No universo em constante evolução do design de interfaces, uma estética que continua a capturar a imaginação de designers e usuários é o Glassmorfismo. Aquele efeito translúcido, quase etéreo, que lembra um painel de vidro fosco flutuando sobre um fundo vibrante, tornou-se um elemento marcante no Design de Interface Moderno. Não é apenas visualmente atraente; quando bem executado, pode adicionar profundidade, hierarquia e um toque de sofisticação às interfaces digitais. Mas como exatamente funciona essa tendência? Como podemos aplicá-la de forma eficaz sem cair em armadilhas de usabilidade ou acessibilidade?
Este artigo é o seu guia completo para dominar o Glassmorfismo. Vamos mergulhar nas suas características principais, entender a psicologia por trás do seu apelo, aprender as técnicas práticas para implementá-lo (inclusive com dicas para Figma Glassmorphism) e, claro, explorar 7 exemplos inspiradores que demonstram o poder do Efeito Vidro UI. Se você quer manter seus projetos alinhados com as Tendências UI Design 2025 e criar interfaces que realmente se destacam, entender o Glassmorfismo é essencial. Prepare-se para adicionar um toque de magia translúcida aos seus designs!

O Que Exatamente é o Glassmorfismo? Desvendando o Efeito Vidro
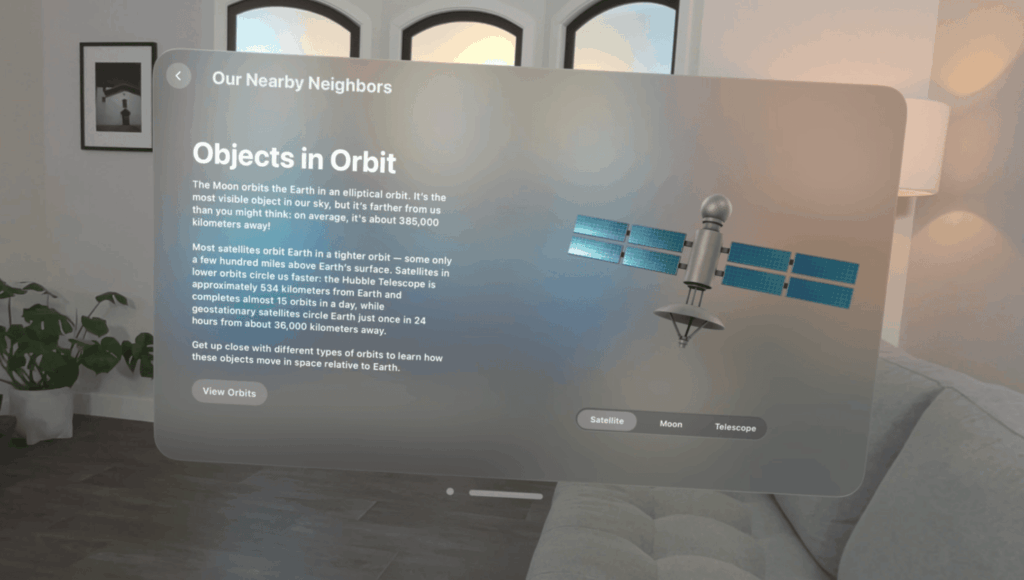
O Glassmorfismo é um estilo de design de interface do usuário (UI) caracterizado por elementos que se assemelham a superfícies de vidro fosco ou translúcido. Ele cria uma sensação de profundidade e camadas, permitindo que o fundo permaneça parcialmente visível através do elemento, mas de forma desfocada. Pense nos widgets do iOS, na barra lateral do macOS Big Sur ou em elementos do Fluent Design System da Microsoft – todos eles utilizam variações do Glassmorfismo.
Diferente do Flat Design (totalmente plano) ou do Neumorfismo (que simula extrusões e intrusões suaves na superfície), o Glassmorfismo foca em quatro características principais que trabalham juntas para criar o Efeito Vidro UI:
- Transparência (ou Translucidez): O elemento não é totalmente opaco. Ele permite que a cor e a forma do que está atrás “vazem” sutilmente, criando uma conexão visual entre as camadas da interface.
