Fontes definem a identidade visual e garantem a legibilidade online, mas um carregamento ineficiente pode ser um grande vilão, prejudicando severamente a performance, a experiência do usuário (UX) e o SEO, especialmente através do impacto nos Core Web Vitals (LCP e CLS). O Carregamento Eficiente de Fontes é, portanto, essencial para a otimização de website moderna. Felizmente, técnicas como a hospedagem local de fontes – processo facilitado por recursos inovadores como o “Load Google Fonts Locally” do Elementor – tornam essa otimização crucial muito mais acessível. Este guia detalha as melhores práticas para garantir que sua tipografia acelere, e não atrase, seu site, contribuindo para uma otimização de website completa.
1. O Impacto Invisível das Web Fonts na Performance e UX
Por que as fontes merecem tanta atenção na otimização de website? Simples: elas são recursos que bloqueiam a renderização. O navegador precisa baixar o arquivo da fonte para exibir o texto corretamente. Se esse processo não for otimizado, surgem problemas como:
- FOIT (Flash of Invisible Text): O texto fica invisível até a fonte carregar. Péssima primeira impressão. Um Carregamento Eficiente de Fontes, especialmente com técnicas de hospedagem local facilitadas por ferramentas como a ‘Load Google Fonts Locally’ do Elementor, ajuda a minimizar esse tempo de invisibilidade.
- FOUT (Flash of Unstyled Text): O texto aparece com uma fonte padrão e depois “pisca” ao mudar para a fonte web. Além de feio, causa instabilidade visual.
Ambos afetam negativamente os Core Web Vitals:
- LCP: Fontes lentas em textos grandes atrasam o Largest Contentful Paint.
- CLS: A troca de fontes no FOUT é causa comum de Cumulative Layout Shift. Isso não apenas frustra, mas pode levar a cliques acidentais, prejudicando a confiança e as conversões.
Portanto, garantir um Carregamento Eficiente de Fontes é essencial para a qualidade percebida e técnica, sendo um componente chave da otimização de website focada na experiência do usuário.
Visualizando a Diferença: FOIT vs. FOUT em Ação
Para tornar esses conceitos de Carregamento Eficiente de Fontes ainda mais claros, nada melhor do que ver como eles realmente acontecem em um navegador. O vídeo curto abaixo, inspirado na excelente demonstração interativa criada por Zach Leat (que você pode explorar neste link), demonstra lado a lado o efeito do FOIT (onde o texto fica temporariamente invisível) e do FOUT (onde o texto aparece com uma fonte e depois muda), ajudando a entender o impacto visual de cada abordagem no Carregamento Eficiente de Fontes:
Perceber esses efeitos visualmente reforça a importância de gerenciar como as fontes são carregadas para evitar tanto a invisibilidade do texto quanto a instabilidade do layout, elementos chave para um bom Carregamento Eficiente de Fontes e para a otimização dos Core Web Vitals.
2. Métodos Comuns de Carregamento: Externo vs. Local (Auto-hospedagem)
Existem duas abordagens principais para servir web fonts:
2.1. Usando Provedores Externos (Ex: Google Fonts)
- Como Funciona: Linkar para fontes hospedadas em servidores de terceiros.
- Prós: Fácil, vasta biblioteca, servidores rápidos.
- Contras: Requisições e DNS extras, dependência de terceiros, potenciais questões de privacidade (GDPR/LGPD). Esses contras levam muitos a buscar um controle maior sobre o Carregamento Eficiente de Fontes.
2.2. Auto-hospedagem (Self-Hosting)
- Como Funciona: Baixar os arquivos (WOFF2/WOFF) e hospedá-los no seu servidor, usando
@font-face. - Prós: Controle total, melhor caching, sem requisições a terceiros, conformidade com privacidade.
- Contras: Exige configuração manual (download, upload, CSS), que pode ser complexa. Felizmente, a funcionalidade ‘Load Google Fonts Locally’ do Elementor é a solução ideal para superar essa desvantagem ao usar Google Fonts no WordPress.
