.2. Conteúdo Dinâmico e Recomendações Preditivas: Além do Óbvio
A personalização se estende ao conteúdo apresentado:
- Conteúdo Relevante: Blocos de texto, imagens, banners promocionais e artigos de blog podem ser selecionados e exibidos dinamicamente pela IA para se alinharem aos interesses inferidos do usuário.
- Recomendações Inteligentes: Sistemas de recomendação baseados em IA no Design e Desenvolvimento Web vão além do “quem viu isso também viu aquilo”. Eles analisam padrões complexos para prever produtos, serviços ou conteúdos que o usuário pode gostar, mesmo que não sejam diretamente relacionados ao seu histórico imediato. Um serviço de streaming pode recomendar um gênero novo com base em suas avaliações de filmes aparentemente não relacionados.
2.3. A Experiência Conversacional Personalizada: Chatbots que Entendem
Chatbots e assistentes virtuais equipados com IA no Design e Desenvolvimento Web (especialmente PLN) oferecem suporte e interação muito mais eficazes:
- Compreensão Contextual: Entendem a intenção do usuário e podem acessar seu histórico para fornecer respostas personalizadas e relevantes, em vez de FAQs genéricas.
- Suporte Proativo: Podem iniciar conversas se detectarem que um usuário está com dificuldades em uma determinada etapa do processo.
Benefícios Tangíveis da Hiper-Personalização:
- Engajamento Aumentado: Conteúdo e interfaces relevantes mantêm os usuários por mais tempo e interagindo mais.
- Taxas de Conversão Maiores: Apresentar a oferta certa, para a pessoa certa, no momento certo, impulsiona as conversões.
- Fidelidade do Cliente: Experiências personalizadas criam um vínculo mais forte entre o usuário e a marca.
- Satisfação do Usuário: Sentir que uma plataforma “entende” suas necessidades leva a uma percepção muito mais positiva.
A IA no Design e Desenvolvimento Web transforma a interação digital de uma comunicação de massa para um diálogo individualizado e relevante.
3. IA no Planejamento Estratégico de Projetos Web: Decisões Inteligentes na Base
A influência da IA no Design e Desenvolvimento Web começa antes mesmo da primeira linha de código ou do primeiro pixel ser desenhado. Sua capacidade analítica está sendo cada vez mais utilizada para informar a estratégia e o planejamento inicial dos projetos.
- Análise Preditiva: A IA pode analisar dados de mercado, concorrência e comportamento do usuário em larga escala para identificar tendências emergentes, prever a aceitação de certas funcionalidades e informar a definição do público-alvo e das personas de forma mais precisa.
- Planejamento Assistido: Ferramentas como o AI Site Planner do Elementor (mencionado anteriormente) utilizam IA no Design e Desenvolvimento Web para gerar estruturas de site (mapas do site, wireframes básicos) a partir de descrições do negócio. Isso acelera a fase de descoberta, fornece um ponto de partida tangível e facilita o alinhamento com os stakeholders desde o início.
- Otimização de Testes: Mesmo na fase de planejamento, a IA pode ajudar a definir hipóteses mais eficazes para testes A/B futuros, com base em modelos preditivos sobre o que tem maior probabilidade de impactar os KPIs desejados.
Incorporar a IA no Design e Desenvolvimento Web desde a fase de planejamento ajuda a garantir que os projetos sejam construídos sobre uma base estratégica sólida, aumentando suas chances de sucesso e otimizando a alocação de recursos.
4. Implementando a IA: Considerações Práticas e Éticas Essenciais
Adotar a IA no Design e Desenvolvimento Web, especialmente para personalização avançada, exige uma abordagem cuidadosa, considerando tanto os aspectos práticos quanto os éticos.
- Considerações Práticas:
- Custo e Ferramentas: Algumas ferramentas de IA, especialmente as mais avançadas ou com uso intensivo, podem ter custos de assinatura.