- Desfoque do Fundo (Background Blur): Este é o coração do Glassmorfismo. O fundo visível através do elemento é significativamente desfocado, como se estivéssemos olhando através de um vidro jateado. Isso ajuda o conteúdo sobre o elemento de vidro a se destacar e permanecer legível, ao mesmo tempo que mantém a sensação de profundidade.
- Borda Sutil e Clara: Para evitar que o elemento translúcido “desapareça” no fundo, uma borda muito fina (geralmente 1px) e de cor clara (branco semitransparente) é frequentemente adicionada. Isso ajuda a definir as bordas do “vidro” e a capturar uma leve reflexão, como a borda de um vidro real.
- Hierarquia e Camadas: O Glassmorfismo funciona melhor quando há uma clara sensação de camadas. Elementos “de vidro” flutuam sobre fundos coloridos ou com imagens, criando uma hierarquia visual óbvia. A distância percebida entre as camadas é crucial para o efeito.
Compreender esses componentes é o primeiro passo para aplicar o Glassmorfismo de forma intencional e eficaz no seu Design de Interface Moderno. Não se trata apenas de aplicar um filtro de desfoque aleatório, mas de equilibrar cuidadosamente esses quatro elementos para obter um resultado harmonioso e funcional.
A Psicologia por Trás do Apelo do Glassmorfismo
Por que o Glassmorfismo se tornou tão popular e visualmente agradável para tantos usuários e designers? Parte do seu apelo reside na forma como ele interage com nossa percepção visual e psicológica:
- Sensação de Profundidade e Espaço: Em um mundo digital inerentemente plano, o Glassmorfismo reintroduz uma sensação de profundidade e tridimensionalidade. As camadas distintas e o efeito de desfoque criam uma ilusão de espaço, tornando a interface menos monótona e mais parecida com interações no mundo físico.
- Hierarquia Visual Clara: O desfoque do fundo faz com que o conteúdo no elemento de Glassmorfismo (texto, ícones, botões) se destaque claramente. Isso ajuda a direcionar a atenção do usuário para informações ou controles importantes, melhorando a usabilidade quando implementado corretamente.
- Conexão com Materiais Familiares: O efeito remete a materiais do mundo real, como vidro fosco, acrílico ou até mesmo água. Essa familiaridade pode tornar a interface mais convidativa e tátil, mesmo sendo uma representação digital.
- Modernidade e Sofisticação: O Glassmorfismo é frequentemente associado a sistemas operacionais e aplicativos modernos e de alta qualidade (como os da Apple e Microsoft). Usá-lo pode conferir instantaneamente uma aparência atualizada e premium a uma interface, alinhando-a com as Tendências UI Design 2025.
- Leveza Visual: Apesar de criar profundidade, a translucidez inerente ao Glassmorfismo pode fazer com que os elementos pareçam mais leves e menos “pesados” do que caixas opacas tradicionais, contribuindo para um design mais arejado.
No entanto, esse apelo visual só se sustenta se o Glassmorfismo for aplicado de forma a aprimorar, e não prejudicar, a experiência do usuário. O equilíbrio entre estética e funcionalidade é fundamental.

Como Implementar o Glassmorfismo Corretamente: Guia Prático
Criar o Efeito Vidro UI envolve mais do que apenas escolher um preset. Requer atenção aos detalhes técnicos e de design. Seja usando CSS para web ou ferramentas como Figma, os princípios são semelhantes.
1. A Base Técnica (CSS): O principal responsável pelo efeito na web é a propriedade CSS backdrop-filter. Combinada com um fundo semitransparente, ela cria a mágica do Glassmorfismo.