A escolha depende das prioridades, mas a auto-hospedagem oferece mais controle, e ferramentas como a do Elementor estão eliminando sua principal desvantagem: a complexidade. O Carregamento Eficiente de Fontes se torna mais viável.

3. Simplificando a Auto-hospedagem: O Brilho do “Load Google Fonts Locally” do Elementor
A funcionalidade “Load Google Fonts Locally” do Elementor é um divisor de águas para usuários de WordPress que desejam um Carregamento Eficiente de Fontes sem complicações. Ela une a conveniência do Google Fonts com os benefícios da auto-hospedagem.
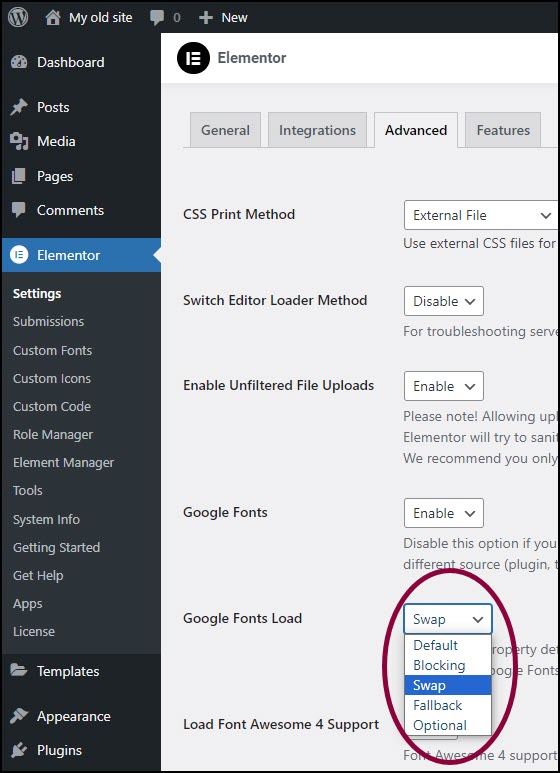
- Como Funciona na Prática: Ao ativar esta opção (em Elementor > Configurações > Recursos), o Elementor inteligentemente automatiza o processo de auto-hospedagem:
- Detecta as Google Fonts usadas no seu site.
- Baixa os arquivos WOFF2/WOFF necessários para o seu servidor WordPress.
- Ajusta o CSS para carregar essas fontes localmente.
- Vantagens Chave para Usuários Elementor:
- Performance Imediata: Reduz latência e melhora o cache, eliminando requisições externas ao Google.
- Privacidade Garantida: Ajuda na conformidade com GDPR/LGPD.
- Simplicidade Extrema: Transforma a complexa auto-hospedagem em um simples clique. Isso libera tempo para focar em outros aspectos criativos e técnicos da otimização de website.
- Recomendação: Para qualquer usuário do Elementor que utilize Google Fonts, ativar o “Load Google Fonts Locally” é uma das otimizações de performance mais fáceis e impactantes a serem feitas, garantindo um Carregamento Eficiente de Fontes com esforço mínimo. É um recurso que demonstra o compromisso do Elementor com a performance e facilita um aspecto importante da otimização de website para seus usuários.

4. Formatos de Fonte: WOFF2 é Essencial para a Web Moderna
A escolha do formato correto é crucial para o tamanho do arquivo e, consequentemente, para o Carregamento Eficiente de Fontes.
- Priorize WOFF2: Oferece a melhor compressão e tem suporte universal em navegadores modernos. É o padrão-ouro.
- Evite TTF/OTF: São menos otimizados para a web.
Uma grande vantagem de usar o “Load Google Fonts Locally” do Elementor é que ele garante que o Elementor baixe e sirva automaticamente o formato WOFF2 sempre que disponível, cuidando dessa otimização para você e assegurando um Carregamento Eficiente de Fontes.