- Qualidade e Disponibilidade de Dados: A eficácia da IA depende dos dados. É preciso ter dados suficientes, limpos e relevantes para treinar os modelos ou para que as ferramentas de personalização funcionem bem.
- Curva de Aprendizado: Profissionais precisam aprender a usar as novas ferramentas e, mais importante, a interagir eficazmente com a IA (ex: engenharia de prompt).
- Considerações Éticas Cruciais:
- Privacidade (LGPD/GDPR): A coleta e o uso de dados do usuário para personalização devem ser feitos com transparência total e consentimento explícito. É fundamental cumprir rigorosamente as leis de proteção de dados. [Link Externo: Guia sobre LGPD – Lei Geral de Proteção de Dados Pessoais]
- Viés Algorítmico: É preciso estar atento e mitigar ativamente o risco de que os algoritmos de IA perpetuem ou amplifiquem vieses sociais, resultando em tratamento injusto para certos grupos.
- Transparência: Os usuários devem ter o direito de saber como seus dados estão sendo usados para personalizar sua experiência e, idealmente, ter algum controle sobre isso.
- Segurança: Proteger os dados coletados contra acessos não autorizados é primordial.
A implementação responsável da IA no Design e Desenvolvimento Web requer um equilíbrio entre inovação tecnológica e um compromisso firme com a ética e o respeito ao usuário.
5. O Papel Humano na Era da IA no Design e Desenvolvimento Web
A ascensão da IA no Design e Desenvolvimento Web levanta questões sobre o futuro do trabalho para designers e desenvolvedores. A visão mais realista, no entanto, não é de substituição, mas de colaboração. A IA é uma ferramenta incrivelmente poderosa, mas a inteligência, criatividade, estratégia e empatia humanas continuam sendo insubstituíveis.
O profissional do futuro será aquele que domina a arte de trabalhar com a IA, usando-a para:
- Automatizar o repetitivo e liberar tempo para o estratégico.
- Ampliar sua capacidade criativa, usando a IA como fonte de inspiração e exploração.
- Analisar dados em escala para tomar decisões mais informadas.
- Focar nas habilidades exclusivamente humanas: pensamento crítico, resolução de problemas complexos, compreensão profunda do contexto do usuário, julgamento ético e a criação de conexões emocionais através do design.
Agências como a Design Up Web estão na vanguarda dessa integração. Combinamos o poder das mais recentes ferramentas de IA no Design e Desenvolvimento Web, como as discutidas neste artigo, com a visão estratégica e a execução impecável de nossa equipe de especialistas humanos. Acreditamos que essa sinergia é a chave para entregar projetos digitais que não são apenas eficientes e inteligentes, mas também significativos e impactantes.
Abraçando o Futuro Inteligente da Web
A IA no Design e Desenvolvimento Web está inegavelmente aqui para ficar, e seu impacto só tende a crescer. As ferramentas que exploramos – desde assistentes integrados como Elementor AI e plugins para Figma, até potências de código como GitHub Copilot e geradores de conteúdo visual e textual como Midjourney e Jasper.ai, passando por aceleradores de prototipagem como Uizard – estão democratizando capacidades avançadas e otimizando fluxos de trabalho. Paralelamente, a capacidade da IA de impulsionar a hiper-personalização está abrindo caminho para experiências digitais mais relevantes, engajadoras e eficazes do que nunca.
Abraçar essa nova era da IA no Design e Desenvolvimento Web exige curiosidade, disposição para aprender e, acima de tudo, uma abordagem estratégica e ética. As maiores recompensas virão não da simples adoção da tecnologia, mas da habilidade de combinar o poder computacional da IA com a insubstituível inteligência e sensibilidade humana.
Quais ferramentas de IA no Design e Desenvolvimento Web você já está usando ou pretende experimentar? Compartilhe suas perspectivas nos comentários! E se você deseja explorar como uma estratégia digital potencializada por IA, mas guiada por expertise humana, pode transformar seus resultados online, entre em contato com a Design Up Web. Estamos prontos para construir o futuro inteligente do seu negócio na web.