CSS
.glassmorphism-element {
/* Cor de fundo com transparência */
background: rgba(255, 255, 255, 0.2); /* Exemplo: Branco com 20% de opacidade */
/* O desfoque do que está ATRÁS do elemento */
backdrop-filter: blur(10px); /* Ajuste o valor do blur conforme necessário */
-webkit-backdrop-filter: blur(10px); /* Para compatibilidade com Safari */
/* A borda sutil (opcional, mas recomendada) */
border: 1px solid rgba(255, 255, 255, 0.3); /* Exemplo: Branco com 30% de opacidade */
/* Cantos arredondados complementam o visual */
border-radius: 16px;
/* Sombra para adicionar mais profundidade (opcional) */
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
}
background: Usergba()ouhsla()para definir uma cor de fundo com um canal alfa (transparência). A quantidade de transparência afetará o quão visível o fundo desfocado será. Experimente valores entre0.1e0.5.backdrop-filter: blur(): Aplica o desfoque ao conteúdo atrás do elemento. O valor em pixels (10pxno exemplo) controla a intensidade do desfoque. Valores maiores criam um efeito mais fosco.border: Uma borda fina e clara (1px solid rgba(...)) ajuda a definir o contorno do elemento.- Compatibilidade: Lembre-se que
backdrop-filterpode não ser suportado por todos os navegadores (verifique em Can I use…), então tenha um fallback ou use com moderação.
2. Escolhendo o Background Certo: O Glassmorfismo brilha mais quando aplicado sobre fundos vibrantes, gradientes coloridos, fotografias ou ilustrações. Um fundo muito simples ou monocromático pode fazer o efeito parecer sem graça ou quase invisível. O contraste entre o fundo e o elemento “de vidro” é o que torna o efeito interessante.

3. Ajustando Transparência e Blur: Encontrar o equilíbrio certo é crucial.
- Muita transparência / Pouco blur: O fundo distrai, o texto sobre o elemento fica difícil de ler.
- Pouca transparência / Muito blur: O efeito de vidro se perde, o elemento parece quase opaco. Comece com valores médios (ex:
rgba(..., 0.25),blur(8px)) e ajuste até encontrar o ponto ideal para a legibilidade e a estética desejada.
4. A Borda Sutil: Não subestime o poder da borda de 1px. Ela adiciona definição e um toque de realismo. Use uma cor clara (branco ou cinza muito claro) com alguma transparência (rgba(255, 255, 255, 0.2) a rgba(255, 255, 255, 0.5)).
5. Hierarquia Visual e Moderação: O Glassmorfismo funciona melhor quando usado com propósito, para destacar elementos específicos como:
- Cards
- Barras laterais (Sidebars)
- Navegações (Navbars)
- Janelas modais
- Painéis de controle Evite aplicar o efeito a todos os elementos da página. O excesso pode tornar a interface confusa e visualmente poluída. Use-o para criar camadas claras e guiar o usuário.
6. Foco Absoluto em Acessibilidade: Este é o ponto mais crítico e onde o Glassmorfismo frequentemente falha se não houver cuidado extremo.
- Contraste do Conteúdo: O texto e os ícones sobre o elemento de vidro DEVEM ter contraste suficiente com o fundo imediatamente atrás deles (a cor semitransparente do próprio elemento de vidro). Use ferramentas de verificação de contraste (como o WebAIM Contrast Checker ou plugins no Figma) para garantir a conformidade com as diretrizes WCAG (mínimo 4.5:1 para texto normal, 3:1 para texto grande). Não confie apenas no olho!
- Não Dependa do Blur para Legibilidade: O texto deve ser legível mesmo se o
backdrop-filternão for suportado ou desativado. A cor de fundorgba()deve fornecer contraste suficiente por si só. - Teste em Diferentes Contextos: Verifique como o elemento de Glassmorfismo se comporta sobre diferentes partes do fundo. Uma combinação que funciona sobre uma área azul escura do fundo pode falhar sobre uma área amarela clara.
- Considere Alternativas: Para informações críticas, pode ser mais seguro usar um fundo opaco ou oferecer um modo de alto contraste.
7. Glassmorfismo no Figma (Figma Glassmorphism): Criar o efeito no Figma é relativamente simples:
- Crie sua forma (retângulo, etc.).
- No painel “Fill”, escolha uma cor e ajuste a opacidade (ex: Branco a 25%).
- No painel “Effects”, adicione um “Background blur”. Ajuste a intensidade do blur.
- Adicione um “Stroke” (borda) fino e claro (ex: 1px, Branco a 30%, Inside).
- Certifique-se de que a forma está sobre uma camada de fundo colorida ou com imagem para ver o efeito.
- Existem plugins de Figma Glassmorphism que podem ajudar a gerar o efeito rapidamente, mas sempre verifique e ajuste os parâmetros manualmente, especialmente o contraste do conteúdo sobre o elemento.