5. Dominando o CSS font-display: Controlando a Renderização e o Impacto no CLS
A propriedade font-display no CSS @font-face controla como o texto aparece enquanto a fonte carrega. É vital para o Carregamento Eficiente de Fontes e para evitar CLS. As opções principais são:
block: Esconde texto brevemente (FOIT).swap: Mostra fallback e depois troca (FOUT – risco de CLS). Requer cuidado! Apesar do risco de CLS,swapé frequentemente escolhido por mostrar conteúdo rapidamente; a chave é minimizar a diferença visual entre a fonte fallback e a web font.fallback: Tenta carregar rápido, senão usa fallback (bom equilíbrio).optional: Só usa se carregar quase instantaneamente (ótimo para performance/CLS se a fonte não for crítica).
Usar fontes hospedadas localmente, como através da funcionalidade “Load Google Fonts Locally” do Elementor, proporciona uma base estável para o comportamento do font-display, evitando inconsistências que podem ocorrer com a entrega via CDNs externas e contribuindo para um Carregamento Eficiente de Fontes mais previsível.
6. Técnicas Avançadas para Refinar o Carregamento Eficiente de Fontes
Para otimização máxima:
- Subsetting (Subconjuntos): Reduz drasticamente o tamanho do arquivo incluindo apenas os caracteres necessários. O Google Fonts faz isso, mas para fontes locais (incluindo as baixadas pelo “Load Google Fonts Locally“, que podem ser completas), você pode aplicar subsetting manualmente. Ferramentas online e de linha de comando podem gerar esses subconjuntos, um passo essencial para quem busca o máximo em otimização de website.
- Pré-carregamento (
preload): Use<link rel="preload">para fontes críticas acima da dobra. Acelera a disponibilidade. - Caching: Fontes servidas localmente através do “Load Google Fonts Locally” do Elementor automaticamente se beneficiam das configurações de cache do navegador para o seu domínio principal. Garanta que seu servidor tenha uma política de cache longa para arquivos estáticos.
- Variable Fonts: Considere usar se seu design depende de muitos pesos/estilos da mesma família, podendo reduzir requisições.
Estas técnicas complementam as bases de um Carregamento Eficiente de Fontes.
7. Ferramentas para Diagnosticar e Validar a Otimização
Meça o impacto das suas ações de Carregamento Eficiente de Fontes:
- Chrome DevTools: Use a aba “Network” para confirmar que as fontes estão vindo do seu domínio (localmente) após ativar o “Load Google Fonts Locally“. Analise tempos e tamanhos.
- PageSpeed Insights / Lighthouse: Verifique se as ferramentas detectam melhorias e se não há mais alertas sobre fontes bloqueando renderização ou causando CLS. Valide a eficácia do “Load Google Fonts Locally“.
- WebPageTest: Para análises aprofundadas do waterfall de carregamento.
Carregamento Eficiente de Fontes é, sem dúvida, vital. Ele impacta diretamente a velocidade percebida, a estabilidade visual (Core Web Vitals) e a satisfação do usuário – fatores essenciais para o sucesso online e SEO. Felizmente, otimizar fontes está ao seu alcance: use formatos modernos como WOFF2, controle a renderização com font-display, e priorize a hospedagem local. Para usuários de WordPress, a funcionalidade “Load Google Fonts Locally” do Elementor simplifica enormemente esse processo, tornando a auto-hospedagem de Google Fonts incrivelmente fácil e eficaz – um passo gigante para um Carregamento Eficiente de Fontes.
Não deixe a tipografia prejudicar a performance do seu site. Analise como suas fontes carregam hoje e implemente as estratégias discutidas; cada milissegundo economizado faz a diferença. Se você busca resultados de nível profissional e quer garantir que todos os aspectos da otimização de website, incluindo o Carregamento Eficiente de Fontes, estejam perfeitamente alinhados, conte com a expertise da Design Up Web. Aplicamos as melhores técnicas e aproveitamos ao máximo recursos como o do Elementor para entregar sites excepcionalmente rápidos, estáveis e eficazes.