Dominar a técnica requer prática e, acima de tudo, um compromisso inabalável com a acessibilidade. Um Glassmorfismo bonito mas ilegível é um fracasso de design.
Armadilhas Comuns ao Usar Glassmorfismo (E Como Evitá-las)
Apesar de seu apelo, o Glassmorfismo pode facilmente dar errado. Fique atento a estas armadilhas comuns:
- Exagero (Overuse):
- Armadilha: Aplicar o Efeito Vidro UI a muitos elementos na mesma tela, criando uma interface caótica, sem hierarquia clara e visualmente cansativa.
- Solução: Use o Glassmorfismo com moderação e propósito. Escolha elementos-chave para destacar (cards, modais, barras laterais) e mantenha outros elementos com fundos opacos ou mais simples para criar contraste e equilíbrio.
- Contraste Insuficiente:
- Armadilha: Texto, ícones ou controles sobre o elemento de vidro que não têm contraste suficiente com o fundo semitransparente, tornando-os difíceis ou impossíveis de ler, especialmente para usuários com baixa visão. Este é o erro mais grave e comum.
- Solução: Teste rigorosamente o contraste usando ferramentas e ajuste a opacidade do fundo do elemento de vidro e/ou a cor do texto/ícones até atingir os níveis WCAG AA ou AAA. Nunca sacrifique a legibilidade pela estética.
- Fundos Inadequados:
- Armadilha: Usar o Glassmorfismo sobre fundos muito simples, brancos ou com pouca variação de cor, fazendo com que o efeito de desfoque e translucidez se perca e o elemento pareça apenas uma caixa semitransparente comum.
- Solução: Escolha fundos vibrantes, com gradientes, texturas sutis ou imagens que permitam que o desfoque e a translucidez do Glassmorfismo realmente se manifestem e criem a sensação de profundidade desejada.
- Ignorar a Acessibilidade (Novamente!):
- Armadilha: Focar apenas na aparência e esquecer completamente como usuários com diferentes necessidades (baixa visão, daltonismo, usuários de leitores de tela) interagirão com a interface. Não fornecer alternativas ou garantir contraste adequado.
- Solução: Integre a acessibilidade desde o início. Teste com ferramentas, manualmente (teclado, leitor de tela) e, se possível, com usuários reais. O Glassmorfismo só é bem-sucedido se for inclusivo.
- Problemas de Performance:
- Armadilha: O cálculo do
backdrop-filter: blur()pode ser intensivo para o navegador, especialmente em animações ou em dispositivos com menos poder de processamento, podendo levar a lentidão ou “engasgos” na interface. - Solução: Use com moderação, evite animar elementos com
backdrop-filtersempre que possível, e teste o desempenho em diferentes dispositivos e navegadores. Considere desativar o efeito em dispositivos de baixo desempenho, se necessário.
- Armadilha: O cálculo do
Estar ciente dessas armadilhas é meio caminho andado para usar o Glassmorfismo de forma responsável e eficaz, criando interfaces que são não apenas bonitas, mas também funcionais e acessíveis.
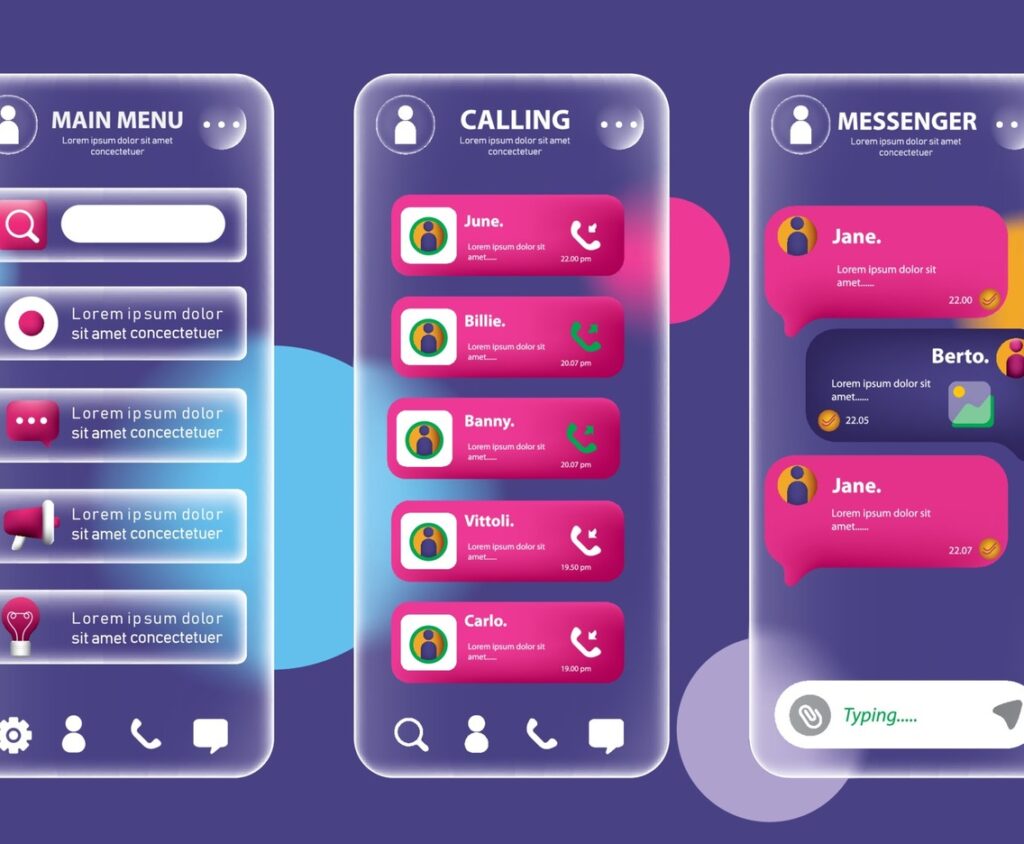
7 Exemplos Inspiradores de Glassmorfismo em Interfaces Modernas
Vamos ver o Glassmorfismo em ação! Estes exemplos mostram diferentes abordagens e contextos onde o Efeito Vidro UI pode ser aplicado com sucesso:
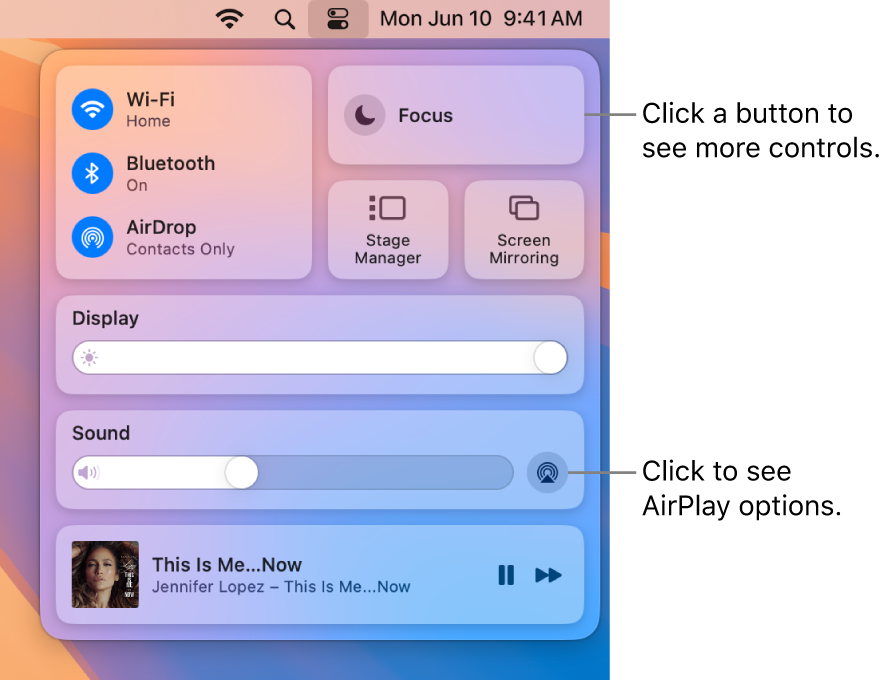
1. macOS Control Center / Notification Center:
- Descrição: Os painéis que deslizam na tela no macOS (especialmente a partir do Big Sur) usam extensivamente o Glassmorfismo.
- Uso Efetivo: O fundo da área de trabalho fica visivelmente desfocado atrás dos painéis, criando uma clara separação de camadas. Os controles dentro dos painéis têm contraste adequado contra o fundo translúcido. A borda sutil ajuda a definir os limites.
- Resultado: Uma interface limpa, moderna e funcional que se tornou uma referência para a implementação do Glassmorfismo.

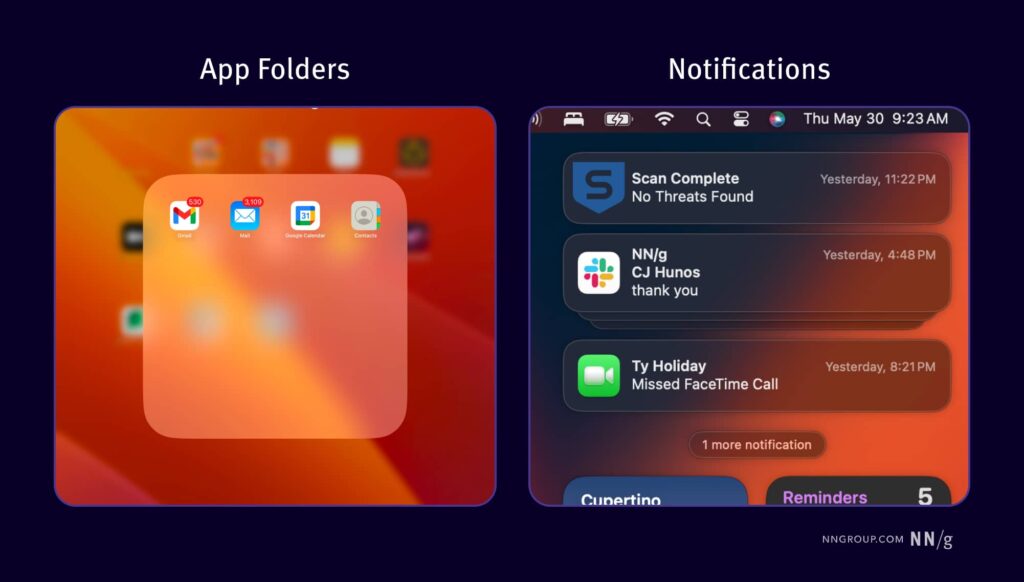
2. Widgets do iOS:
- Descrição: Muitos widgets na tela inicial do iOS utilizam um efeito de Glassmorfismo suave.
- Uso Efetivo: Permitem que o papel de parede do usuário “vaze” sutilmente, integrando os widgets visualmente ao fundo, enquanto o desfoque garante a legibilidade do conteúdo do widget.
- Resultado: Uma aparência coesa e personalizada, alinhada com as Tendências UI Design 2025 de personalização e informação contextual.
3. Interface do Windows 11 (Fluent Design):
- Descrição: A Microsoft utiliza um efeito similar chamado “Acrylic” como parte do seu Fluent Design System, visível no Menu Iniciar, barras de tarefas e janelas de aplicativos.
- Uso Efetivo: Adiciona profundidade e ajuda a contextualizar os elementos da interface em relação ao fundo da área de trabalho ou outras janelas. Há um foco em garantir que o texto permaneça legível.
- Resultado: Contribui para a estética moderna e “leve” do Windows 11, mostrando como o Glassmorfismo pode ser aplicado em um sistema operacional complexo.

4. Interfaces de Aplicativos de Música (Conceitos/Exemplos):
- Descrição: Muitos conceitos de design para players de música (visíveis em plataformas como Dribbble) usam Glassmorfismo para os controles de reprodução ou painéis de informação sobre um fundo com a arte do álbum.
- Uso Efetivo: A arte do álbum desfocada no fundo cria um ambiente visual imersivo, enquanto os controles translúcidos parecem flutuar sobre ela.
- Resultado: Uma interface esteticamente agradável e temática, onde o Glassmorfismo complementa o conteúdo visual principal. (Importante verificar contraste nesses conceitos!).

5. Dashboards e Ferramentas de Análise (Conceitos/Exemplos):
- Descrição: Cards ou painéis laterais em dashboards complexos podem usar Glassmorfismo para organizar a informação.
- Uso Efetivo: Ajuda a separar diferentes módulos de dados (gráficos, tabelas, KPIs) visualmente, mantendo uma sensação de leveza sobre um fundo potencialmente complexo ou texturizado.
- Resultado: Pode melhorar a organização visual e a sensação de modernidade de interfaces densas em informação, tornando o Design de Interface Moderno mais palatável.
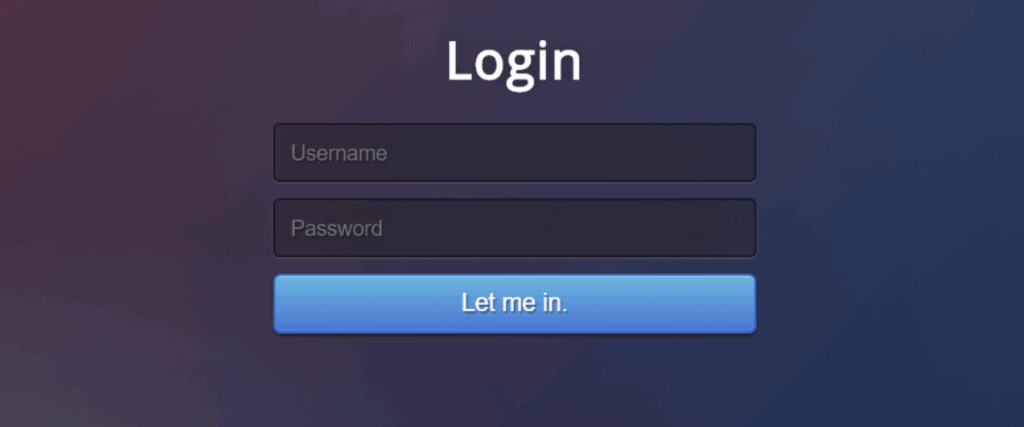
6. Interfaces de Login/Autenticação:
- Descrição: A caixa de login ou o modal podem usar Glassmorfismo sobre uma imagem ou vídeo de fundo da página inicial.
- Uso Efetivo: Cria um ponto focal claro para a ação de login, sem obscurecer completamente o branding visual do fundo.
- Resultado: Uma tela de login mais interessante visualmente do que uma simples caixa opaca, aplicando o Efeito Vidro UI de forma pontual.

7. Ferramentas de Design (Ex: Figma):
- Descrição: O próprio Figma e outras ferramentas de design às vezes usam elementos translúcidos e desfocados em suas interfaces (painéis, menus).
- Uso Efetivo: Demonstra o uso sutil do Glassmorfismo para criar hierarquia dentro de uma aplicação complexa, separando a área de trabalho principal dos painéis de ferramentas.
- Resultado: Uma meta-aplicação da tendência, mostrando sua viabilidade em aplicações de produtividade. (Figma Glassmorphism na prática!).

Estes exemplos ilustram a versatilidade do Glassmorfismo, mas reforçam a necessidade de aplicá-lo com intenção, contexto e, acima de tudo, cuidado com a acessibilidade.
Glassmorfismo vs. Outras Tendências: Onde Ele Se Encaixa?
O Glassmorfismo não surgiu no vácuo. Ele coexiste e contrasta com outras tendências de UI:
- vs. Flat Design: O Flat Design (popularizado pelo Windows 8 e iOS 7) removeu quase toda a profundidade, sombras e texturas, focando em cores sólidas e simplicidade. O Glassmorfismo reintroduz a profundidade e a textura (através do desfoque e da translucidez), sendo quase uma reação ao minimalismo extremo do Flat.
- vs. Material Design: O Material Design do Google usa elevação (sombras) e superfícies opacas para criar hierarquia, inspirado em papel e tinta. Embora ambos criem profundidade, o Material Design é mais tátil e baseado em superfícies opacas, enquanto o Glassmorfismo é etéreo e baseado em translucidez.
- vs. Neumorfismo: O Neumorfismo tentou criar uma interface “macia” onde os elementos parecem extrudados ou pressionados na superfície de fundo, usando sombras internas e externas sutis. Foi criticado por problemas de acessibilidade (baixo contraste). O Glassmorfismo também usa profundidade, mas de forma diferente (camadas flutuantes) e, embora tenha seus próprios desafios de acessibilidade, o efeito de desfoque pode ajudar na separação do conteúdo se bem feito.
Longevidade e Combinação:
O Glassmorfismo é uma tendência duradoura ou apenas uma moda passageira nas Tendências UI Design 2025? É difícil dizer com certeza. Sua adoção por grandes sistemas operacionais (Apple, Microsoft) sugere alguma longevidade. No entanto, como toda tendência visual, seu uso excessivo pode levar à saturação.
A chave pode estar em sua combinação com outros estilos. Interfaces raramente são puramente uma única tendência. É possível ver elementos de Glassmorfismo (como um sidebar translúcido) convivendo com botões e campos de formulário mais próximos do Material Design ou Flat Design dentro da mesma interface. O Design de Interface Moderno é muitas vezes sobre misturar e combinar influências de forma coesa.
O Glassmorfismo, quando usado com moderação e foco na usabilidade, pode ser uma ferramenta valiosa no arsenal de um designer para criar interfaces visualmente interessantes e hierarquicamente claras.
O Futuro do Glassmorfismo e as Próximas Tendências UI
Para onde vai o Glassmorfismo? Podemos esperar algumas evoluções:
- Maior Foco na Acessibilidade: À medida que a conscientização sobre acessibilidade digital cresce, esperamos ver implementações de Glassmorfismo mais cuidadosas, com melhores controles de contraste e talvez opções para reduzir ou desativar o efeito.
- Integração com Animação: Animações sutis nos elementos de vidro (como mudanças na intensidade do blur ou na transparência em resposta à rolagem ou interação) podem tornar o efeito mais dinâmico.
- Novas Variações: Designers continuarão a experimentar com diferentes níveis de blur, transparência, cores de fundo e formas, potencialmente levando a sub-estilos dentro do Glassmorfismo.
Além do Glassmorfismo, outras Tendências UI Design 2025 que merecem atenção incluem:
- Modo Escuro (Dark Mode) Avançado: Mais personalização e consistência.
- Microinterações Significativas: Pequenas animações que fornecem feedback e encantam o usuário.
- Design Generativo e IA: Interfaces que se adaptam ou são parcialmente criadas por inteligência artificial.
- Tipografia Expressiva: Uso mais ousado e criativo da tipografia como elemento central do design.
- Realidade Aumentada (AR) na UI: Integração de elementos de AR em aplicativos convencionais.
Navegar por essas tendências exige um olhar crítico. É importante entender o porquê por trás de uma tendência, e não apenas copiar a estética. Uma agência ou consultoria especializada, como a Design Up Web, pode ajudar sua empresa a avaliar quais tendências fazem sentido para seus objetivos e seu público, garantindo que seu Design de Interface Moderno seja não apenas atual, mas também eficaz e alinhado à sua marca, seja incorporando o Glassmorfismo ou outras inovações.
Translucidez com Propósito
O Glassmorfismo oferece uma estética inegavelmente atraente, capaz de adicionar profundidade, modernidade e um toque de elegância às interfaces digitais. O Efeito Vidro UI, com sua combinação de translucidez, desfoque e bordas sutis, conquistou seu espaço entre as Tendências UI Design 2025. No entanto, seu poder visual vem acompanhado de uma grande responsabilidade: a necessidade de implementação cuidadosa, especialmente no que diz respeito à acessibilidade e ao contraste.
Como vimos, usar o Glassmorfismo com sucesso não é apenas sobre aplicar um filtro; é sobre entender seus componentes, escolher os contextos certos, equilibrar a estética com a funcionalidade e, acima de tudo, garantir que a interface permaneça clara, legível e utilizável para todos. O excesso ou a falta de atenção aos detalhes podem rapidamente transformar um design potencialmente belo em uma experiência frustrante.
Se você está buscando inovar no Design de Interface Moderno e considera usar o Glassmorfismo, encorajamos a experimentação consciente. Teste, itere e priorize sempre a experiência do usuário. E se precisar de ajuda para navegar pelas últimas tendências e criar interfaces digitais que sejam ao mesmo tempo impressionantes e eficazes, considere contar com a expertise da Design Up Web. Estamos prontos para ajudar a trazer clareza e estilo ao seu próximo projeto digital.

